这里分两种方法介绍如何使用阿里图标库
附上网址https://www.iconfont.cn/
在线使用
Font class方式
-
选择需要的图标加入自己的库
-
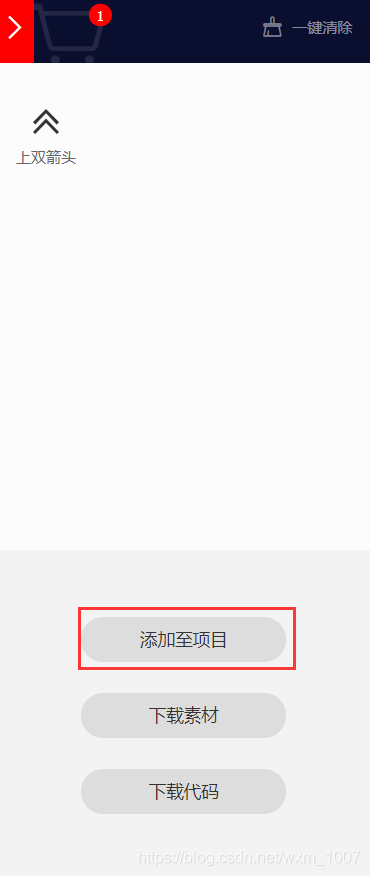
点击购物车添加至项目

-
加入自己的项目或者新建项目

-
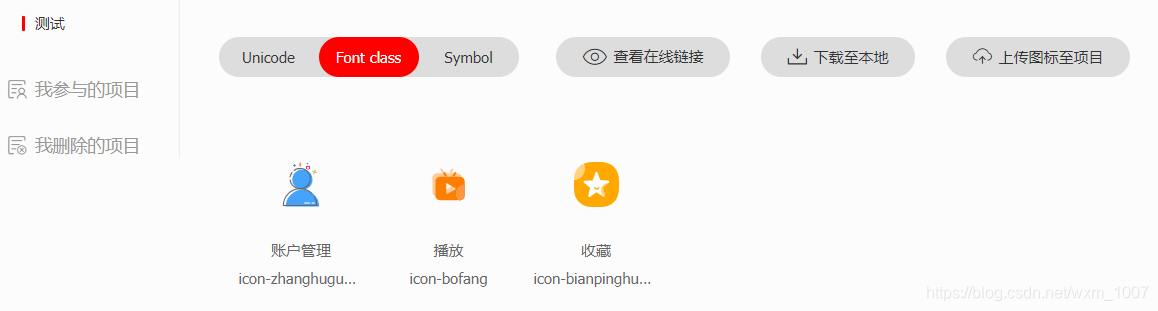
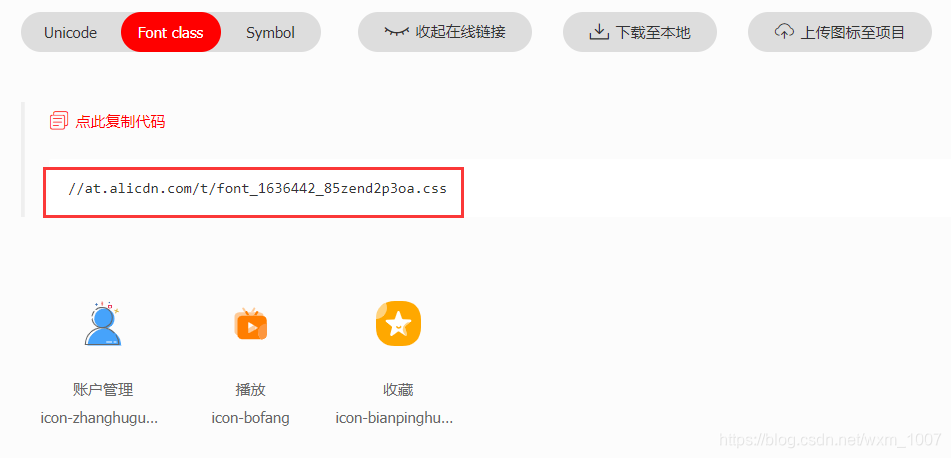
选择font-class点击查看在线链接,即可查看图标的链接

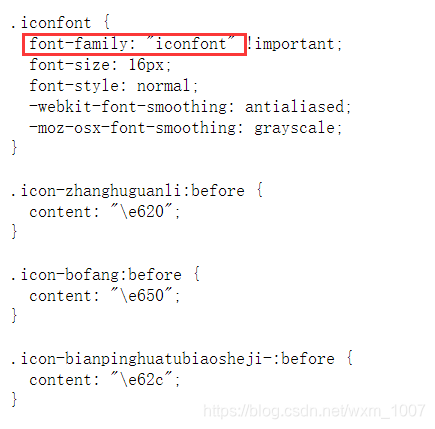
输入以上链接https://at.alicdn.com/t/font_1636442_85zend2p3oa.css即可查看字体图标的具体css代码

