一、Tween animation
Tween Animation 补间动画(又叫view动画),是通过对场景里的对象不断做图像变换(透明度、缩放、平移、旋转、组合)从而产生动画效果,是一种渐进式动画,并且View动画支持自定义。
补间动画的四种变换效果对应Animation的几个子类:AlphaAnimation、ScaleAnimation、TranslateAnimation、RotateAnimation、SetAnimation,这些动画可以通过XML来定义,也可以通过代码动态定义,以下示例通过XML定义的。
二、实现效果





三、实现步骤
1、改变MainActivity.java的布局,使用LinearLayout实现五个按钮加一个图片的竖排排列。
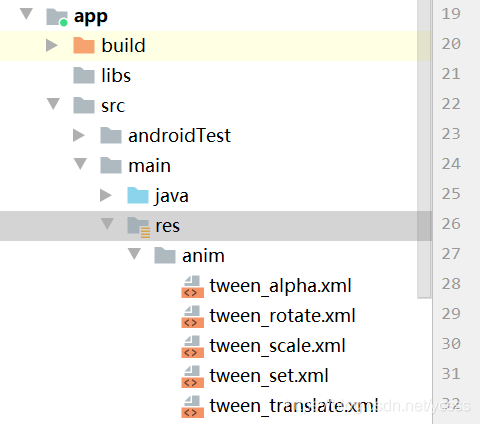
2、在res下创建一个anim文件夹。
创建alpha类型xml文件用来实现动画透明度;
创建scale类型xml文件用来实现缩放动画;
创建translate类型xml文件用来实现位移动画;
创建rotate类型xml文件用来实现旋转动画;
创建set类型xml文件用来实现组合动画。
3、在MainActivity.java中实现对按钮的响应。
四、代码
1、改变MainActivity的布局activity_main.xml,使用LinearLayout实现五个按钮加一个图片的竖排排列。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/AlphaAnimation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="AlphaAnimation" />
<Button
android:id="@+id/ScaleAnimation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAllCaps="false"
android:text="ScaleAnimation" />
<Button
android:id="@+id/TranslateAnimation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAllCaps="false"
android:text="TranslateAnimation" />
<Button
android:id="@+id/RotateAnimation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAllCaps="false"
android:text="RotateAnimation" />
<Button
android:id="@+id/SetAnimation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAllCaps="false"
android:text="SetAnimation" />
<ImageView
android:id="@+id/tween_img"
android:layout_gravity="center"
android:scaleType="centerInside"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/img1"/>
</LinearLayout>
2、在res下创建一个anim文件夹。
首先,在project视图下,res目录下,新建new->Directory命名为anim。
然后,在anim文件夹下new ->Animation resource file。

- 创建alpha类型xml文件用来实现动画透明度;
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="1"
android:toAlpha="0"
android:duration="4000">
</alpha>
- 创建scale类型xml文件用来实现缩放动画;
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:duration="4000"
android:fromXScale="0"
android:fromYScale="0"
android:toXScale="1.5"
android:toYScale="1.5"
android:pivotX="50%"
android:pivotY="0%">
</scale>
- 创建translate类型xml文件用来实现位移动画;
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:duration="4000"
android:fromXDelta="0%"
android:fromYDelta="100%"
android:toXDelta="0%"
android:toYDelta="0%">
</translate>
- 创建rotate类型xml文件用来实现旋转动画;
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:duration="4000"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%">
</rotate>
- 创建set类型xml文件用来实现组合动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true" >
<scale
android:duration="4000"
android:fromXScale="0.2"
android:fromYScale="0.2"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.5"
android:toYScale="1.5" />
<rotate
android:duration="4000"
android:fromDegrees="0"
android:pivotY="50%"
android:pivotX="50%"
android:toDegrees="360" />
<translate
android:duration="4000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="320"
android:toYDelta="0" />
<alpha
android:duration="4000"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
3、在MainActivity.java中实现对按钮的响应。
public class MainActivity extends AppCompatActivity {
private ImageView img;
private Animation animation;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = findViewById(R.id.tween_img);
Button AlphaAnimation = (Button) findViewById(R.id.AlphaAnimation);
Button ScaleAnimation = (Button) findViewById(R.id.ScaleAnimation);
Button TranslateAnimation = (Button) findViewById(R.id.TranslateAnimation);
Button RotateAnimation = (Button) findViewById(R.id.RotateAnimation);
Button SetAnimation = (Button) findViewById(R.id.SetAnimation);
//透明度渐变
AlphaAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.tween_alpha);
img.startAnimation(animation);
}
});
//缩放渐变
ScaleAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.tween_scale);
img.startAnimation(animation);
}
});
//位移动画
TranslateAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.tween_translate);
img.startAnimation(animation);
}
});
//旋转动画
RotateAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.tween_rotate);
img.startAnimation(animation);
}
});
//组合动画
SetAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.tween_set);
img.startAnimation(animation);
}
});
}
}
参考文章:
Android三种动画实现原理及使用
https://blog.youkuaiyun.com/weixin_39001306/article/details/80614286?biz_id=102&utm_term=android%20animation&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-0-80614286&spm=1018.2118.3001.4449
在Android Studio中的res文件夹下新建含alpha的XML文件
https://blog.youkuaiyun.com/chenbengang/article/details/50670466/
如果对你有帮助的话,欢迎点赞和收藏~
 Android补间动画实现步骤与代码
Android补间动画实现步骤与代码





 本文介绍了Android的Tween Animation补间动画,它通过对对象做图像变换产生动画效果,支持自定义。详细说明了实现补间动画的步骤,包括改变布局、创建anim文件夹及各类动画的xml文件,还给出了代码示例,并提供了参考文章。
本文介绍了Android的Tween Animation补间动画,它通过对对象做图像变换产生动画效果,支持自定义。详细说明了实现补间动画的步骤,包括改变布局、创建anim文件夹及各类动画的xml文件,还给出了代码示例,并提供了参考文章。
















 2945
2945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








