IntelliJ Idea添加文件-代码模板
新入React开发,使用IntelliJ Idea,如果使用jsx文件格式/jsx文件类型,可能右键新建文件里没有这个选项。通过这里的设置,可以添加该文件类型。
0. 我的IntelliJ Idea里面,新建文件,默认是没有jsx后缀类型的

1. Ctrl+Alt+S, 进入设置,搜索“File and code templates”,

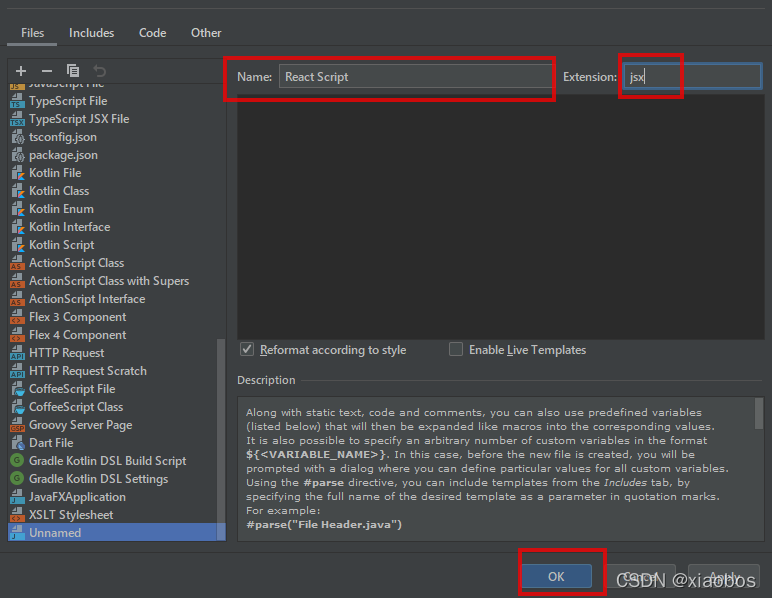
2. 在右边的Files tab下面有个加号“+”,点击开始添加

3. 填入代码类型名称和后缀, 我这里用“React Script/jsx”,填完点OK保存。

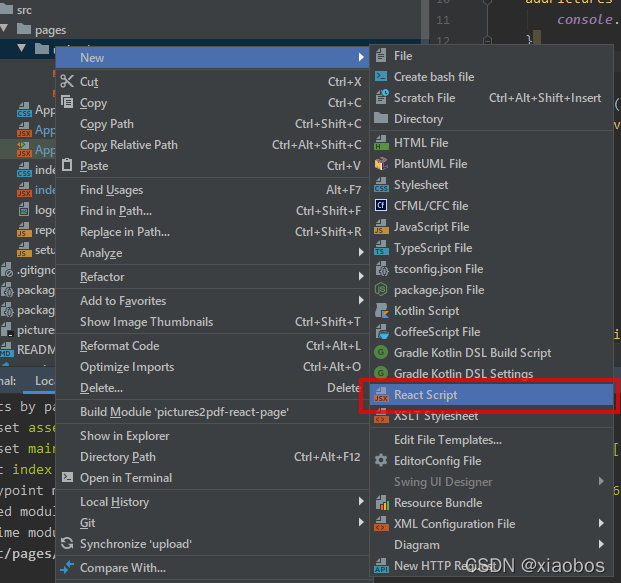
4. 验证:新建文件,类型选项里面已经多出了刚刚新建的类型。问题解决。






 本文介绍了如何在IntelliJ Idea中为React开发设置jsx文件模板。当默认新建文件类型中缺少jsx时,可以通过Ctrl+Alt+S进入设置,搜索“File and code templates”,点击加号添加新的文件类型,如“React Script/jsx”。完成设置后,新建文件时将能看到jsx选项。
本文介绍了如何在IntelliJ Idea中为React开发设置jsx文件模板。当默认新建文件类型中缺少jsx时,可以通过Ctrl+Alt+S进入设置,搜索“File and code templates”,点击加号添加新的文件类型,如“React Script/jsx”。完成设置后,新建文件时将能看到jsx选项。

















 1973
1973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








