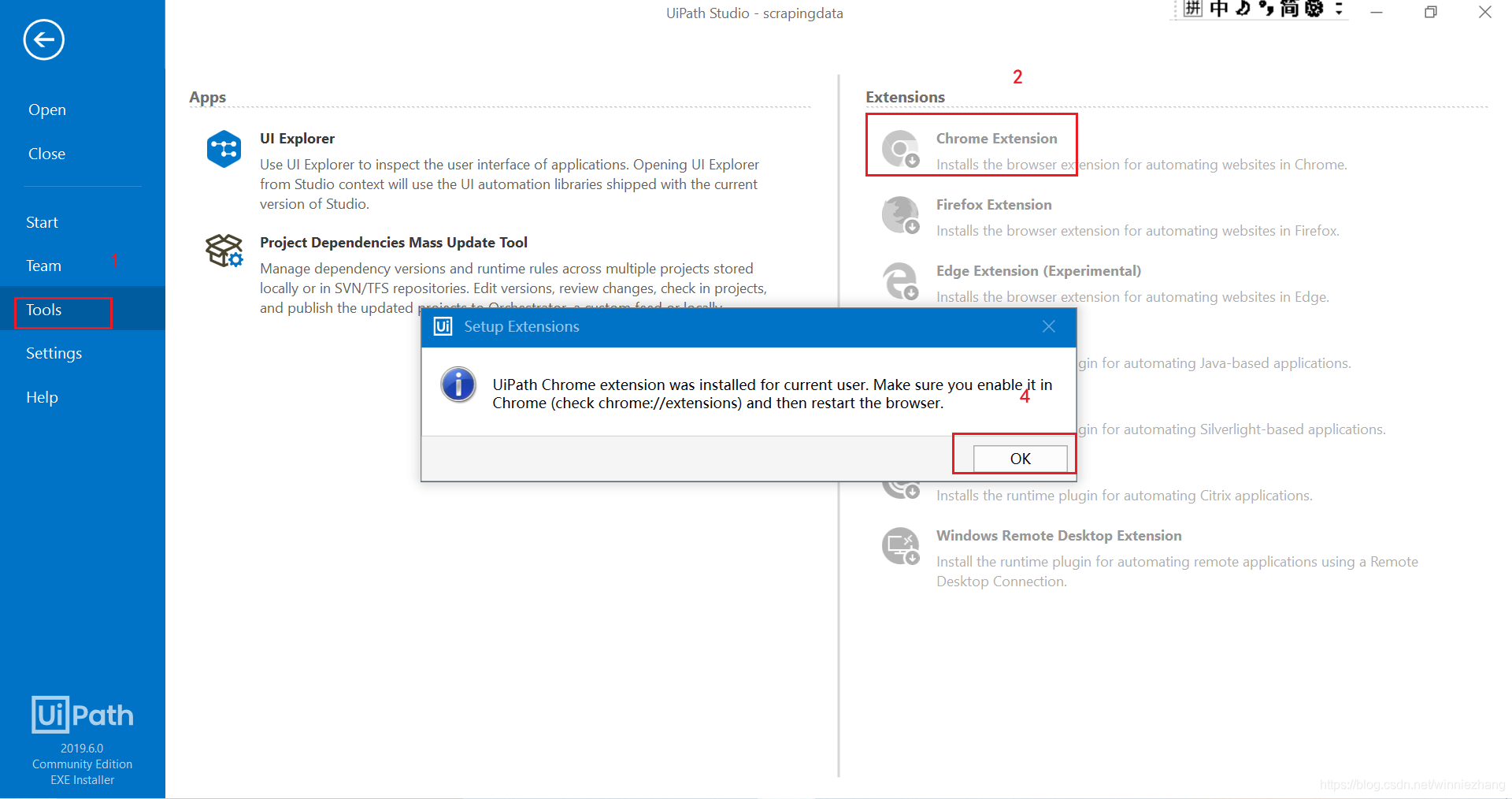
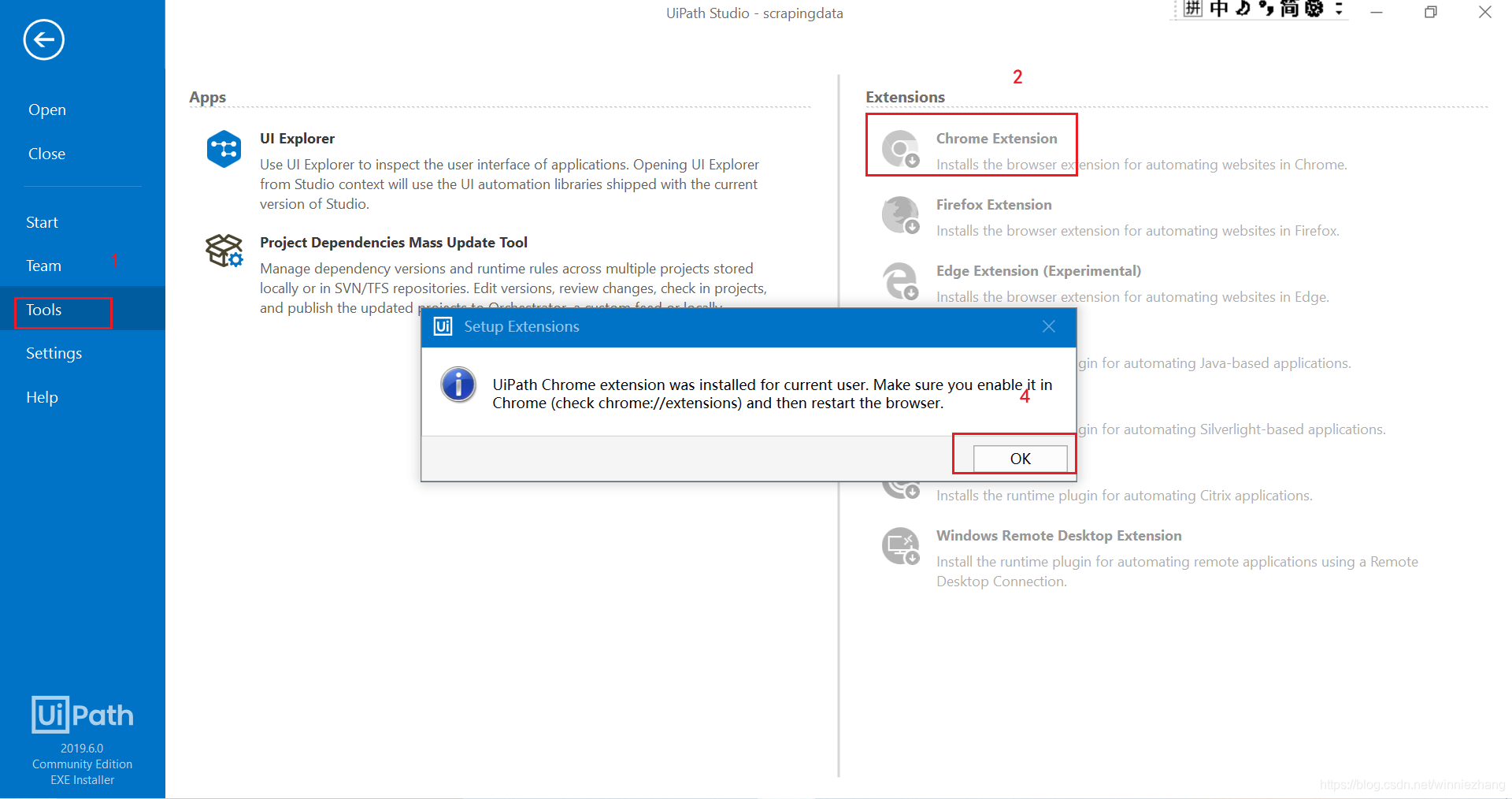
1、打开tools界面。

2、点击chrome extension图标。
3、在chrome浏览器的弹出消息框中点击启动chrome插件。

 本文介绍了一种简单的方法来启动Chrome浏览器中的插件。主要包括:打开tools界面;点击chromeextension图标;最后,在弹出的消息框中点击启动按钮完成操作。
本文介绍了一种简单的方法来启动Chrome浏览器中的插件。主要包括:打开tools界面;点击chromeextension图标;最后,在弹出的消息框中点击启动按钮完成操作。
1、打开tools界面。

2、点击chrome extension图标。
3、在chrome浏览器的弹出消息框中点击启动chrome插件。

 4301
4301
 4050
4050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


