博主2023-06-16 22:18:06注:此篇博文的方法已经部分失效,最新方法请参见下面这篇博文:
https://blog.youkuaiyun.com/wenhao_ir/article/details/131253801
github官网链接:
https://github.com/
注册页面链接:https://github.com/signup?source=login
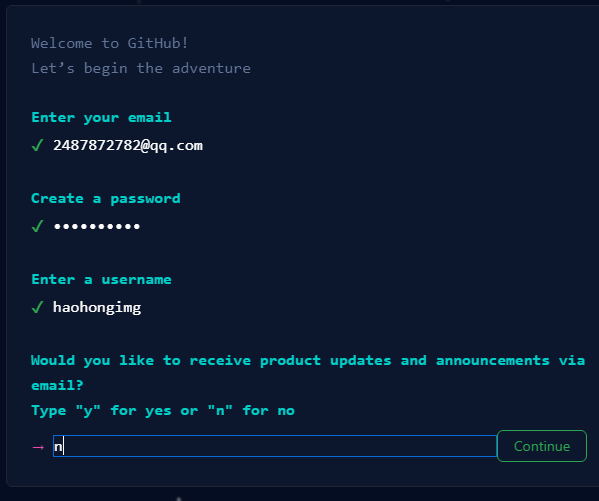
首先注册帐号:

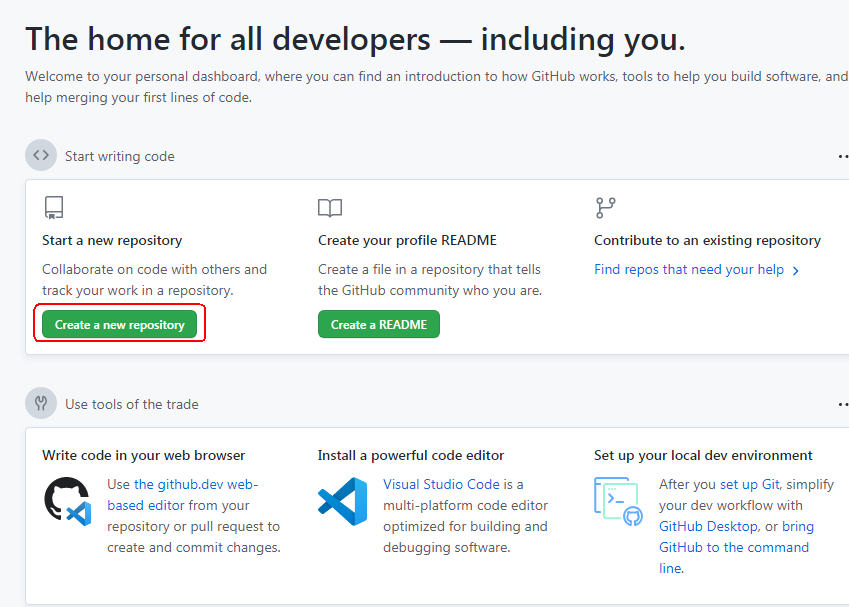
注册帐号后进入个人主页。

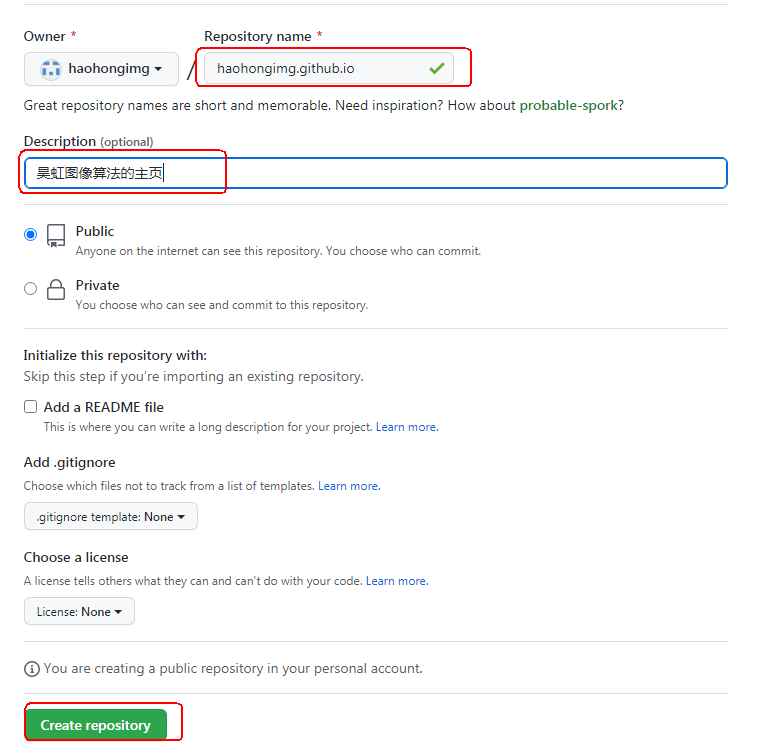
haohongimg.github.io

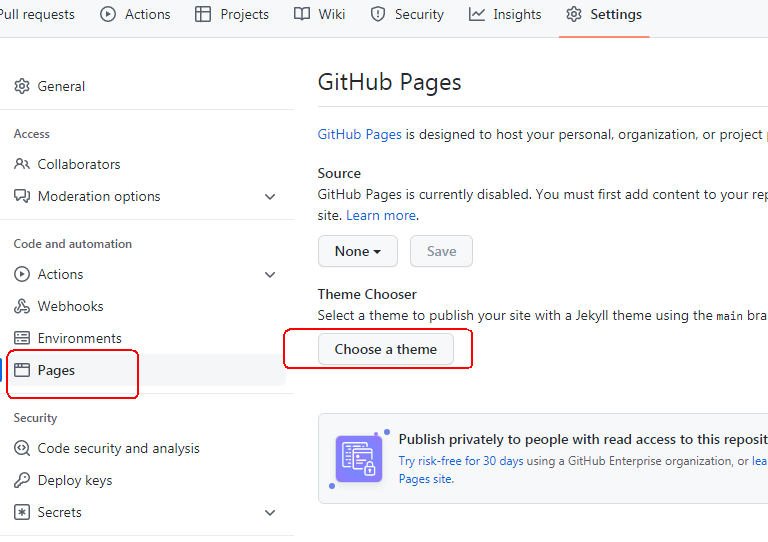
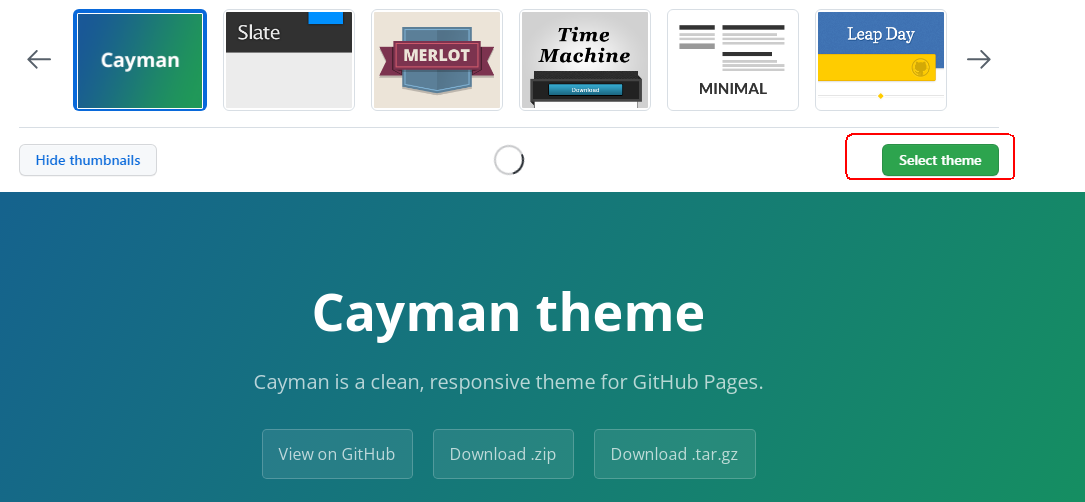
选择个人主页的主题:



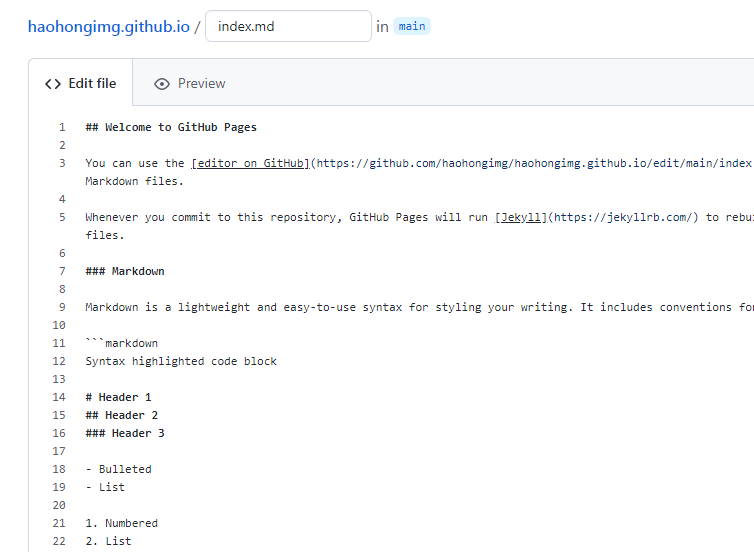
确定主题后,GitHub将帮助我们自动完成主题的创建,生成两个文件,“_config.yml”和“index.md”,其中“index.md”是包含我们主页内容的markdown格式文本,“_config.yml”是对“index.md”进行渲染的配置文件。

对“index.md”文件进行编辑,生成个人主页的内容和格式。“index.md”采用markdown格式书写。
关于Markdown的格式,可以参考我的另一篇博文:
https://blog.youkuaiyun.com/wenhao_ir/article/details/123258129
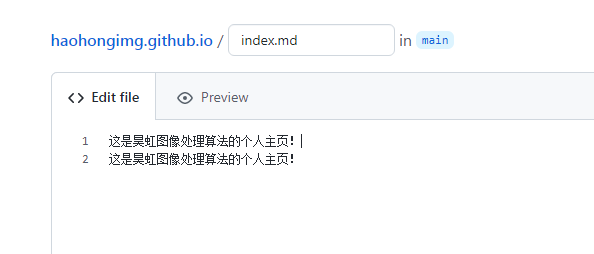
这是昊虹图像处理算法的个人主页!


