web/interceptors/ApiAuthInterceptor.py
# -*- coding: utf-8 -*-
from application import app
from flask import request,g,jsonify
from common.models.member.Member import Member
from common.libs.member.MemberService import MemberService
import re
'''
api认证
'''
@app.before_request
def before_request_api():
api_ignore_urls = app.config['API_IGNORE_URLS']
path = request.path
if '/api' not in path:
return
member_info = check_member_login()
g.member_info = None
if member_info:
g.member_info = member_info
pattern = re.compile('%s' % "|".join( api_ignore_urls ))
if pattern.match(path):
return
if not member_info :
resp = {'code': -1, 'msg': '未登录~', 'data': {}}
return jsonify(resp)
return
'''
判断用户是否已经登录
'''
def check_member_login():
auth_cookie = request.headers.get("Authorization")
if auth_cookie is None:
return False
auth_info = auth_cookie.split("#")
if len(auth_info) != 2:
return False
try:
member_info = Member.query.filter_by(id=auth_info[1]).first()
except Exception:
return False
if member_info is None:
return False
if auth_info[0] != MemberService.geneAuthCode( member_info ):
return False
if member_info.status != 1:
return False
return member_infoflask网页制作拦截器的时候通过对网页的cookie进行获取和判断,例如 cookie值是不是合法的、是否正确符合格式等,小程序里不能做cookie,这该怎么办呢?
在每次请求的时候都会wx.request请求加载里面的header头部,可以在header头部里面加入一个信息,web取到就可以了。
在mina/app.js
中定义一个Authrization
getRequestHeader:function(){
return {
'content-type': 'application/x-www-form-urlencoded',
'Authorization': this.getCache("token")
}
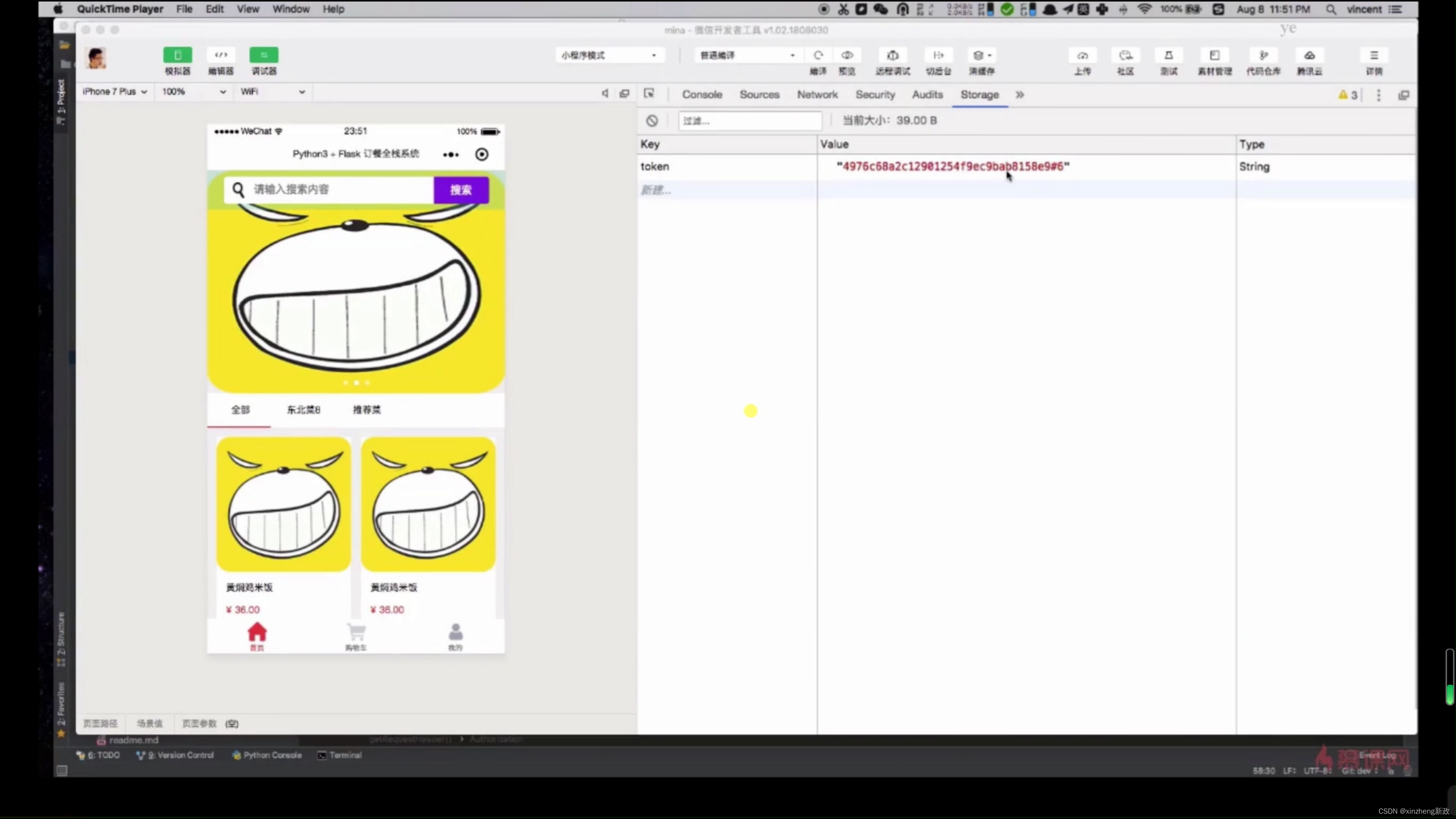
},登录时有个cache,存储里有个token,

每次登录的时候都会cache一个信息,取出Authorization值就可以了。
config/base_setting.py
哪些页面不登陆也可以访问的?
