目录
http简介
http简介
HTTP协议是超文本传输协议的缩写,是用于从万维网服务器传输超文本到本地浏览器的传送协议。HTTP是一个基于Tcp/ip通信协议来传送数据。
http工作原理
http协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求
Web服务器有:Apache服务器,IIS服务器等
Web服务器根据接收到的请求后,向客户端发送响应信息
http默认端口号为80
http三点
HTTP是无连接:限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,既断开连接。
HTTP是媒体独立的:只要客户端和服务器知道如何处理数据内容,任何类型的数据都可以通过HTTP发送
HTTP是无状态:HTTP协议是无状态协议
HTTP消息结构
架构模型
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序,通过接收客户端的请求并向客户端发送HTTP响应数据。
HTTP使用统一资源标识符来传输数据和建立连接
客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行,请求头部,空行,请求数据四个部分组成

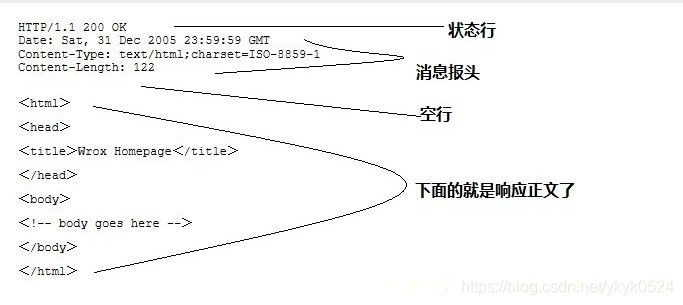
服务器响应信息
HTTp响应也由四个部分组成,分别是:状态行,消息报头,空行和响应正文

HTTP1.0定义了三种请求方法:GET,POST,HEAD方法
HTTP1.1新增了六种请求方法:OPTIONS,PUT,PATCH,DELETE,TRACE和CONNECT方法
GET
请求指定的页面信息,并返回实体主体
HEAD
类似于GET请求,只不过返回的响应中没有具体内容,用于获取报头
POST
向指定资源提交数据进行处理请求
PUT
从客户端向服务器传送的数据取代指定的文档的内容
DELETE
请求服务器删除指定的页面
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
OPTIONS
允许客户端查看服务器的性能
TARCE
回显服务器收到的请求,主要用于测试或诊断
PATCH
是对PUT方法的补充,用来对已知资源进行局部更新
HTTP响应头信息
Allow
服务器支持哪些请求方法
Content-Encoding
文档的编码方法
Content-Length
表示内容长度
Content-Type
表示后面的文档属于什么MIME类型
Date
当前的GMT时间
Expires
应该在什么时候认为文档过期,从而不再缓存它
Last-Modified
文档的最后改动时间
Location
表示客户应当到哪里去提取文档
Refresh
表示浏览器应该在多少时间之后刷新文档
Server
服务器名字
Set-Cookie
设置和页面关联的Cookie
WWW-Authenticate
客户应该在Authenticate头中提供什么类型的授权信息
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接受并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头用以响应浏览器的请求。
HTTP状态码:
200:请求成功
301:资源被永久转移到其它URL
404:请求的资源不存在
500:内部服务器错误
HTTP状态码分类
1** 信息,服务器收到请求,让请求者继续执行操作
2** 成功, 操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误
HTTP状态码
100 继续
101 切换协议
200 请求成功
201 已创建
202 已接受
203 非授权信息
204 成功处理,但未返回内容
205 服务器处理成功,用户终端应重置文档视图
206 服务器成功处理了部分GET内容
300 多种选择
301 永久移动。请求的资源已被永久移动到新URI
302 临时移动
303 查看其它地址
304 所请求的资源未修改
305 使用代理。所请求的资源必须通过代理访问
306 已经被废弃的HTTP状态码
307 临时重定向
400 客户端请求的语法错误
401 请求要求用户的身份认证
402 保留,将来使用
403 服务器理解请求客户端的请求,但是拒绝执行此请求
404 服务器无法根据客户端的请求找到资源
405 客户端请求中的方法被禁止
406 服务器无法根据客户端请求的内容特性完成请求
407 请求要求代理的身份验证
408 服务器等待客户端发送的请求时间过长
409 服务器处理请求时发生了冲突
410 客户端请求的资源已经不存在
411 服务器无法处理客户端发送的不带Content-length的请求信息
412 客户端请求信息的先决条件错误
413 由于请求的实体过大,服务器无法处理
414 请求的URL过长
415 服务器无法处理请求附带的媒体格式
416 客户端请求的范围无效
417 服务器无法满足Expect的请求头信息
500 服务器内部错误,无法完成请求
501 服务器不支持请求的功能,无法完成请求
502 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 由于超载或者维护,服务器暂时的无法处理客户端的请求
504 充当网关或代理的服务器,未及时从远端服务器获取请求
505 服务器不支持请求的HTTP协议的版本,无法完成处理
HTTP content-type
Content-type,内容类型
Content-type标头告诉客户端实际返回的内容的内容类型
语法:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml: XML数据格式
application/atom+xml :Atom XML聚合格式
application/json: JSON数据格式
application/pdf:pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据
application/x-www-form-urlencoded : form表单数据被编码为key/value格式发送到服务器
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
HTTP请求GET和POST的区别
1.GET请求:请求的数据会附在URL之后,以?分割URL和传输数据,多个参数用&连接
POST提交:把提交的数据放置在是HTTP包的包体<request-body>中
所以,GET提交的数据会在地址栏中显示出来,而post提交,地址栏不会改变
2.传输数据的大小
HTTP协议没有对传输的数据大小进行限制,也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,虽然理论上没有限制,但限制取决于操作系统的支持
POST:由于不是通过URL传值,理论上数据不受限。但实际各个web服务器会规定对post提交数据大小进行限制
3.安全性
POST的安全性要比GET的安全性高。
通过get提交数据,用户名和密码将明文出现在URL上
- 登录页面有可能被浏览器缓存
- 其他人查看浏览器的历史记录,那么别人就可以拿到你的账号和密码了











 本文详细介绍了HTTP协议的基本概念,包括其无连接、媒体独立和无状态的特点,以及工作原理。HTTP消息结构分为客户端请求和服务器响应,包括请求行、请求头部、空行和请求数据等组成部分。HTTP状态码如200表示成功,404表示请求资源不存在,500表示服务器错误。此外,还讨论了GET和POST请求的区别,GET在URL中暴露数据,POST则将数据放在请求体中,POST更安全。
本文详细介绍了HTTP协议的基本概念,包括其无连接、媒体独立和无状态的特点,以及工作原理。HTTP消息结构分为客户端请求和服务器响应,包括请求行、请求头部、空行和请求数据等组成部分。HTTP状态码如200表示成功,404表示请求资源不存在,500表示服务器错误。此外,还讨论了GET和POST请求的区别,GET在URL中暴露数据,POST则将数据放在请求体中,POST更安全。

















 1454
1454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










