<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局:使用float和margin</title>
<!-- ie6下有3px的bug。right下的p清除浮动将产生bug -->
<style type="text/css">
#left{
float: left;
width: 100px;
background-color: red;
}
#right{
margin-left: 120px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
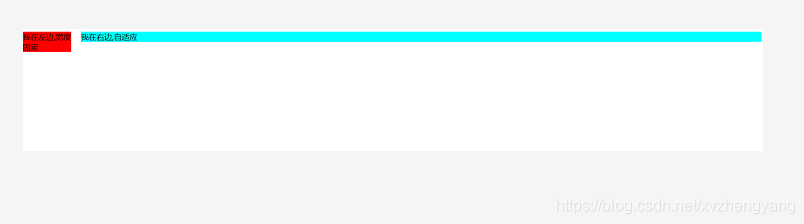
<div id="left">
我在左边,宽度固定
</div>
<div id="right">
我在右边,自适应
</div>
</div>
</body>
</html>









 本文介绍了一种使用float和margin实现的多列布局方法,左侧栏宽度固定,右侧栏自适应,适用于网页设计中的常见需求。
本文介绍了一种使用float和margin实现的多列布局方法,左侧栏宽度固定,右侧栏自适应,适用于网页设计中的常见需求。

















 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










