这里写目录标题
1.strong与b、em与i ?
表现形态都是 文本加粗 和 文本斜体
strong 、em具备语义化
em 、i不具备语义化
2.引用标签
blockquote : 引用大段的段落解释
q:引用小段的短语解释
abbr : 缩写或首字母缩略词
address:引用文档地址信息
cite:引用著作的标题

3.iframe嵌套页面
可以引入其他html到当前的html中显示
应用场景:数据传输、共享代码、局部刷新、第三方介入等。


4.br与wbr?
br:换行
wbr:软换行



5.pre与code?
针对网页中的程序代码的显示效果。


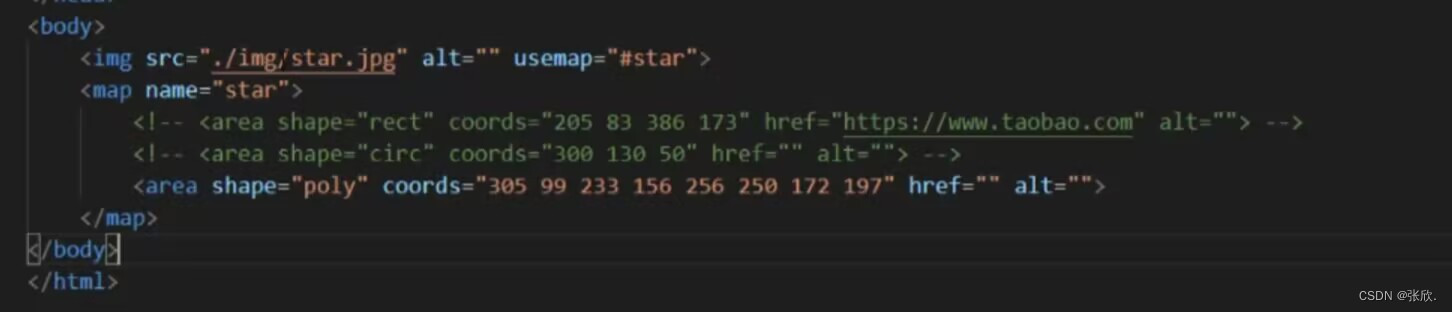
6.map与area?
给特殊图形添加链接,area能添加的热区的形状:矩形、圆形、多边形。

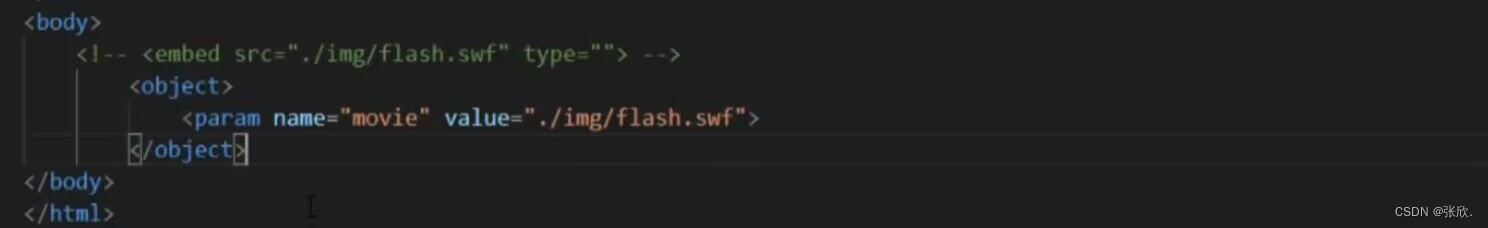
7.embed 与 object?
给 flash和一些插件进行渲染操作的标签
object元素需要配合param元素一起完成。

8.audio 与 video?
引入音频和视频的标签。属于H5的新功能
loop 重复播放
autoplay 自动播放


9.文字注解与文字方向
文字注解: ruby 、 rt 这样一个组合
文字方向:bdo

10.link标签扩展学习
添加网址标题栏前的小图标:


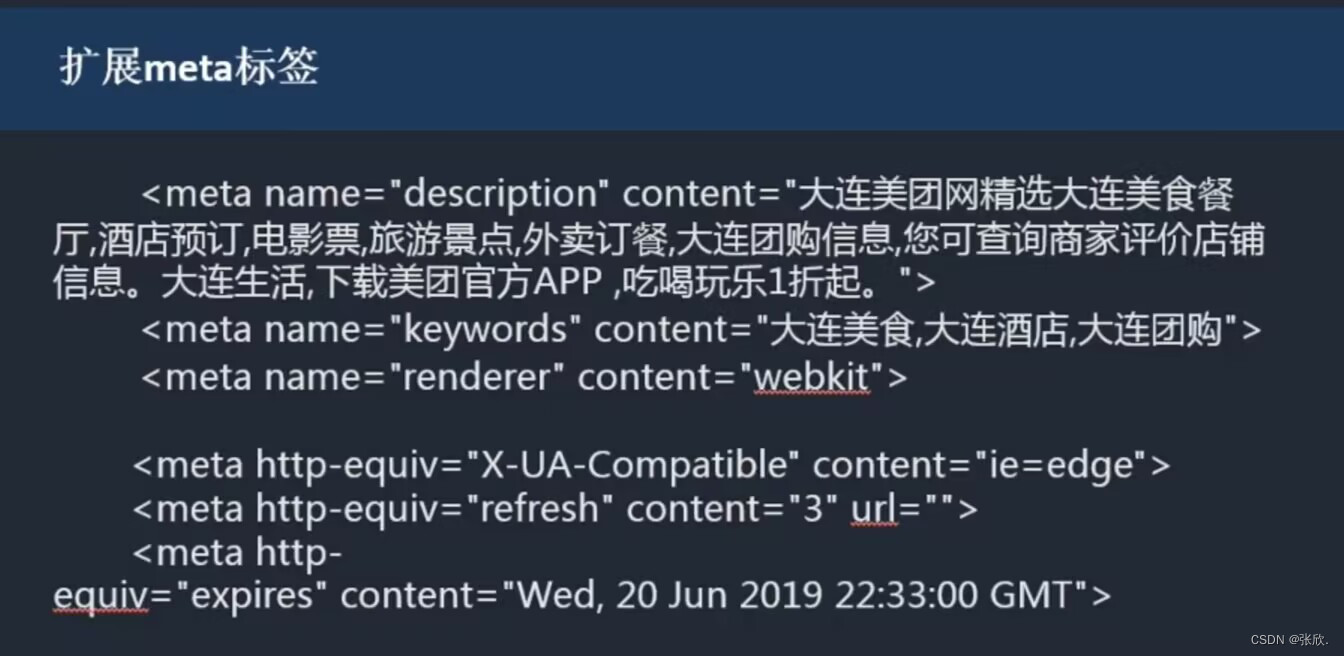
10.meta扩展学习
mata添加一些辅助信息:刷新 
11.HTML5新语义化标签(1)
header : 页眉
footer : 页脚
main : 主体
hgroup : 标题组合
nav : 导航
注: header 、footer 、main 在一个网页中只能出现一次。


12.HTML5新语义化标签(2)
article :独立的内容
aside:辅助信息的内容
section:区域
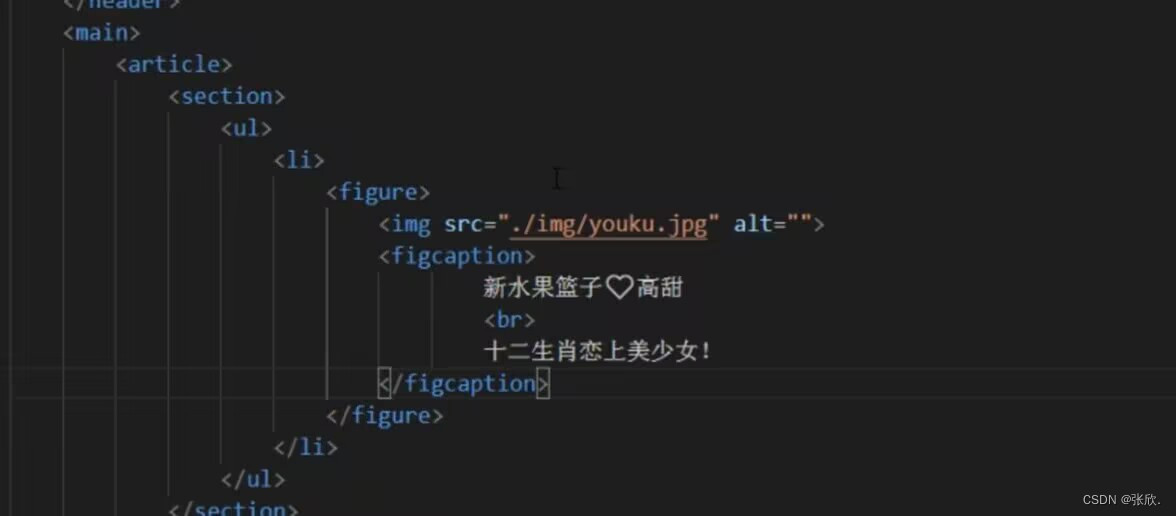
figure:描述图像或视频
figcaptio:描述图像或视频的标题部分