API_IGNORE_URLS = [
"^/api"
]www.py
'''
统计拦截器
'''
from web.interceptors.AuthInterceptor import *
from web.interceptors.ApiAuthInterceptor import *数据库-分享功能
DROP TABLE IF EXISTS `wx_share_history`;
CREATE TABLE `wx_share_history` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`member_id` int(11) NOT NULL DEFAULT '0' COMMENT '会员id',
`share_url` varchar(200) NOT NULL DEFAULT '' COMMENT '分享的页面url',
`created_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='微信分享记录';
flask-sqlacodegen 'mysql://root:root@127.0.0.1/food_db' --tables wx_share_history --outfile "common/models/food/WxShareHistory.py" --flaskweb/controllers/api/Member.py
@route_api.route("/member/share",methods = [ "POST" ])
def memberShare():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
req = request.values
url = req['url'] if 'url' in req else ''
member_info = g.member_info
model_share = WxShareHistory() #初始化数据模型
if member_info:
model_share.member_id = member_info.id
model_share.share_url = url
model_share.created_time = getCurrentDate()
db.session.add(model_share)
db.session.commit()
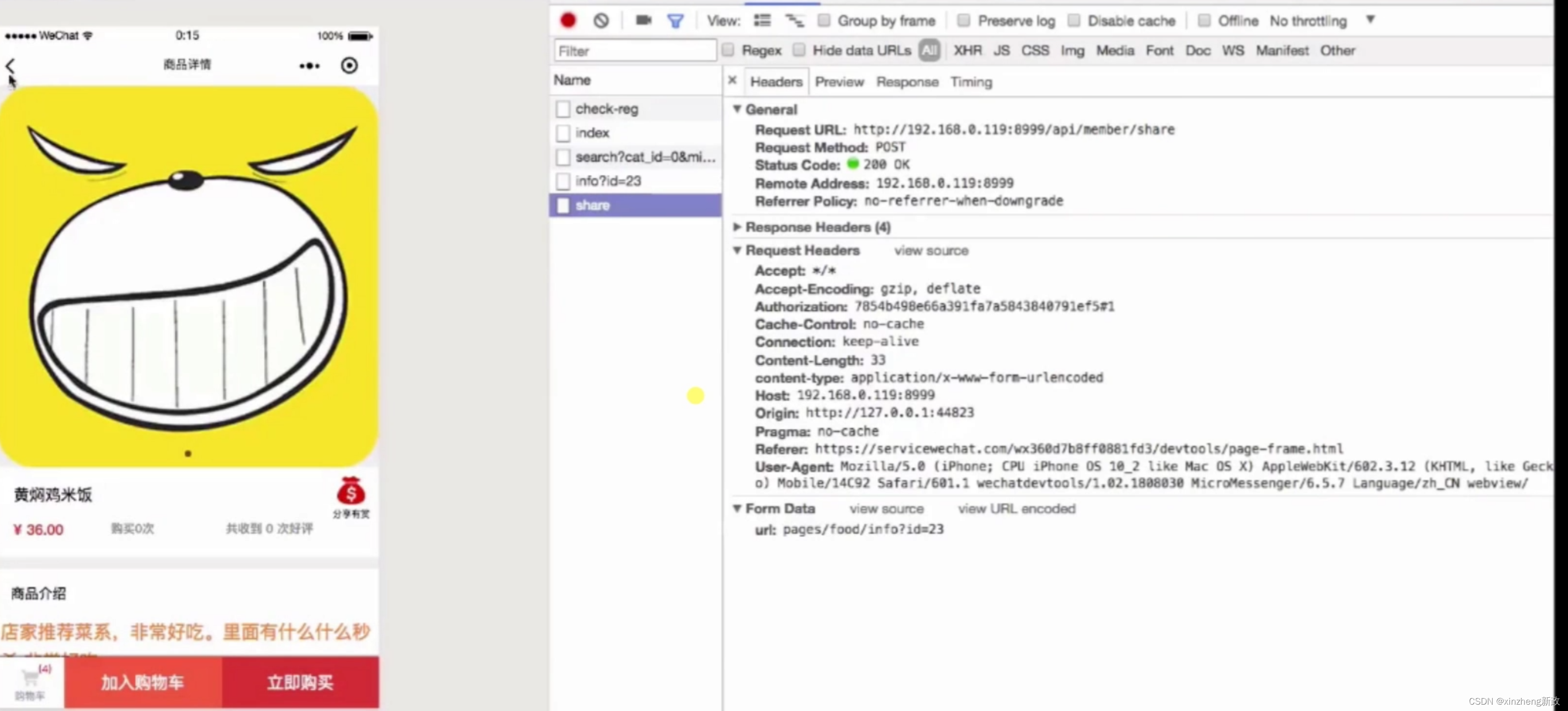
return jsonify(resp)在api拦截器里将用户信息存到了g全局变量中,这样就可以获取到用户信息
mina/pages/food/info.wxml
<import src="../../wxParse/wxParse.wxml" />
<view class="container">
<!--商品轮播图-->
<view class="swiper-container">
<swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{info.pics}}" wx:key="id">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" mode="aspectFit" lazy-load="true"/>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{info.pics}}" wx:key="unique">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
<!--商品基本介绍-->
<view class="goods-info">
<view class="goods-title">{{info.name}}</view>
<view class="goods-price" style="padding-left:35rpx;">¥ {{info.price}}</view>
<view class="goods-price" style="color:#999;font-size:24rpx;">购买{{info.total_count}}次</view>
<view class="goods-price" style="color:#999;font-size:24rpx;">共收到 {{info.comment_count}} 次好评</view>
<view class="goods-info-fx">
<image src='/images/qd.png' />
<button open-type="share">分享</button>
<text>分享有赏</text>
</view>
</view>
<view class="goods-des-info">
<view class="label-title">商品介绍</view>
<view class="goods-text">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</view>
<!--用户评价-->
<view class="goods-des-info" style="margin-top:35rpx;" wx:if="{{commentList}}">
