1.Android中使用Matrix对图像进行缩放、旋转、平移、斜切等变换的。
Matrix是一个3*3的矩阵,其值对应如下:
下面给出具体坐标对应变形的属性
|scaleX, skewX, translateX|
|skewY, scaleY, translateY|
|0 ,0 , scale |
Matrix提供了一些方法来控制图片变换:
setTranslate(float dx,float dy):控制Matrix进行位移。
setSkew(float kx,float ky):控制Matrix进行倾斜,kx、ky为X、Y方向上的比例。
setSkew(float kx,float ky,float px,float py):控制Matrix以px、py为轴心进行倾斜,kx、ky为X、Y方向上的倾斜比例。
setRotate(float degrees):控制Matrix进行depress角度的旋转,轴心为(0,0)。
setRotate(float degrees,float px,float py):控制Matrix进行depress角度的旋转,轴心为(px,py)。
setScale(float sx,float sy):设置Matrix进行缩放,sx、sy为X、Y方向上的缩放比例。
setScale(float sx,float sy,float px,float py):设置Matrix以(px,py)为轴心进行缩放,sx、sy为X、Y方向上的缩放比例。
注意:以上的set方法,均有对应的post和pre方法,Matrix调用一系列set,pre,post方法时,可视为将这些方法插入到一个队列.当然,按照队列中从头至尾的顺序调用执行.其中pre表示在队头插入一个方法,post表示在队尾插入一个方法.而set表示把当前队列清空,并且总是位于队列的最中间位置.当执行了一次set后:pre方法总是插入到set前部的队列的最前面,post方法总是插入到set后部的队列的最后面
Demo
001.
package com.example.testaa;
002.
003.
import org.androidannotations.annotations.AfterViews;
004.
import org.androidannotations.annotations.Click;
005.
import org.androidannotations.annotations.EActivity;
006.
import org.androidannotations.annotations.UiThread;
007.
import org.androidannotations.annotations.ViewById;
008.
009.
import android.app.Activity;
010.
import android.graphics.Bitmap;
011.
import android.graphics.BitmapFactory;
012.
import android.graphics.Matrix;
013.
import android.util.Log;
014.
import android.widget.Button;
015.
import android.widget.ImageView;
016.
import android.widget.Toast;
017.
018.
@EActivity(R.layout.activity_main)
019.
public class MainActivity extends Activity {
020.
021.
@ViewById
022.
ImageView iv1;
023.
024.
@ViewById
025.
ImageView iv2;
026.
027.
@ViewById
028.
Button btn1;
029.
030.
@ViewById
031.
Button btn2;
032.
033.
@ViewById
034.
Button btn3;
035.
036.
@ViewById
037.
Button btn4;
038.
039.
@ViewById
040.
Button btn5;
041.
042.
Bitmap bitmap = null;
043.
044.
/**
045.
* 加载完View之后进行的处理
046.
*/
047.
@AfterViews
048.
void afterViewProcess() {
049.
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lena);
050.
051.
}
052.
053.
/**
054.
* 缩小
055.
*/
056.
@Click
057.
void btn1() {
058.
Matrix matrix = new Matrix();
059.
matrix.setScale(0.5f, 0.5f);
060.
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
061.
bitmap.getHeight(), matrix, true);
062.
iv2.setImageBitmap(bm);
063.
showToast(matrix);
064.
}
065.
066.
/**
067.
* 先缩小后旋转
068.
*/
069.
@Click
070.
void btn2() {
071.
Matrix matrix = new Matrix();
