Cesium基础教程-事件-Cesium事件系统
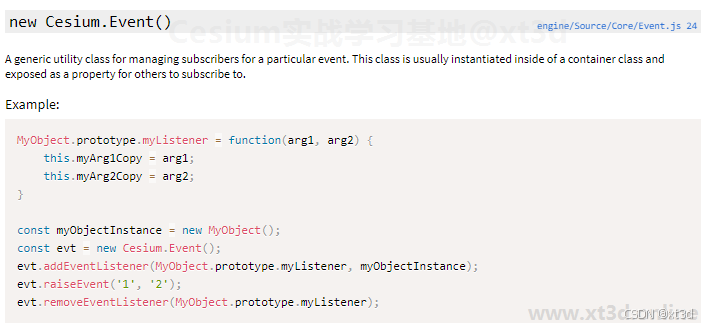
Event类
Cesium有自己的一套事件系统,封装在 Event 类中

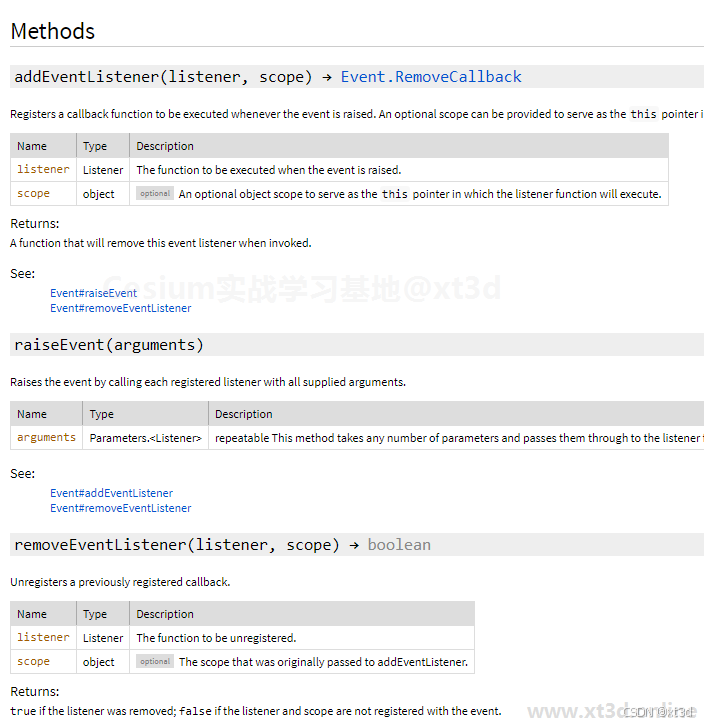
方法
Event类具有三个重要的方法

addEventListener
添加事件侦听器,由关心此事件的对象调用,即事件的订阅。
raiseEvent
触发事件,由事件拥有者进行调用,触发事件时,可以传递相关的事件数据。
removeEventListener
取消事件侦听,与addEventListener相反。
使用注意事项
Cesium的事件系统使用方式和前面一节js的window对象事件有所区别,前面我们说的订阅一个事件包含两个参数(事件名称和事件处理函数),但是 Event 的addEventListener方法并没有事件名称的参数,这是因为Cesium在使用事件时,将每个事件都写成了一个事件对象,所以就不需要事件名称。

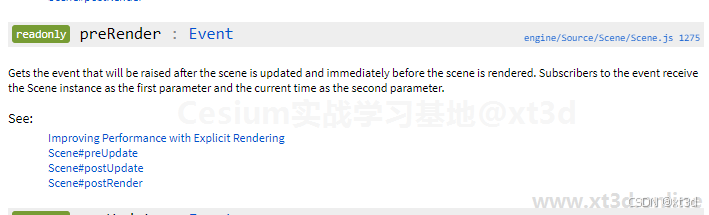
以场景渲染事件为例,注册场景渲染事件代码如下
let viewer = new Cesium.Viewer("cesiumContainer");
viewer.scene.preRender.addEventListener(handleRender);
function handleRender() {
console.log("渲染事件")
}
注意写法和
viewer.scene.addEventListener("preRender",handleRender)的区别

























 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










