1.下载node.js
下载地址:Node.js

2.安装
点击next下一步直接安装就可以了。在配置安装目录的时候可以选择自己想要安装的目录。
3.配置环境变量
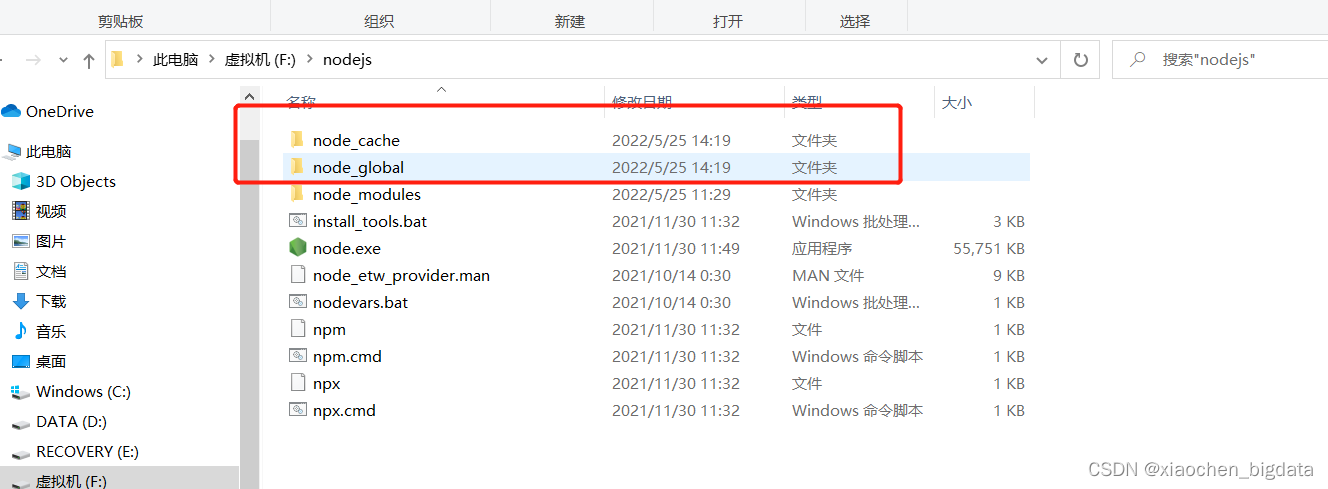
在你安装路径根目录下创建文件夹
node_cache
node_global

打开cmd配置路径
npm config set prefix "F:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
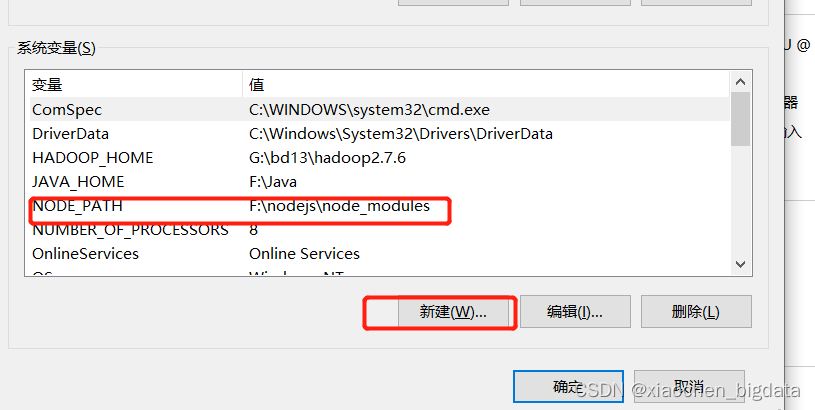
在此电脑下找到属性-》高级系统设置-》环境变量配置环境变量
新建配置如图环境变量

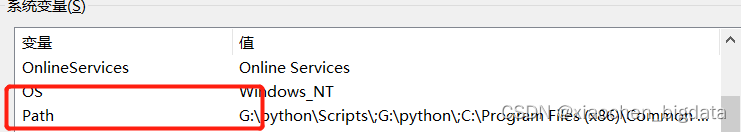
找到系统变量下的Path路径点进去配置环境变量


4. 全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
5. 全局安装webpack
npm install webpack -g





 本文详细介绍了Node.js的下载、安装步骤,并指导如何配置环境变量及使用淘宝镜像进行全局安装,帮助初学者快速搭建Node.js开发环境。
本文详细介绍了Node.js的下载、安装步骤,并指导如何配置环境变量及使用淘宝镜像进行全局安装,帮助初学者快速搭建Node.js开发环境。
















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