13.HTML5新语义化标签(3)
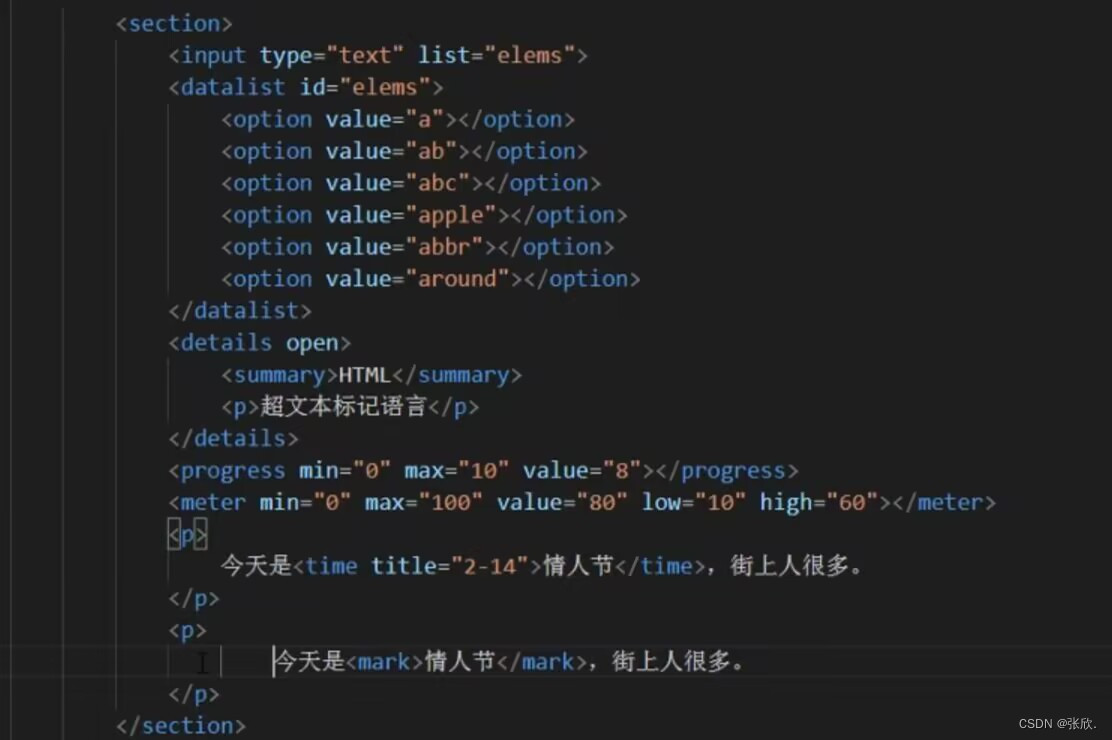
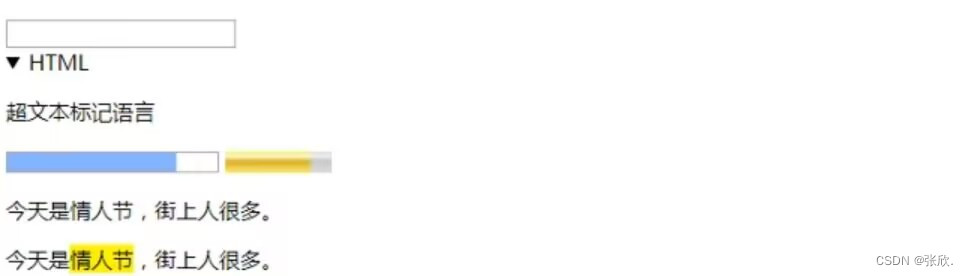
datalist :选项列表
details / summary:文档细节 / 文档标题
progress / meter:定义进度条 / 定义度量范围
time:定义日期或时间
mark:带有记号的文本


