HTML基础与PHP开发环境
一、用PHP编写一个标准体重计算器,在当前页面显示结果(文件名命名为SY2_1.php)
标准体重计算公式:标准体重=(身高cm-100)×0.9(kg)
(运行WampServer,在浏览器中输入localhost/SY2_1.php)

- 代码:(SY2_1.php)
<!DOCTYPE html>
<html>
<head>
<title>PHP交互页面演示</title>
</head>
<body>
<form method="post">
请输入身高:<input type="text" name="Hight"/>
<input type="submit" name="button" value="提交" />
</form>
<body>
</html>
<?php
if(isset($_POST["button"]))
{
$Hight = $_POST["Hight"];
$Weight = ($Hight - 100)*0.9;
echo $Hight."cm标准体重为:".$Weight."kg";
}
?>
二、用PHP编写一个标准体重计算器,在另一个页面显示结果(文件名命名为SY2_21.php和SY2_22.php)


- 代码:(SY2_21.php)
<!DOCTYPE html>
<html>
<head>
<title>PHP交互页面演示</title>
</head>
<body>
<form method="post" action="SY2_22.php">
请输入身高:<input type="text" name="Hight">
<input type="submit" name="button" value="提交">
</form>
</body>
</html>
(SY2_22.php)
<?php
if(isset($_POST["button"]))
{
$Hight = $_POST["Hight"];
$Weight = ($Hight-100)*0.9;
echo $Hight."cm标准体重为:".$Weight."kg";
}
?>
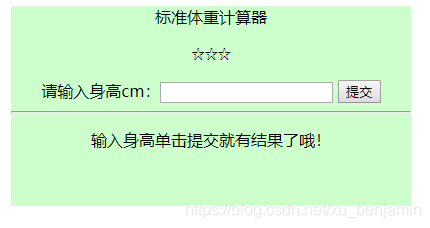
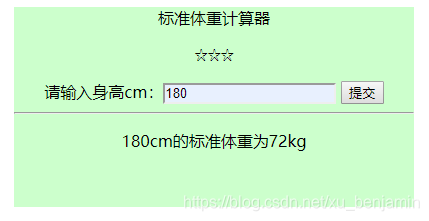
三、用JavaScript编写一个标准体重计算器 (文件名命名为SY2_3.html)


- 代码:(SY2_3.html)
<!DOCTYPE html>
<html>
<head>
<title>JS标准体重计算器</title>
<style>
div {
width: 400px;
height: 200px;
text-align: center;
background-color: #CCFFCC;
margin: 0 auto;
}
</style>
<script>
window.onload = function() {
var oTxt = document.getElementById('txt1');
var oBtn = document.getElementById('btn1');
var oRes = document.getElementById('result');
oBtn.onclick = function() {
var Height = oTxt.value;
oRes.innerHTML = Height + 'cm的标准体重为' + (Height - 100)*0.9 + 'kg';
}
}
</script>
</head>
<body>
<div id="div1">
<p>标准体重计算器</p>
<p>☆☆☆</p>
<form>
请输入身高cm:<input id="txt1" type="text" name="Hight">
<input id="btn1" type="button" name="button" value="提交">
</form>
<hr>
<p id="result">输入身高单击提交就有结果了哦!</p>
</div>
</body>
</html>
创作不易,喜欢的话加个关注点个赞,蟹蟹蟹蟹








 博客围绕HTML基础与PHP开发环境展开,介绍了用PHP编写标准体重计算器的两种方式,一是在当前页面显示结果,二是在另一个页面显示结果,还提及用JavaScript编写标准体重计算器,并给出了相应代码文件名。
博客围绕HTML基础与PHP开发环境展开,介绍了用PHP编写标准体重计算器的两种方式,一是在当前页面显示结果,二是在另一个页面显示结果,还提及用JavaScript编写标准体重计算器,并给出了相应代码文件名。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