072.
matrix.setScale(0.5f, 0.5f);// 缩小为原来的一半
073.
matrix.postRotate(45.0f);// 旋转45度 == matrix.setSinCos(0.5f, 0.5f);
074.
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
075.
bitmap.getHeight(), matrix, true);
076.
iv2.setImageBitmap(bm);
077.
showToast(matrix);
078.
}
079.
080.
/**
081.
* 平移
082.
*/
083.
@Click
084.
void btn3() {
085.
Matrix matrix = new Matrix();
086.
matrix.setTranslate(bitmap.getWidth() / 2, bitmap.getHeight() / 2);// 向左下平移
087.
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
088.
bitmap.getHeight(), matrix, true);
089.
iv2.setImageBitmap(bm);
090.
showToast(matrix);
091.
}
092.
093.
/**
094.
* 斜切
095.
*/
096.
@Click
097.
void btn4() {
098.
Matrix matrix = new Matrix();
099.
matrix.setSkew(0.5f, 0.5f);// 斜切
100.
matrix.postScale(0.5f, 0.5f);// 缩小为原来的一半
101.
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
102.
bitmap.getHeight(), matrix, true);
103.
iv2.setImageBitmap(bm);
104.
showToast(matrix);
105.
}
106.
107.
/**
108.
* 相当于自由变换
109.
* 由一个矩形变成四边形
110.
*/
111.
@Click
112.
void btn5() {
113.
Matrix matrix = new Matrix();
114.
float[] src = new float[] { 0, 0, // 左上
115.
bitmap.getWidth(), 0,// 右上
116.
bitmap.getWidth(), bitmap.getHeight(),// 右下
117.
0, bitmap.getHeight() };// 左下
118.
float[] dst = new float[] { 0, 0,
119.
bitmap.getWidth(), 30,
120.
bitmap.getWidth(), bitmap.getHeight() - 30,
121.
0,bitmap.getHeight() };
122.
matrix.setPolyToPoly(src, 0, dst, 0, src.length/2);
123.
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
124.
bitmap.getHeight(), matrix, true);
125.
iv2.setImageBitmap(bm);
126.
showToast(matrix);
127.
}
128.
129.
/**
130.
* 显示矩阵中的值
131.
* @param matrix
132.
*/
133.
@UiThread
134.
void showToast(Matrix matrix) {
135.
String string = "";
136.
float[] values = new float[9];
137.
matrix.getValues(values);
138.
for (int i = 0; i < values.length; i++) {
139.
string += "matrix.at" + i + "=" + values[i];
140.
}
141.
Toast.makeText(this, string, Toast.LENGTH_SHORT).show();
142.
Log.d("TEST", string);
143.
}
144.
}
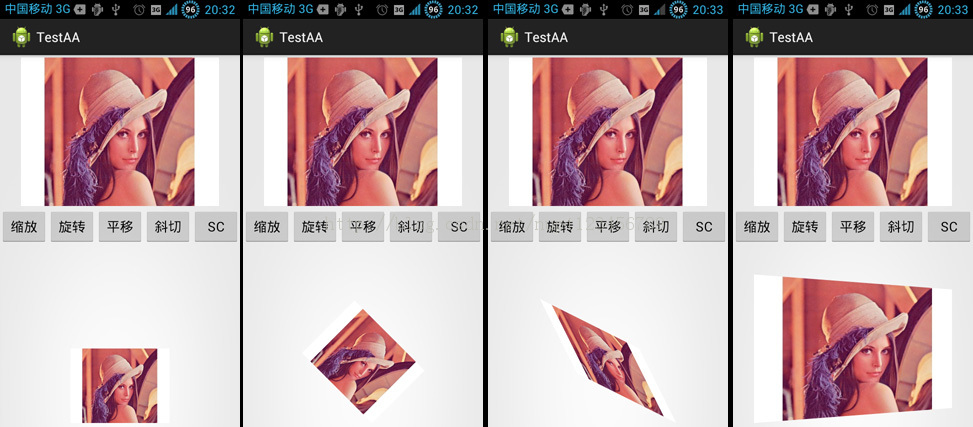
以下是分别对图像进行如下操作的结果:

整个项目的下载地址:http://download.youkuaiyun.com/detail/nuptboyzhb/7261933





 本文详细介绍了在Android中使用Matrix对图像进行缩放、旋转、平移、斜切等变换的方法,包括Matrix的基本概念、坐标对应变形的属性、Matrix提供的方法以及具体的实现案例。
本文详细介绍了在Android中使用Matrix对图像进行缩放、旋转、平移、斜切等变换的方法,包括Matrix的基本概念、坐标对应变形的属性、Matrix提供的方法以及具体的实现案例。
















 2226
2226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








