目录
1 事件总线 $bus
创建一个事件总线,用于发送和监听全局事件,方法是:
// 在main.js中添加一个新的Vue实例在Vue原型上
Vue.prototype.$bus = new Vue()
// 发送事件
this.$bus.$emit('xxx')
// 监听事件
this.$bus.$on('xxx',()=>{})
当两个组件之间的关系不是父子关系时如果进行事件传递则比较麻烦,所以通过事件总线进行传递
2 事件绑定中绑定函数加括号的区别
vue在事件绑定时的写法:
<div @click="func">123</div>
<div @click="func(123)">123</div>
这两种区别在于:第一种不加括号,则默认将事件作为第一个参数传递到func函数中,而第二种,显示设定了参数的,则需要手动传递事件对象:@click="func(123,$event)"
3 vue-cli关闭eslint
2.x版本中:
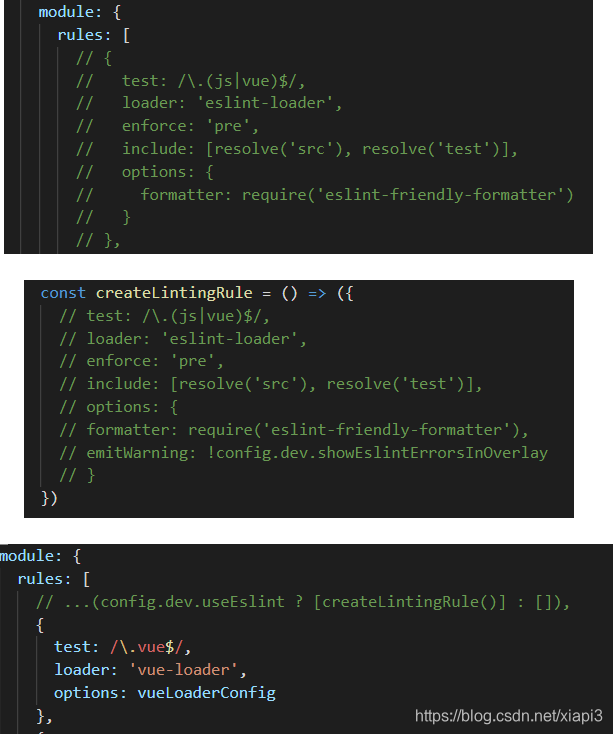
找到文件 bulid/webpack.base.config.js 并注释掉对应代码。
可能会有以下几种情况,你按照图片示例注释任意一处,重启项目即可。

3.x以上:
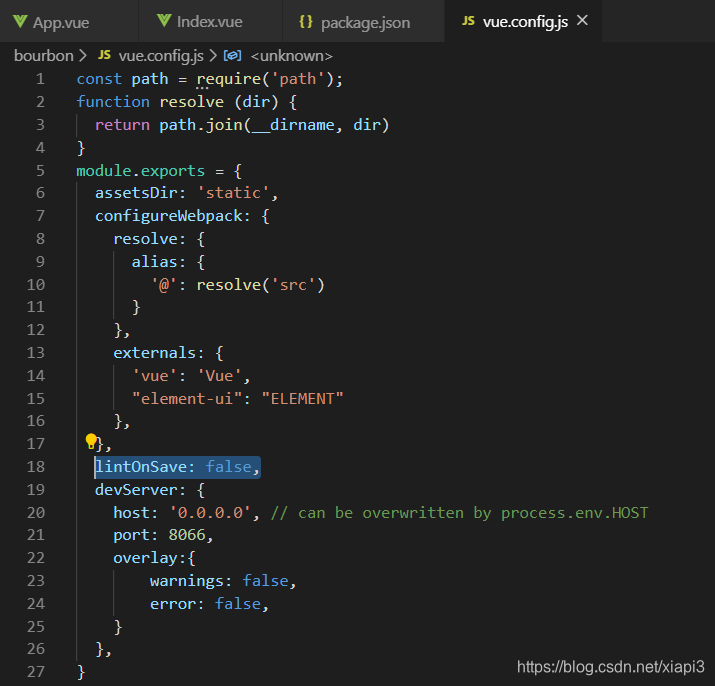
找到文件 vue.config.js (如果没有这个文件就在根目录上创建一个)
将lintOnSave属性设置为false,如果没有就自己写个进去。
module.exports = {
lintOnSave: false
}

