目录
一、实现效果
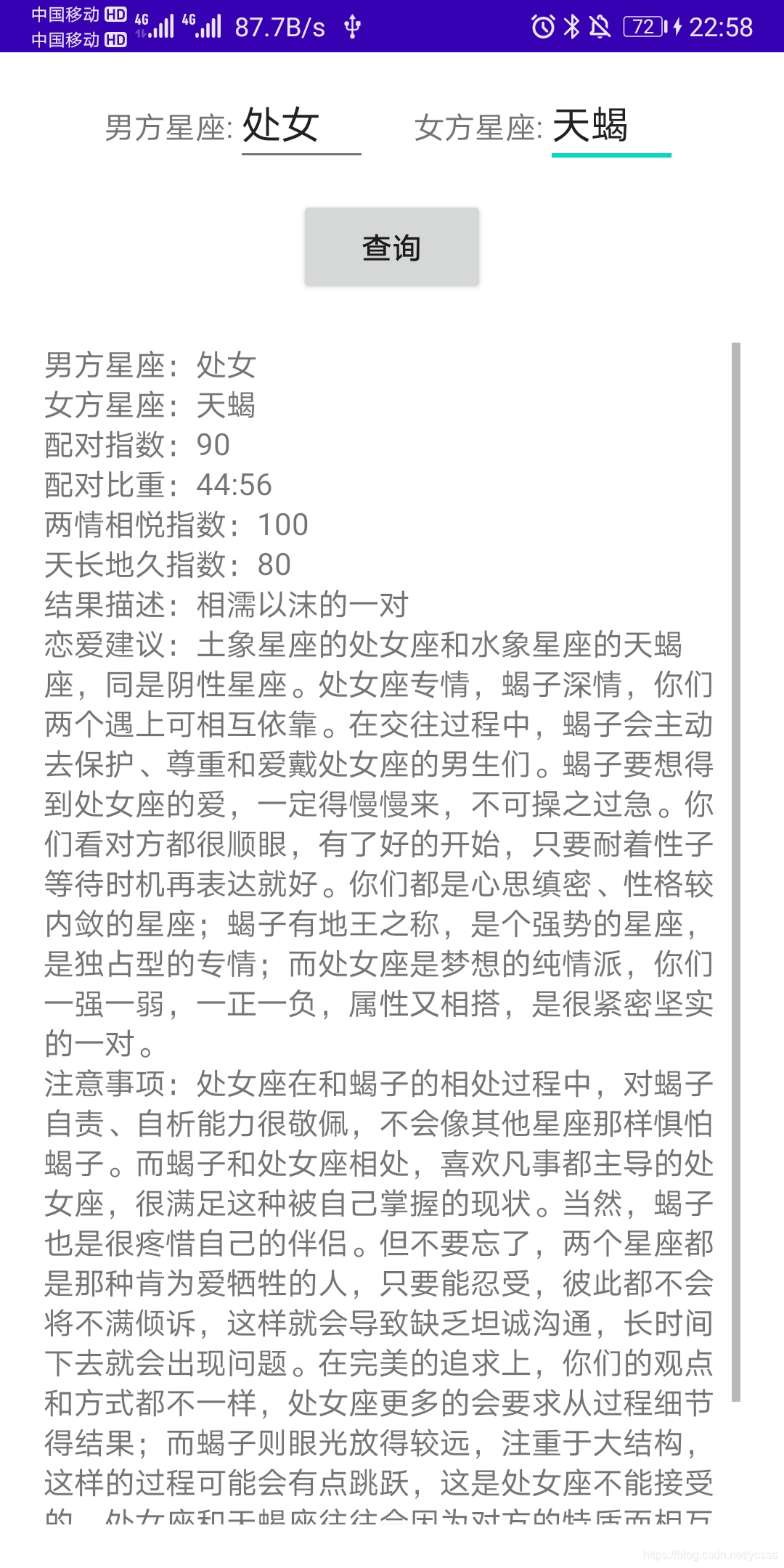
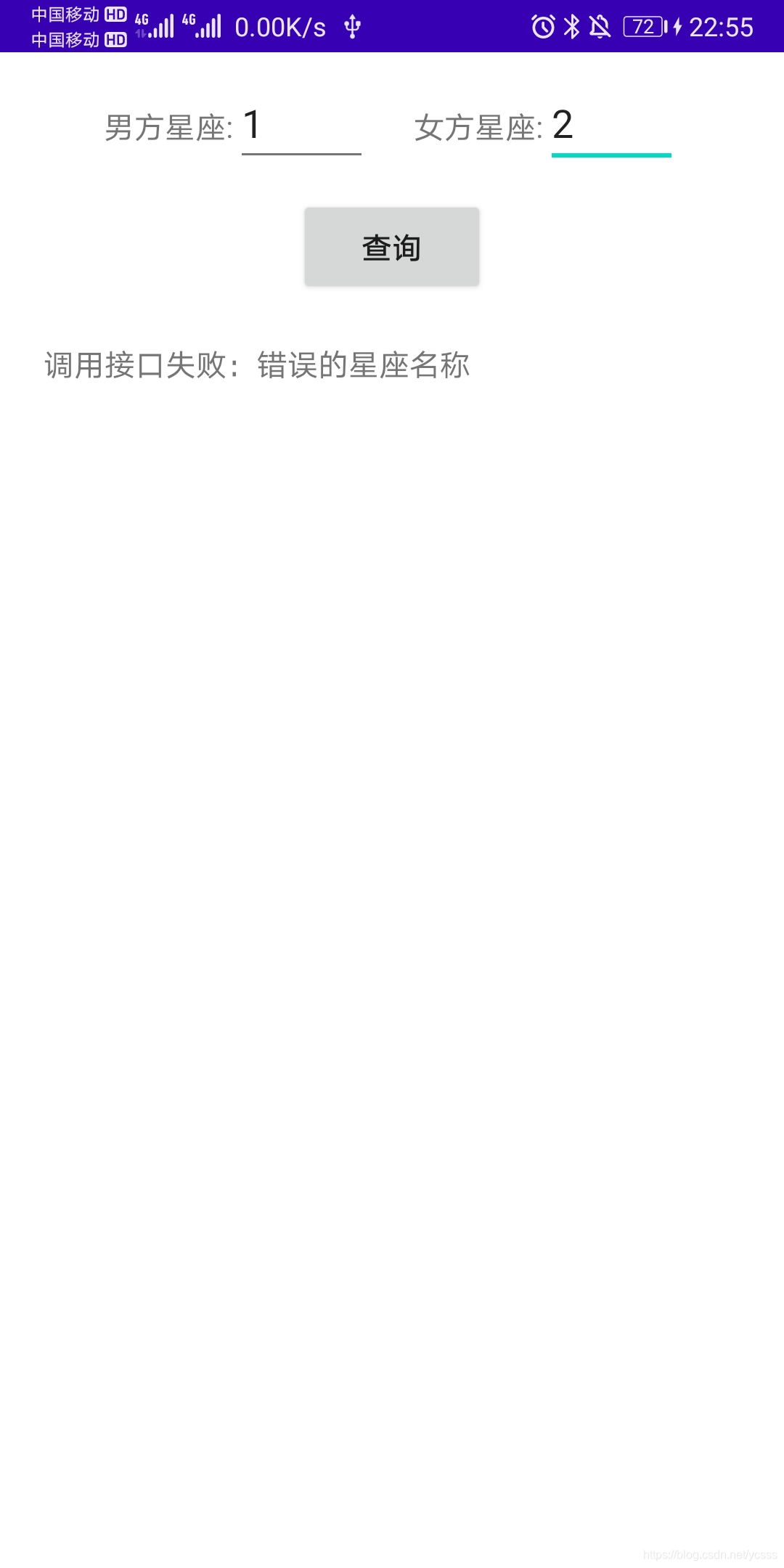
输入男方星座和女方星座,点击查询,出现配对结果。


