目录
前言
函数是JavaScript中非常重要的一个概念,函数指将重复性、功能性代码封装成代码块的一种编写方式,本次整理小总结主要是函数的调用
提示:以下是本篇文章正文内容,下面案例可供参考
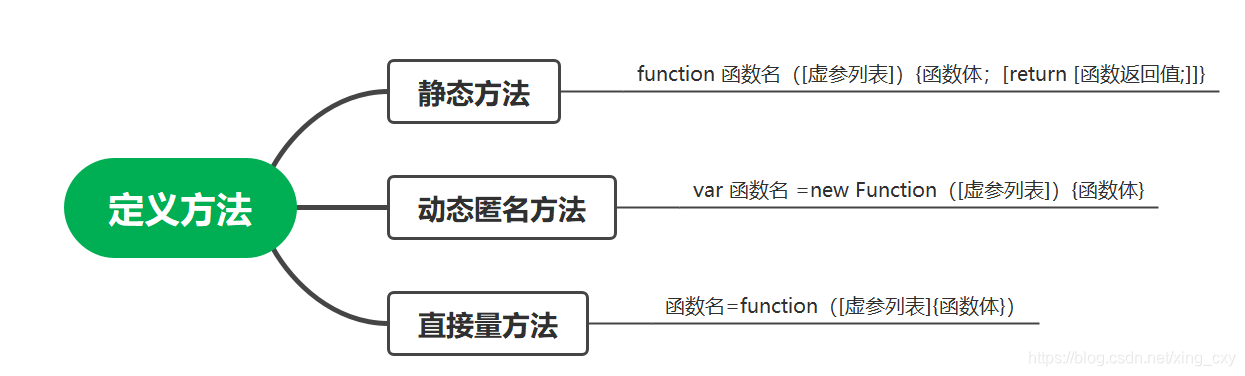
一、函数的定义方法
1.思维导图

2.格式示例
代码如下(示例):
示例1:使用静态方法做一个无返回值的函数
function changeBgColor(color) {
var obj = document.body;
obj.style.backgroundColor = color;
}
changeBgColor('blue');上述代码中,changeBgColor是自定义的函数名,()里面定义参数,这里的参数是形参,参数名是自定义的,color就是一个形参,{}是代码块,通过代码块实现函数功能,最后函数体外调用,此时调用带参数的方法时,需要给方法传递实参,‘blue’就是实参
这个函数是一个无返回值函数,仅是完成修改页面中body元素背景色的功能
示例2:使用动态匿名方法的格式写一个系统函数
let num = parseInt('123.123')
console.log(num);上述代码中,parseInt() 就是一个系统函数,parseInt是系统自带的取整函数,所以上面的num返回值是123
示例3:使用直接量方法的格式写一个有返回值的函数
division=function(x, y) {
if (y == 0) return;
var result = x / y;
return result;
}
console.log(division(20,4));//5
console.log(division(20,0));//undefined上述代码中,division是自定义的函数名,()里面的形参是x,y;{}里面是代码块,实现的是两个数相除的功能;
return 关键字,用于在函数中返回结果出去,函数的第一行判断分母的值是否为0,如果为0,则使用return语句结束代码的执行,第二行计算两个传入参数相除的结果值,并将该值保存到变量result中,最后再通过return 语句返回result变量
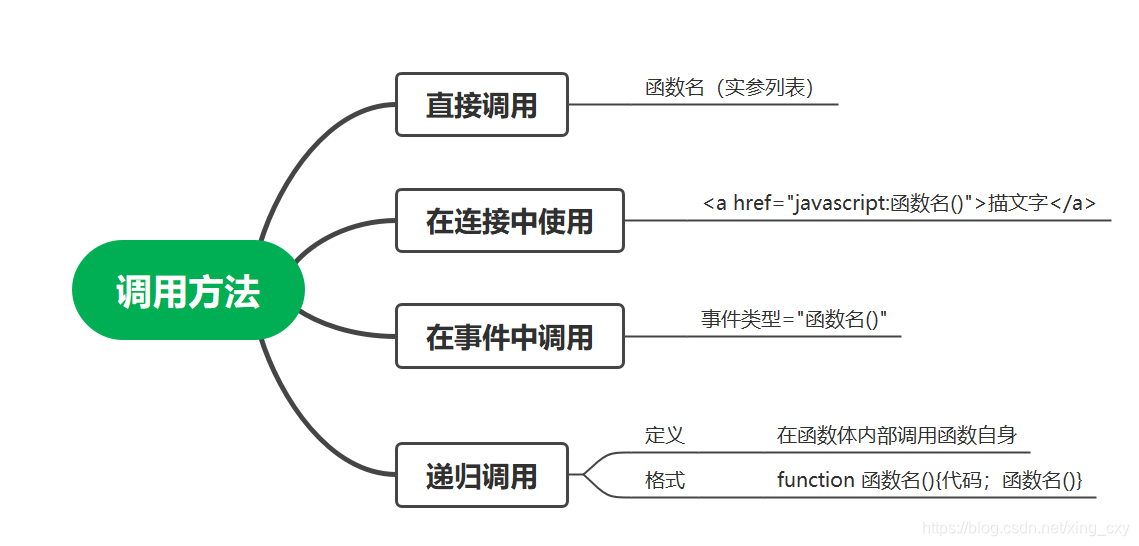
二、函数的调用方法
2.1 思维导图