详情参考:https://www.barben.cn/code/641.html
3 vue数据代理
vue配置对象中的data被放置在了vm实例的_data中,但是每次使用data中数据时需要_data.xxx比较繁琐,所以,vm做了一个数据代理,在vm实例上设置了对应的getter和setter,所以可以直接写data中的属性名进行访问和赋值!!
注意:vue配置项中data中数据做了数据代理,method没有做,是直接放在vm对象上的,因为方法不需要被改变!
// 注意:vm data中的数据被代理成一个对象:_data,同时,其中的属性被代理到vm对象上,所以vm可以直接访问
vm._data.a === vm.a // true
// 同理
const d = {
a: 'a',
b: 'b',
person: {
name: "pp"
}
}
const vm = new Vue({
el: '#root',
data: d
})
vm._data===d // true
4 vue语法{{}}中的undefined不会展示出来
{{undefined}}展示出的结果是空白
特别注意:获取data中不存在的数据,会直接报错!
5 vue响应式数据注意点
- 对于data中的数据,对象中的属性都会转换成响应式属性,在改变或读取时通过getter或setter去做,而在程序运行过程中直接在_data数据中添加属性,并不会转换成响应式!(需要的属性需要预先在data中定义好),中途新增属性且要转换成响应式方法:
Vue.set(target,key,value)
// 例如开发时定义好的数据格式
data:{
person:{
name:"pp"
}
}
// 想通过按钮在person中再添加一个属性是不行的,但是可以通过下列方法
vm._data.person.age=2 // 不管用,页面不会响应(_data为data的代理对象)
Vue.set(vm._data.person,'age',2) // 调用api使该数据为响应式
vm.$set(vm._data.person,'age',2) // 同上
vm.$set(vm.person,'age',2) // 同上,因为vue做了代理,所以两种获取方式拿到的是同一个对象
注意:不能在vm实例上或vm.$data即vm._data上手动添加响应式属性!!!应该添加到该对象中的某个对象上
2. 对于data数据中的数组,数组中的元素不是响应式的,通过索引直接改变vue是无法检测到的,必须调数组的方法才行(vue3已经可以检测到了)
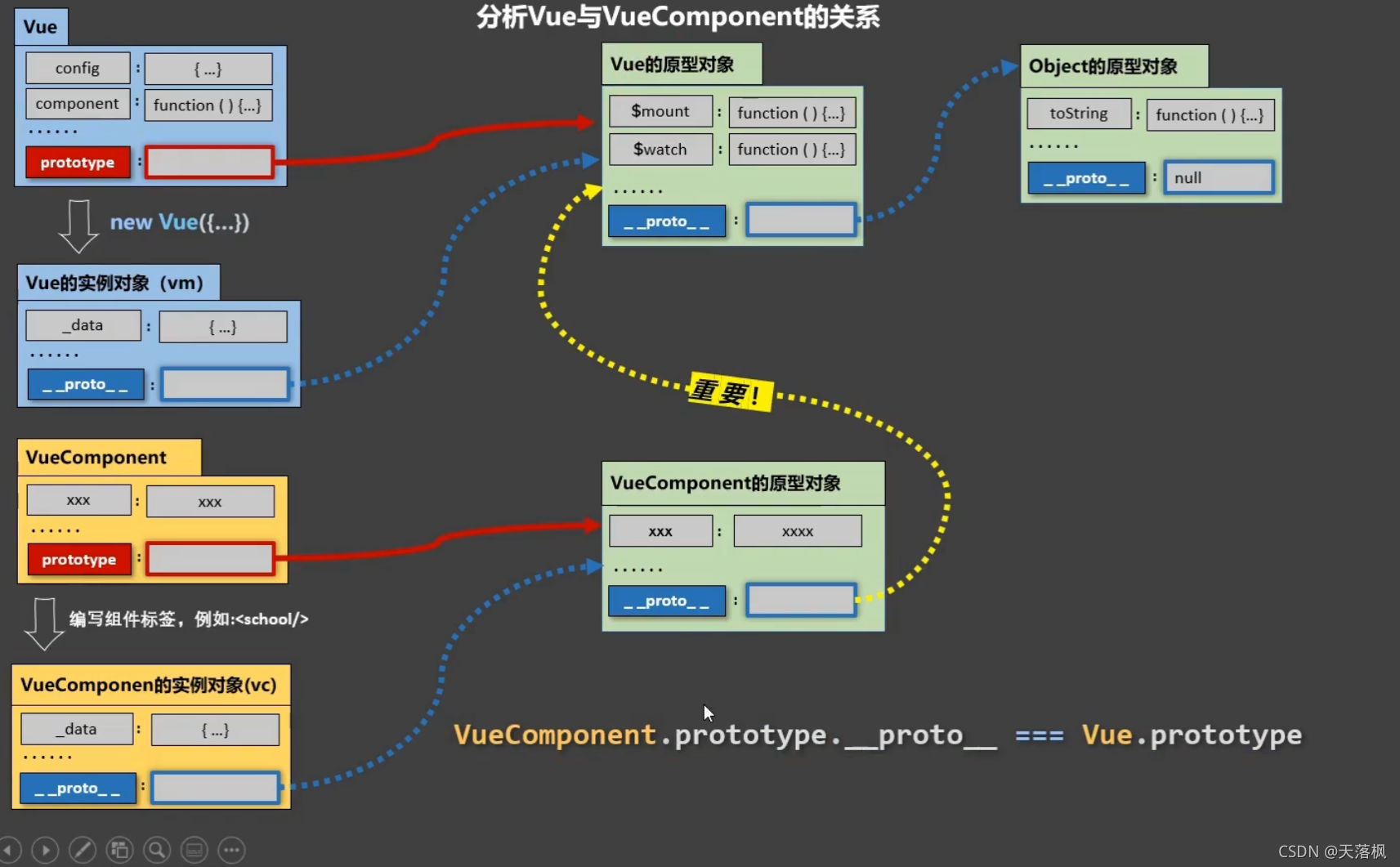
6 VueComponent
Vue组件是VueComponent的构造函数,是Vue.extend生成的,这个构造函数每次都是全新的
当在html中使用组件标签时,VUE会创建组件实例对象(new出来)
组件中的this指向为当前组件对应的VueComponent实例对象
注意:VueComponent.prototype.__proto__ === Vue.prototype,解释为组件的显式原型对象(是一个实例对象)上的隐式原型对象指向了Vue实例的原型对象,这样可以在Vue实例上加一些属性或方法,则所有的组件都可以共享

