前言
本内容是对JS变量进行的一个简单总结:
例如:如何定义变量,变量的类型有哪些,变量的作用域等等,主要总结变量的命名和作用域
提示:以下是本篇文章正文内容,下面案例可供参考
一、变量的定义及命名
1. 变量的定义
其实就是在内存里面申请一个合适的空间,用于存放对应的数据
2. 变量的命名
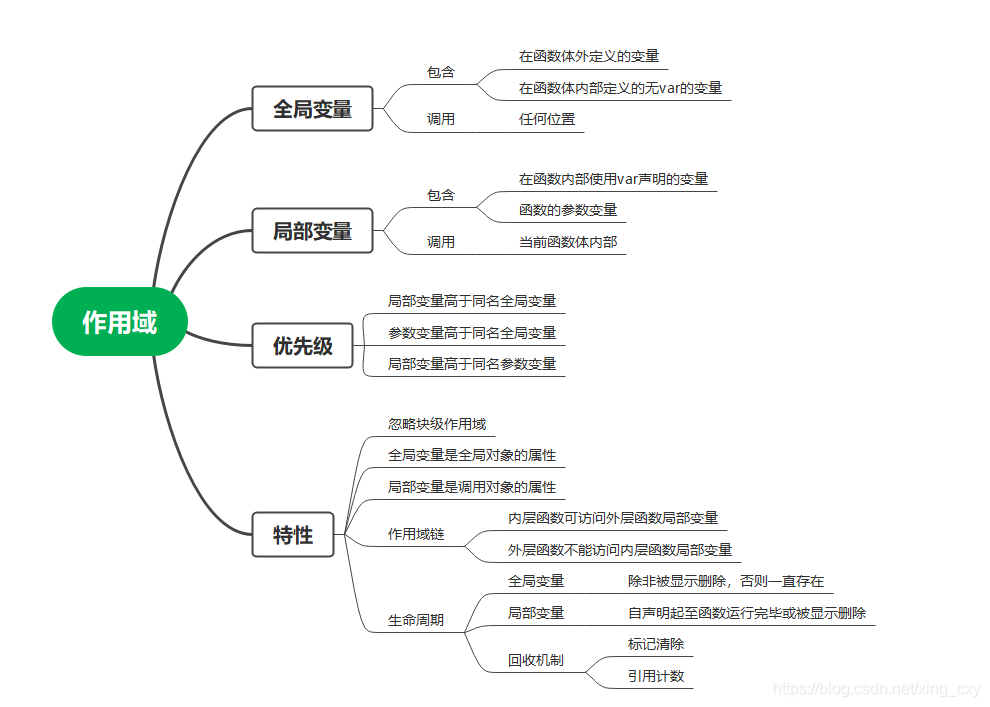
2.1 思维导图

2.2 举例
代码如下(示例):
示例1:(变量名 = 值)(变量名前常使用定义变量的关键字,如var、let、conset,其中conset常定义常量)
// 示例1:定义数字型变量
var num1 = 100
// typeof关键字,用于返回变量的类型
console.log(num1,typeof num1) //结果:100 "number"
num2 = 55.55
console.log(num2,typeof num2);//结果:55.55 "number"
// 注意:在js中,整数和浮点数的类型都是number补充var、let、conset区别
var:变量名可以重复定义,后面的会顶掉前面的;会提升到全局作用域的顶部统一定义;
let:定义的变量不能重名;不会提升到全局作用域的顶部统一定义
conset:用于定义常量 常量在定义的时候必须要赋值,并且之后不能再修改值
示例2:驼峰命名法
// 示例2:驼峰命名法(示例中给获取的dom添加样式时使用)
let show = document.querySelector('#show')
//backgroundColor即驼峰命名法,第一个单词首字母小写其他大写
show.style.backgroundColor = 'red'示例3:命名规则
// 示例3 命名规则
// 变量名中,只能使用:字母、数字、_、$ 这些字符
var $name_3 = '张三'
// 数字不能开头
// var 1name = '赵四'
// 多个单词组成的变量名,要使用驼峰命名法
var myFirstName = '赵'
// 不能使用js中的关键字
// var if = 10 二、变量作用域

1.全局变量
代码如下(示例):
// 全局变量
var age=20
function showage(){
age=18
}
showage()
console.log(age);在上述代码中,函数体外的age和函数体内的age都是全局变量,只是定义的方式不同,由于执行顺序的原因,后者将自动覆盖前者,所以输出值为18
2.局部变量
与全局变量不同,局部变量只能在函数体内定义,并且必须使用var关键字,否则定义的就是全局变量
代码如下(示例):
// 局部变量
function shownewage(){
// 输出无定义的变量
console.log(newage);//undefined
// 定义局部变量并赋值
var newage=18
// 再次输出变量
console.log(newage);
}
shownewage()
// 外部直接输出局部变量
console.log(newage);//报错在上述代码中,第一次输出newage变量时因为还未定义该变量,所以输出结果是undefined;当在函数体内使用var定义了一个名称为newage的局部变量时,第二次输出的是该局部变量的赋值
由于newage是一个函数体内定义的局部变量,因此,即使在函数体外执行了变量定义的函数,也无法访问这个局部变量,因此当外部直接输出局部变量时返回的是变量未定义的错误信息
如果需要在函数体外部访问,则需要使用闭包的形式
3.习题练习
3.1习题1
简单了解全局变量和局部变量后,做一道简单习题巩固下,先看下面一段代码,它输出的值会是什么呢?
console.log(a)
var a = 12
function fn() {
console.log(a)
var a = 13
}
fn()
console.log(a) 代码解析:
var定义变量会提升到作用域的顶部统一定义,所以以上代码相当于:
var a
console.log(a);
a=12
function fn(){
var a
console.log(a);
a=13
}
fn()
console.log(a);//这里的a是全局作用域里面的a不难看出,第一个var定义的变量a提升到全局作用域的顶部定义了,第二个var定义的变量a提升到函数体顶部定义了,先在顶部定义变量,再赋值,所以结果应为:undefined ;undefined ;12
3.2 习题2
再看一题,先看下面一段代码,它输出的值又会是什么呢?
console.log(a)
var a = 12
function fn() {
console.log(a)
a = 13
}
fn()
console.log(a)代码解析:第一个var定义的变量a提升到全局作用域的顶部定义同习题1,外层作用域里的a为12,当执行函数方法时,函数体里先输出外层作用域里a为12的值,接着执行a=13(此处的a没有加任何关键字,该变量不会提升),覆盖了外层作用里的a,此时a为13,以上代码相当于:
var a
console.log(a);
a=12
function fn(){
console.log(a);
a=13
}
fn()
console.log(a);所以结果应为:undefined;12;13
总结
以上就是此次的一点小总结,浅显基础,可以结合函数的调用,回调函数、递归函数等做些提升的题目




 本文详细介绍了JavaScript中的变量定义、命名规范,包括变量的命名规则、驼峰命名法以及var、let、const的区别。同时,深入探讨了变量的作用域,包括全局变量和局部变量的特性和示例,以及如何通过闭包访问局部变量。通过习题练习,帮助读者巩固全局变量和局部变量的概念。
本文详细介绍了JavaScript中的变量定义、命名规范,包括变量的命名规则、驼峰命名法以及var、let、const的区别。同时,深入探讨了变量的作用域,包括全局变量和局部变量的特性和示例,以及如何通过闭包访问局部变量。通过习题练习,帮助读者巩固全局变量和局部变量的概念。
















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