<view class="label-title" style="border-bottom:1px solid #eee;">大家评价<text style="color:red">({{commentCount}})</text></view>
<view class="goods-text" style="margin-top:15rpx;border-bottom:1px solid #eee;" wx:for="{{commentList}}">
<view style="width:100rpx;float:left;">
<image style="width: 100rpx; height: 100rpx;" src="{{item.user.avatar_url}}"></image>
<view style="text-align:center;width:100rpx;">{{item.score}}</view>
</view>
<view style="width:550rpx;float:left;margin-left:35rpx;">
<view>{{item.content}}</view>
<view style="color: #B0B0B0;font-size:24rpx;">{{item.date}}</view>
</view>
</view>
</view>
<!--底部-->
<view class="footer-box">
<view class="shop-cart-btn" bindtap="goShopCar">
<view class="shop-num">({{shopCarNum}})</view>
<view style='position:absolute;bottom:10rpx;'> 购物车 </view>
</view>
<view class="join-shop-cart" bindtap="toAddShopCar">加入购物车</view>
<view class="now-buy" bindtap="tobuy">立即购买</view>
</view>
<!--购买和收藏弹窗-->
<view class="show-popup" hidden="{{hideShopPopup}}" >
<view class="popup-mask" bindtap="closePopupTap"></view>
<view class="popup-contents">
<view class="pop-goods-info">
<view class="pop-img-box">
<image src="{{info.main_image}}" class="goods-thumbnail"/>
</view>
<view class="pop-goods-des">
<view class="pop-goods-title">{{info.name}}</view>
<view class="pop-goods-price">¥ {{info.price}}</view>
</view>
<view class="pop-goods-close" bindtap="closePopupTap"></view>
</view>
<view class="buy-num-box">
<view class="num-label">购买数量</view>
<view class="num-box">
<view class="num-jian {{buyNumber == buyNumMin ? 'hui': ''}}" bindtap="numJianTap">-</view>
<view class="num-input">
<input type="number" value="{{buyNumber}}" disabled/>
</view>
<view class="num-jia {{buyNumber== buyNumMax ? 'hui': ''}}" bindtap="numJiaTap">+</view>
</view>
</view>
<view class="popup-join-btn" wx:if="{{shopType =='addShopCar'}}" bindtap="addShopCar">
加入购物车
</view>
<view class="popup-join-btn" wx:if="{{shopType =='tobuy'}}" bindtap="buyNow">
立即购买
</view>
</view>
</view>
</view>
商品基本介绍
这段代码中,我们使用了view标签来创建一个容器,并在其中放置了一个image标签用于显示图片。此外,还添加了一个button标签用于分享功能,以及一个text标签用于显示文本内容。

问题1:该段代码button中的 分享 两个字有什么作用
代码中的"分享"两个字是用来显示在页面上的按钮上的文字,它的作用是告诉用户点击该按钮可以进行分享操作。
问题2: open-type="share"
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage 事件,相关组件:button。





















 2198
2198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