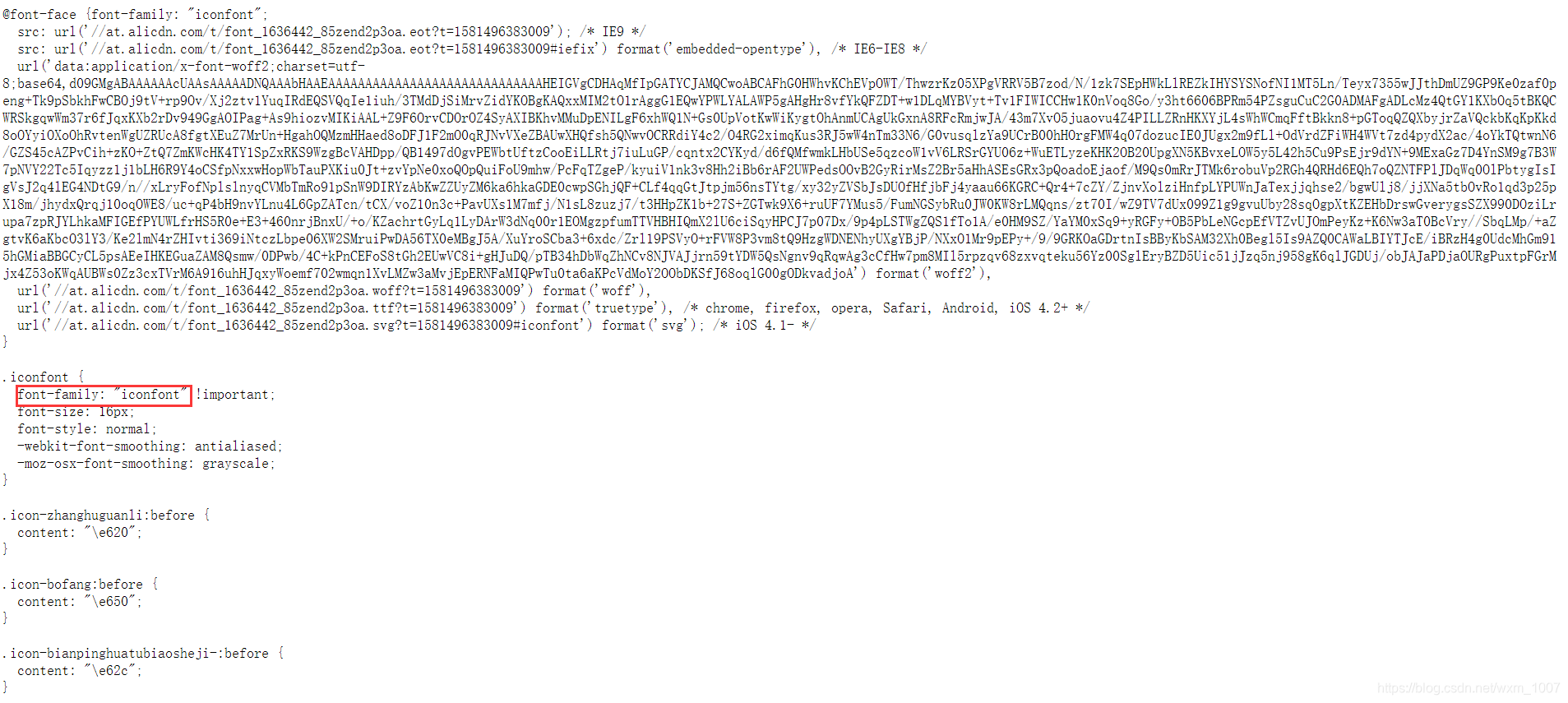
放大一点如下:

-
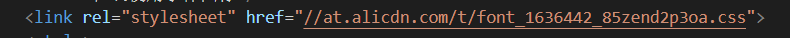
把代码引用到自己的html文件中,如下图:
css文件地址复制粘贴到自己代码中
把具体引用的图标下的地址复制粘贴到自己代码中



具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在线使用字体图标</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_1636442_85zend2p3oa.css">
</head>
<body>
<p>
<i class="iconfont icon-zhanghuguanli"></i>
<span>Lorem, ipsum dolor.</span>
<i class="iconfont icon-bofang"></i>
</p>
</body>
</html>
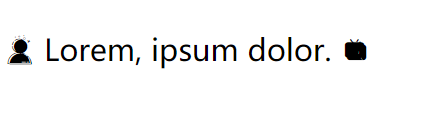
- 效果图

