迭代器:
在 JS 中,Iterator 迭代器其实就是一个可以帮助开发人员遍历某个数据结构的对象。迭代器必须实现一个名为 next() 的特定方法。
Iterator 迭代器的遍历过程是这样的:
- 创建一个指针对象,指向当前数据结构的起始位置。
- 第一次调用指针对象的
next()方法,将指针指向数据结构的第一个成员。 - 第二次调用指针对象的
next()方法,指针就指向数据结构的第二个成员。 - 不断调用指针对象的
next()方法,直到它指向数据结构的结束位置。
next() 方法:
next() 方法是一个无参数或者一个参数的函数;返回值是一个对象,且必须拥有以下两个属性。
- done:表示遍历是否结束。如果迭代器可以产生序列中的下一个值,则为 false;如果迭代器已将序列迭代完毕,则为 true。
- value:迭代器返回的任何 JS 值。done 为 true 时可以省略。
const names = ['Lee', 'Mary', 'Tom']
// 为数组 names 创建迭代器。在 JS 中,迭代器也是一个对象,且必须实现特定的 next 方法。
let index = 0
const namesIterator = {
next: function() {
if (index < names.length) {
return {done: false, value: names[index++]}
}
return {done: true}
}
}
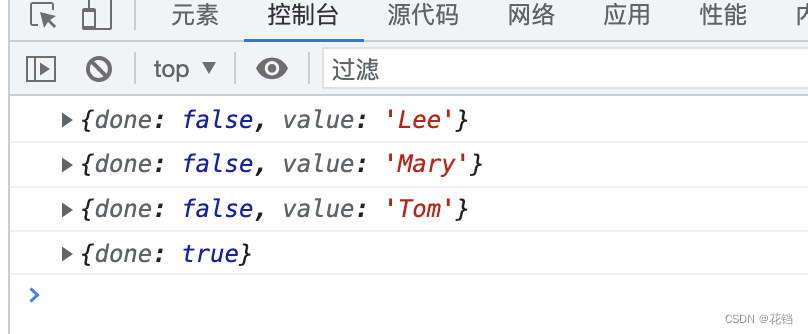
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())

return() 方法:
如果迭代器在没有完全迭代的情况下中断,就会触发 return() 方法。return() 方法必须返回一个对象。
例如:在遍历的过程中通过 break、return、throw 中断了遍历;在解构的时候没有解构所有的值。
return: function() {
console.log('迭代器中断了')
return {done: true}
}
可迭代对象:
可以迭代的对象称为可迭代对象。可迭代对象必须实现一个名为 Symbol.iterator 的特定函数,这个函数需要返回一个迭代器来迭代当前对象。
// person 本身是不可迭代对象
const person = {
name: 'Lee',
age: 18,
height: 1.88,
}
// 现在将 person 变为可迭代对象
const person = {
name: 'Lee',
age: 18,
height: 1.88,
// 可迭代对象需要实现一个名为 Symbol.iterator 的特定函数
[Symbol.iterator]: function() {
const entries = Object.entries(this)
let index = 0
const iterator = {
next: () => {
if (index < entries.length) {
const entry = entries[index++]
return {done: false, value: {[entry[0]]: entry[1]}}
}
return {done: true}
}
}
// 返回一个迭代器
return iterator
}
}
// 获取 person 的迭代器
const iterator = person[Symbol.iterator]()
// 调用 person 的迭代器
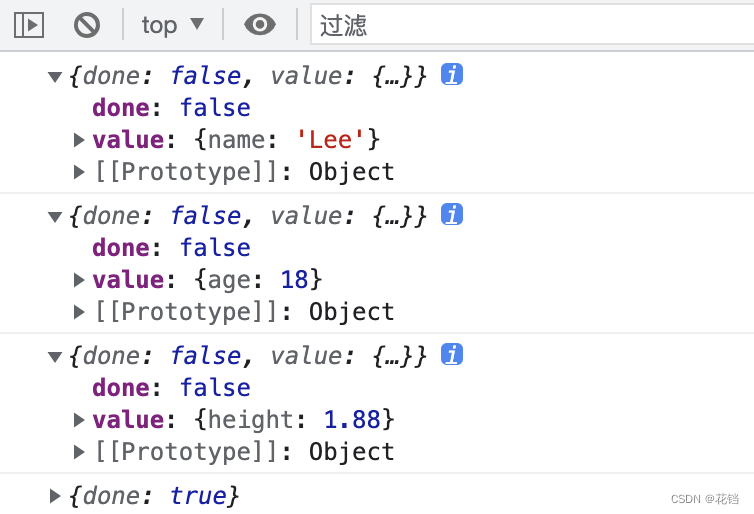
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())

任何可迭代对象都可以进行 for...of 遍历操作。for...of 遍历操作实质上就是获取到可迭代对象的迭代器,依次调用 next() 方法并将 value 赋值给其变量。
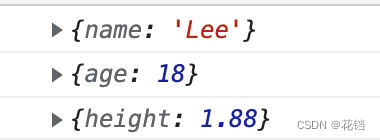
for(const value of person) {
console.log(value)
}

原生的可迭代对象:
原生的可迭代对象有:字符串、数组、Map、Set、函数的 arguments 对象、NodeList 对象。
// 查看一下数组的迭代器
const names = ['Lee', 'Mary', 'Tom']
console.log(names[Symbol.iterator]())

可迭代对象的应用:
可迭代对象可以应用在:
- JS 的一些语法中:
for...of、展开运算符、解构赋值、yield*后面。 - 创建一些对象时:
new Map()、new WeakMap()、new Set()、new WeakSet()。 - 一些方法的调用:
Promise.all()、Promise.race()、Array.from()。





















 1244
1244