访问下面的链接:
https://haohongimg.github.io/
如下图所示:

OK 完工。
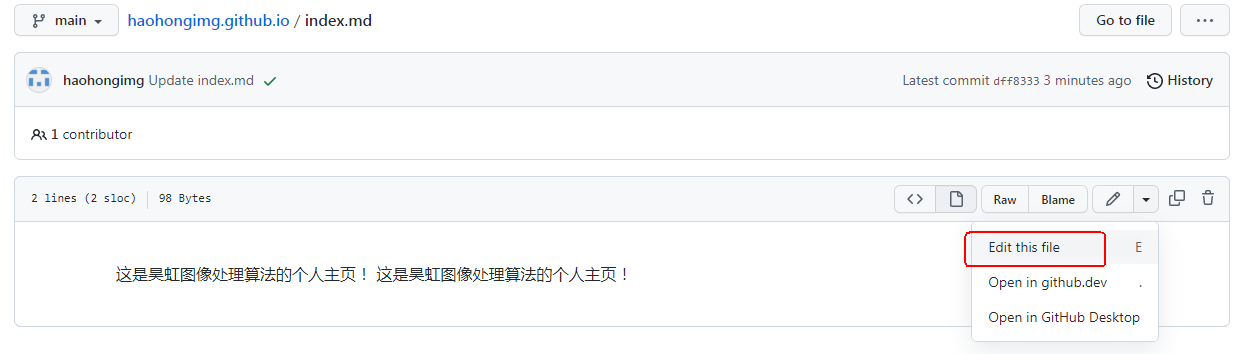
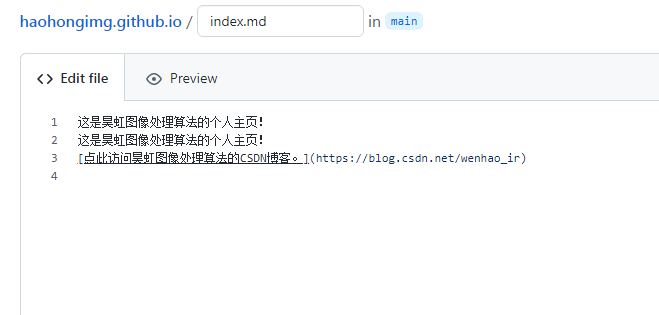
编辑一下,把这段文字加上链接吧~

这是昊虹图像处理算法的个人主页!
这是昊虹图像处理算法的个人主页!
[点此访问昊虹图像处理算法的优快云博客。](https://blog.youkuaiyun.com/wenhao_ir)

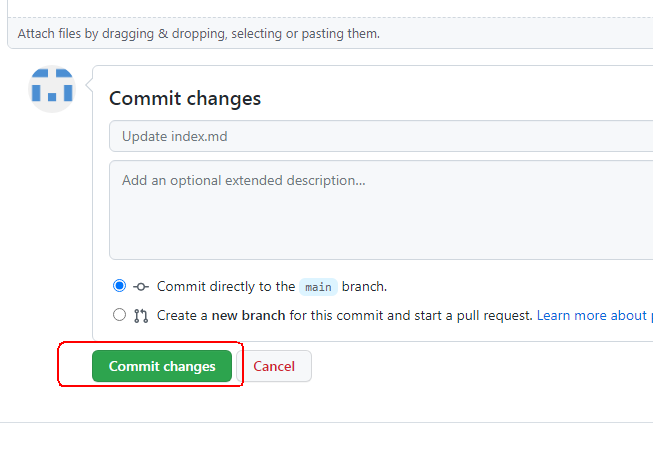
再提交






 博主分享了如何利用GitHub创建个人主页的步骤,包括注册账号、选择主页主题、编辑 Markdown 文件 `_config.yml` 和 `index.md`,以及如何通过 Markdown 格式定制个人主页内容。他还提供了关于Markdown格式的参考链接,并展示了他的个人主页示例。
博主分享了如何利用GitHub创建个人主页的步骤,包括注册账号、选择主页主题、编辑 Markdown 文件 `_config.yml` 和 `index.md`,以及如何通过 Markdown 格式定制个人主页内容。他还提供了关于Markdown格式的参考链接,并展示了他的个人主页示例。

















 1547
1547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