2.2直接调用
格式为:functionName(num1,num2,...)
functionName表示定义的函数名称,括号中的num1表示实参,它可以有多个,之间使用逗号隔开,需要说明的是:在函数执行时,实参的顺序和类型,都必须与定义的函数一致,否则将会出现异常,下面用直接调用的方法做加减乘除的功能:
function calc(num1, num2, type) {
switch (type) {
case '+':
console.log(`${num1}+${num2}=${num1 + num2}`);
break;
case '-':
console.log(`${num1}-${num2}=${num1 - num2}`);
break;
case '*':
console.log(`${num1}*${num2}=${num1 * num2}`);
break;
case '/':
console.log(`${num1}/${num2}=${num1 / num2}`);
break;
}
}
let n1 = 200
let n2 = 50
calc(n1, n2, '+')
calc(n1, n2, '-')
calc(n1, n2, '*')
calc(n1, n2, '/')
以上代码中calc是函数名称,calc()直接调用函数,执行函数里加减乘除的代码,()里传的为实参,与定义函数括号里的形参对应;
函数只需要定义一次,但是可以调用无数次。
2.3在超链接里调用
格式为:<a href='javascript:functionName(num1,num2,...)'></a>
在上述格式中,函数是在元素的href属性中被执行的,在执行时,必须添加JavaScript前缀,用于表示执行的JS代码,因此在前缀格式之后,既可以调用函数,也可以执行JS代码,下面做个案例
<div>
<output id="result">...</output><br />
<a href="JavaScript:Add(35,25)">
计算两数之和
</a>
</div>
<script>
//将获取的元素对象保存到变量中
var result = document.getElementById("result");
//定义一个求两数和的函数
function Add(a,b) {
var sum = 0;
sum = a + b;
result.innerText = sum;
}
</script>以上代码中,定义了一个Add()的函数,计算传入两个参数之和,并将该值赋值给元素内容,显示到页面中;当点击链接时,调用函数,传入实参,最终将计算结果显示在页面的元素中
2.4 dom函数在事件中调用
格式为:eventName=functionName(num1,num2,...)
上述格式中eventName表示事件的名称,下面做个案例
<div>
<output id="result">...</output><br />
<button onclick="changeTip(this)">
点我改变内容
</button>
</div>
<script>
//将获取的元素对象保存到变量中
var result = document.getElementById("result");
//定义一个按钮单击事件的函数
function changeTip(t) {
result.innerText = '单击后修改';
t.disabled=true;
}
</script>以上代码中,定义了一个名称为changeTip()的函数,用于按钮单击事件的调用,当单击按钮时,触发事件,执行函数changeTip()
2.5 递归调用
递归是指在函数定义的过程中,在函数体的某个地方,重新调用自己,由于这种形式非常容易形成死循环,因此要注意两点:
(1)必须要有结束递归的条件
(2)必须在函数本身有调用函数名称的语句
下面通过简单的案例:计算1-20之间数的累加
<script>
function calc(num){
// 这个if就结束递归的判断
if(num<=1){
//注意:方法在遇到return关键字后,就结束了
return 1
}
let sum = num + calc(num-1)
return sum
}
console.log(calc(20));
</script>以上代码中,定义了一个名称为calc()的函数,在这个函数中用了一个if语句设置满足结束递归的条件是当num=1时跳出这个函数,在这个函数体里,使用了calc(num-1)语句调用了函数自身,以此实现累加功能
三、练习题
3.1 习题1
做一道习题巩固下,先看下面一段代码,它输出的值会是什么呢?
var a = 4
function b(x, y, a) {
console.log(a)
arguments[2] = 10
console.log(a)
}
a = b(1, 2, 3)
console.log(a) 代码解析:调用函数b(),向函数里传入实参,即x=1,y=2,a=3,则函数体里第一个a的返回值为3(打印的是形参a,输出3);arguments[2]是a(获取的是第三个参数),所以第二个a的返回值为10(打印的是形参a,此时改为10);因为函数没有显示返回任何结果(没有加return),那么返回的结果就是undefined,所以a=b(1,2,3)为undefined
所以最后的结果是 3;10;undefined
3.2 习题2
再做一道习题巩固下,先看下面一段代码,它输出的值会是什么呢?
var a = 9
function fn() {
a = 0
return function (b) {
return b + a++
}
}
var f = fn()
console.log(f(5))
console.log(fn()(5))
console.log(f(5))
console.log(a) 代码解析:fn()方法和b方法,两个方法共用同一个a,代码相当于:
// 相当于
var a = 9 //全局 0 1 1 2
function fn() {
a = 0
return function (b) {
return b + a++
}
}
var f = function (b) {
return b + a++
}
console.log(f(5)) //5 (b=5 a=0),执行完a变为1
console.log(fn()(5)) //5 (b=5 a=0),执行完a变为1
console.log(f(5)) //6 (b=5,a=1),执行完a变为2
console.log(a) //2 (a=2)*/所以最后的结果是 5;5;6;2
总结
以上就是对函数的调用的一个小总结,结合起来的一些小练习还是有一定难度的,初学小白逻辑会比较绕




 本文详细介绍了JavaScript中函数的调用方法,包括直接调用、在超链接中调用、DOM函数在事件中调用以及递归调用。通过实例解析了各种调用方式的语法和应用场景,帮助理解函数调用的原理和实践。
本文详细介绍了JavaScript中函数的调用方法,包括直接调用、在超链接中调用、DOM函数在事件中调用以及递归调用。通过实例解析了各种调用方式的语法和应用场景,帮助理解函数调用的原理和实践。
















 1731
1731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