可以自己设置图标样式,颜色、大小等
Unicode方式
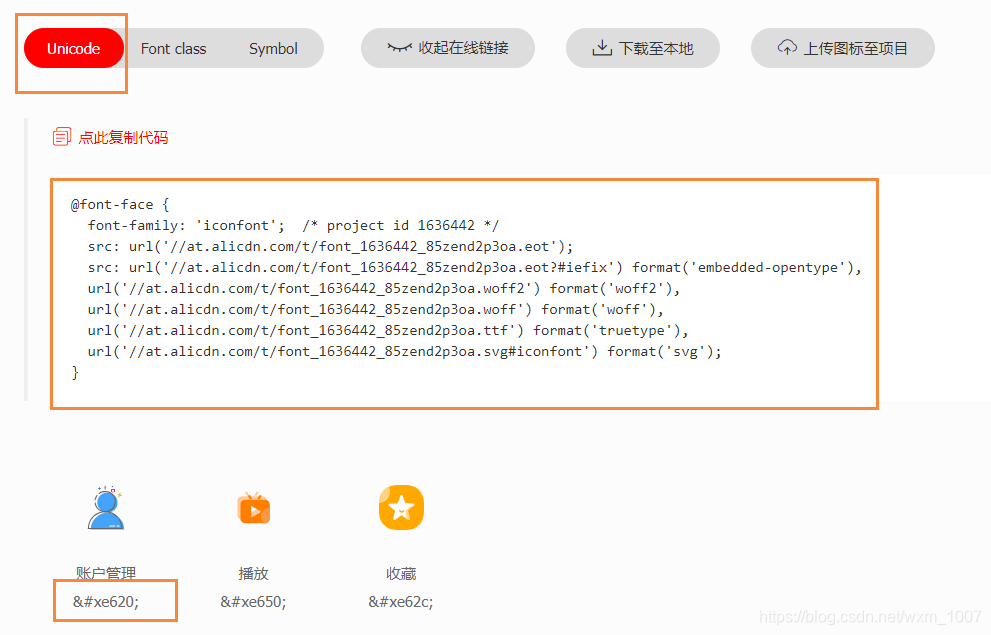
选择Unicode方式,看到如下代码,然后复制代码到自己的html文件中



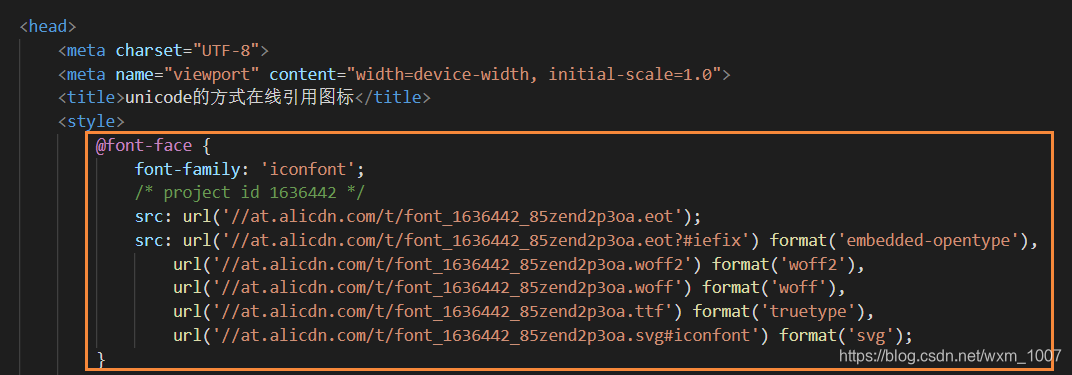
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>unicode的方式在线引用图标</title>
<style>
@font-face {
font-family: 'iconfont';
/* project id 1636442 */
src: url('//at.alicdn.com/t/font_1636442_85zend2p3oa.eot');
src: url('//at.alicdn.com/t/font_1636442_85zend2p3oa.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1636442_85zend2p3oa.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1636442_85zend2p3oa.woff') format('woff'),
url('//at.alicdn.com/t/font_1636442_85zend2p3oa.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1636442_85zend2p3oa.svg#iconfont') format('svg');
}
.iconfont{
font-family: "iconfont";
/* i元素默认样式是斜体,图标会是斜体,此处修改样式正常显示图标 */
font-style: normal;
}
</style>
</head>
<body>
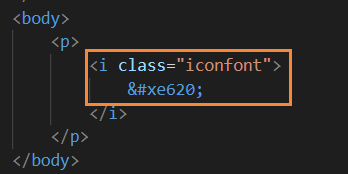
<p>
<i class="iconfont">