二、注册聚合网并申请key
首先,在聚合网https://www.juhe.cn/进行注册,并进行实名认证,即可免费申请天气预报、星座配对等API接口。

本文将以星座配对为例,介绍聚合数据API的申请。在首页搜索到星座配对的API,并点击“立即使用”。申请成功后界面显示如下。

查看API文档下方的请求示例,这个示例的URL在后面的java代码中需要用到。

点击右上角的个人中心,在左侧的数据中心->我的API中查看请求KEY,这个在java代码中也需要使用到。

点击“测试”,可以在线测试你申请的API,输入相应值后,获得相应的JSON数据示例。

JSON数据示例如下:

三、Android Studio具体实现
3.1 导入json解析所需依赖包
JSON解析需要用到和json-lib-2.4-jdk15.jar相关的7个包,可以在https://mvnrepository.com/进行下载。也可以找我上传的资源https://download.youkuaiyun.com/download/ycsss/13385836下载。

下载完成后,导入app/libs如下。也可以直接放到文件夹中,如上图所示。

3.2 构造显示界面layout
布局是嵌套的LinearLayout,分别放置了两个TextView标签,两个EditView,一个Button,和一个可垂直滚动的TextView。
activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_margin="10dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男方星座:" />
<EditText
android:id="@+id/editText_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="女方星座:" />
<EditText
android:id="@+id/editText_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="3" />
</LinearLayout>
<Button
android:id="@+id/button_query




 本文详细介绍了如何在Android Studio中利用HttpURLConnection请求聚合数据的星座配对API,从注册和申请API key,到导入json解析库,构造显示界面,以及核心的HTTP请求和JSON解析代码,最后展示结果。通过示例代码,展示了如何在UI上显示配对结果。
本文详细介绍了如何在Android Studio中利用HttpURLConnection请求聚合数据的星座配对API,从注册和申请API key,到导入json解析库,构造显示界面,以及核心的HTTP请求和JSON解析代码,最后展示结果。通过示例代码,展示了如何在UI上显示配对结果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3610
3610