7 vue3相关
application config:应用配置相关的都在应用实例的config属性中
const app = createApp({})
app.config = {}
后面都是vue3的api
8 errorHandler warnHandler
用于处理渲染函数和侦听器执行期间抛出的未捕获错误
app.config.errorHandler = (err, vm, info) => {
// 处理错误
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
}
app.config.warnHandler = function(msg, vm, trace) {
// `trace` 是组件的继承关系追踪
}
9 globalProperties 全局挂载
在当前实例的globalProperties中增加一个key value,可以在该实例全局中使用
// 之前 (Vue 2.x)
Vue.prototype.$http = () => {}
// 之后 (Vue 3.x)
const app = createApp({})
app.config.globalProperties.$http = () => {}
// 使用
this.$http
10 directive自定义指令
详细直接看文档即可:https://v3.cn.vuejs.org/api/application-api.html#directive
可以将模板中的逻辑转移集中到指令中,所有指令生命周期包括两个入参:el和binding
import { createApp } from 'vue'
const app = createApp({})
// 注册
app.directive('my-directive', {
// 指令具有一组生命周期钩子:
// 在绑定元素的 attribute 或事件监听器被应用之前调用
created(el,binding) {},
// 在绑定元素的父组件挂载之前调用
beforeMount(el,binding) {},
// 在绑定元素的父组件挂载之后调用
mounted(el,binding) {},
// 在包含组件的 VNode 更新之前调用
beforeUpdate(el,binding) {},
// 在包含组件的 VNode 及其子组件的 VNode 更新之后调用
updated(el,binding) {},
// 在绑定元素的父组件卸载之前调用
beforeUnmount(el,binding) {},
// 在绑定元素的父组件卸载之后调用
unmounted(el,binding) {}
})
// 注册 (函数指令)
app.directive('my-directive', () => {
// 这将被作为 `mounted` 和 `updated` 调用
})
// getter, 如果已注册,则返回指令定义
const myDirective = app.directive('my-directive')
11 use plugin
vue的插件其实本质就是一个包含install()方法的一个对象,在调用app.use()时,会调用插件的install方法
// 自定义插件
export default {
install(app, options){
// app即组件实例
// options即第二个参数{xxx:xxx,xx:xx,x:x}
}
}
// 使用
const app = createApp({})
app.use(xxx,{xxx:xxx,xx:xx,x:x})





 本文围绕Vue开发展开,介绍了事件总线$bus用于非父子组件事件传递,阐述事件绑定中函数加括号的区别,说明了vue-cli关闭eslint的方法,还涉及数据代理、响应式数据注意点、VueComponent特性、vue3相关内容、错误处理、全局挂载、自定义指令和插件使用等知识。
本文围绕Vue开发展开,介绍了事件总线$bus用于非父子组件事件传递,阐述事件绑定中函数加括号的区别,说明了vue-cli关闭eslint的方法,还涉及数据代理、响应式数据注意点、VueComponent特性、vue3相关内容、错误处理、全局挂载、自定义指令和插件使用等知识。
















 6581
6581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