</i>
</p>
</body>
</html>
效果如下:

离线使用
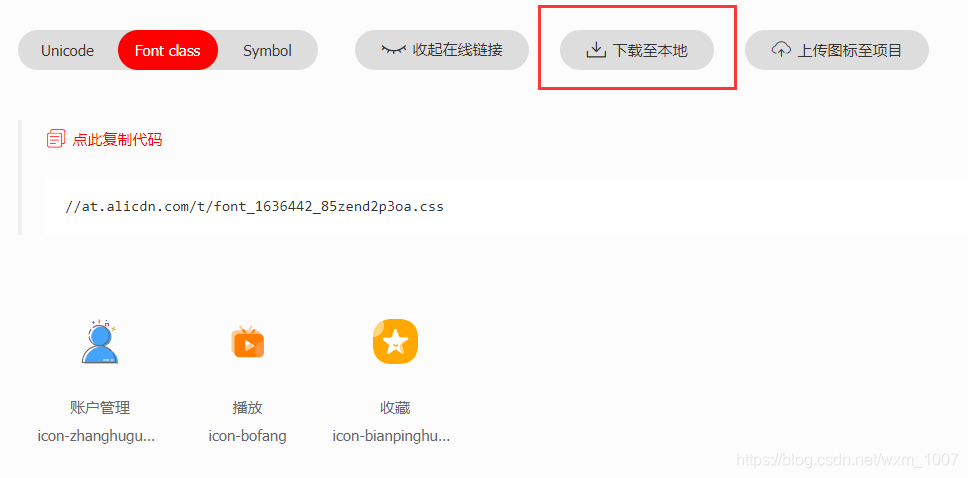
- 先把需要的文件下载至本地

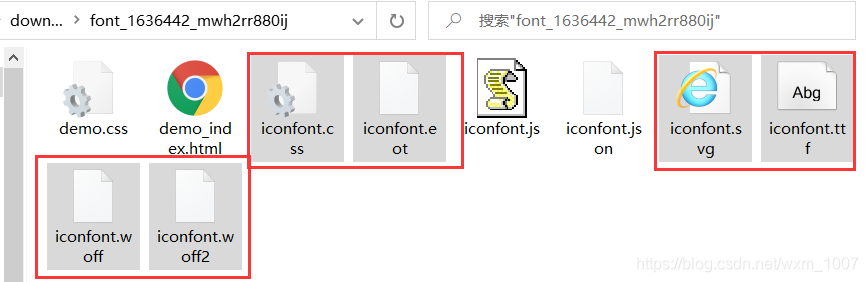
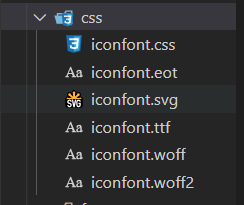
- 选中下载的文件里的部分代码文件,复制粘贴到自己的css文件夹中


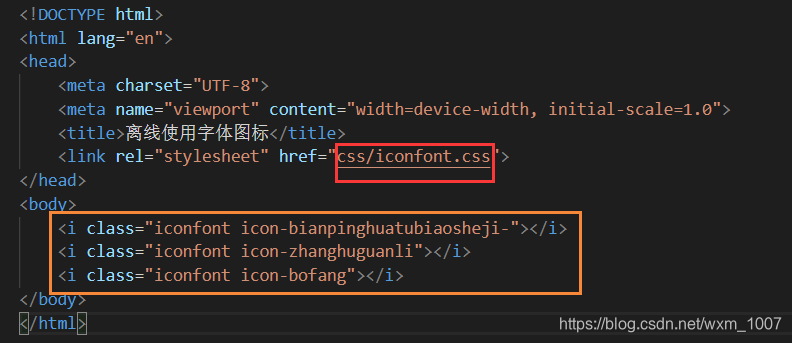
具体代码截图如下:

附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>离线使用字体图标</title>
<link rel="stylesheet" href="css/iconfont.css">
</head>
<body>
<i class="iconfont icon-bianpinghuatubiaosheji-"></i>
<i class="iconfont icon-zhanghuguanli"></i>
<i class="iconfont icon-bofang"></i>
</body>
</html>
- 效果如下:

图标颜色等样式可自行设置







 本文详细介绍了如何在线和离线使用阿里图标库。通过Font class和Unicode两种方式,分别解析了如何将图标集成到网页中,并提供了具体的操作步骤和代码示例。
本文详细介绍了如何在线和离线使用阿里图标库。通过Font class和Unicode两种方式,分别解析了如何将图标集成到网页中,并提供了具体的操作步骤和代码示例。
















 2846
2846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