13.flex弹性布局(1)
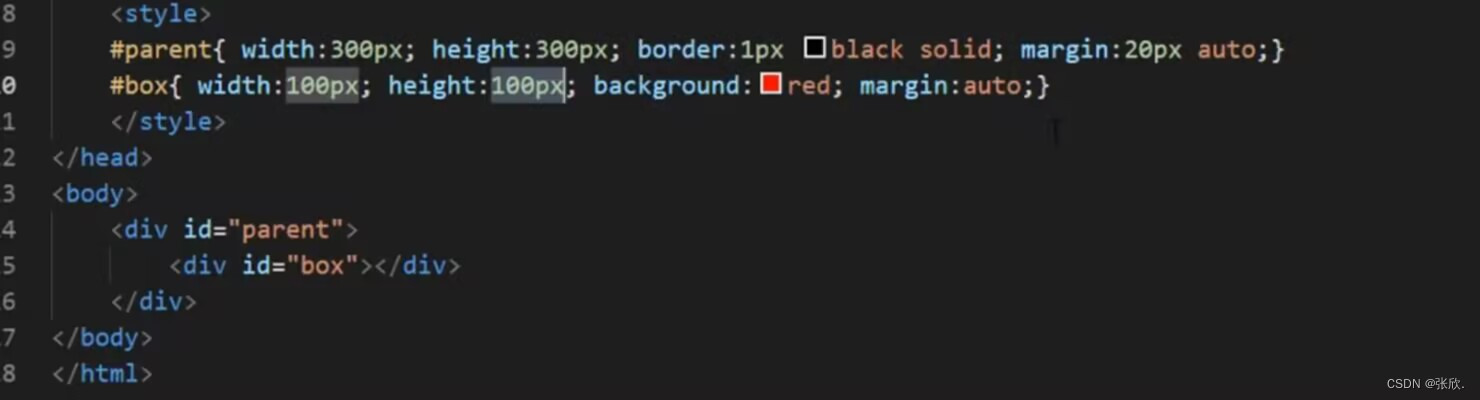
13.1 flex弹性盒模型

实现垂直居中:

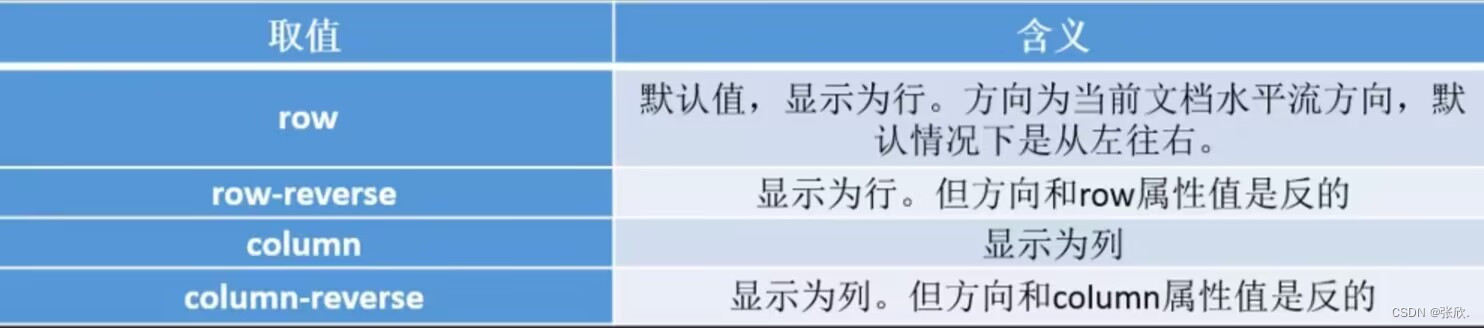
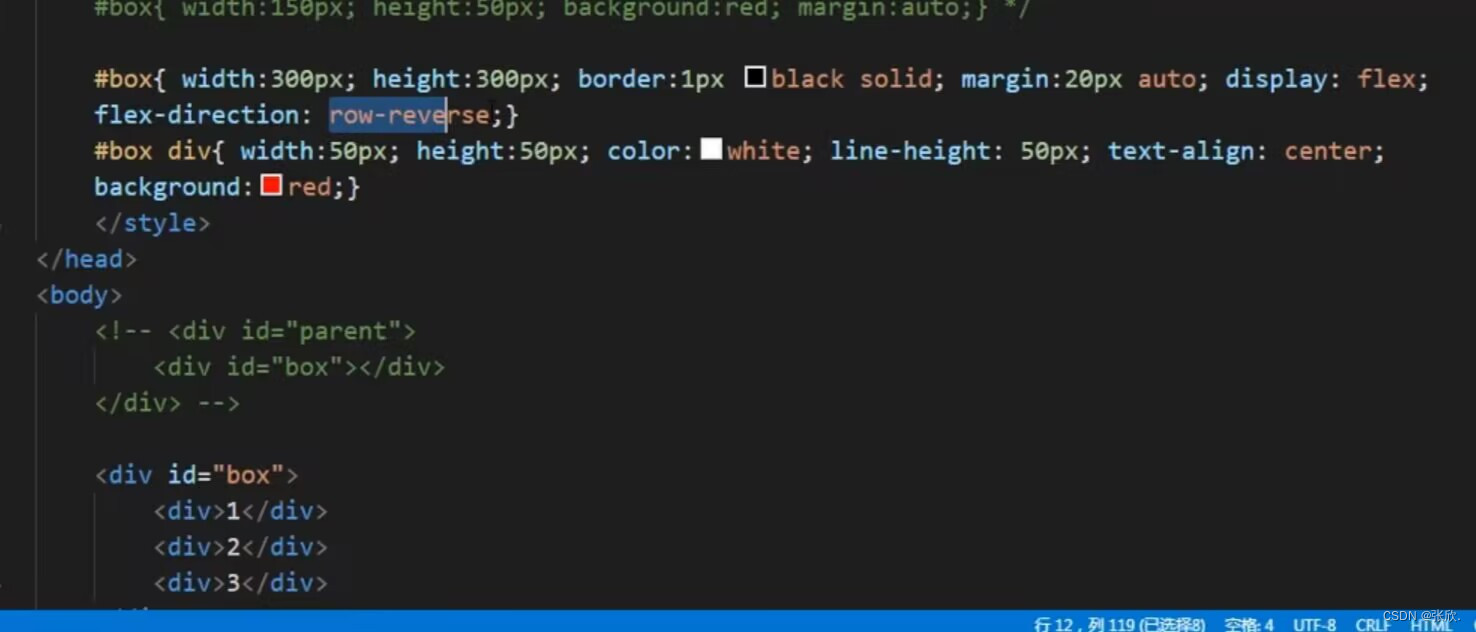
13.2 flex-direction
用来控制子项整体布局方向,是从左往右还是从右往左,是从上到下还是从下到上。
写到父容器中:


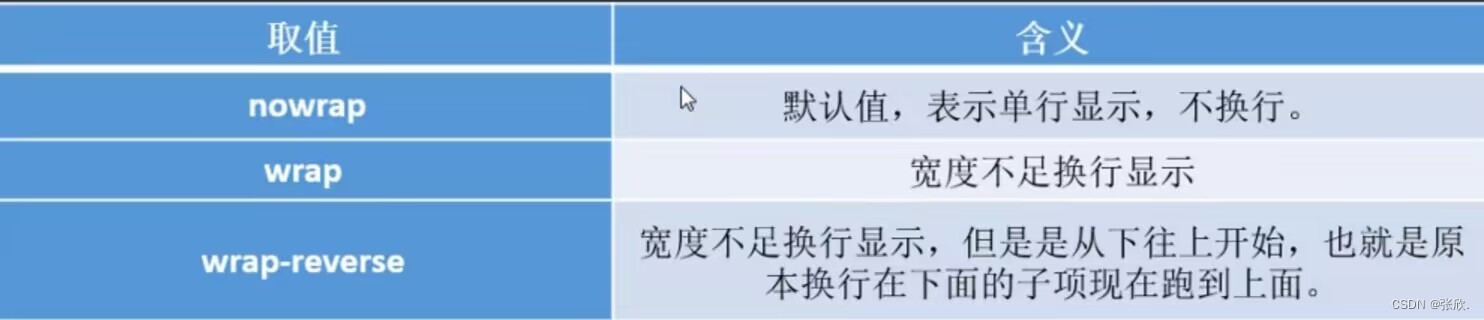
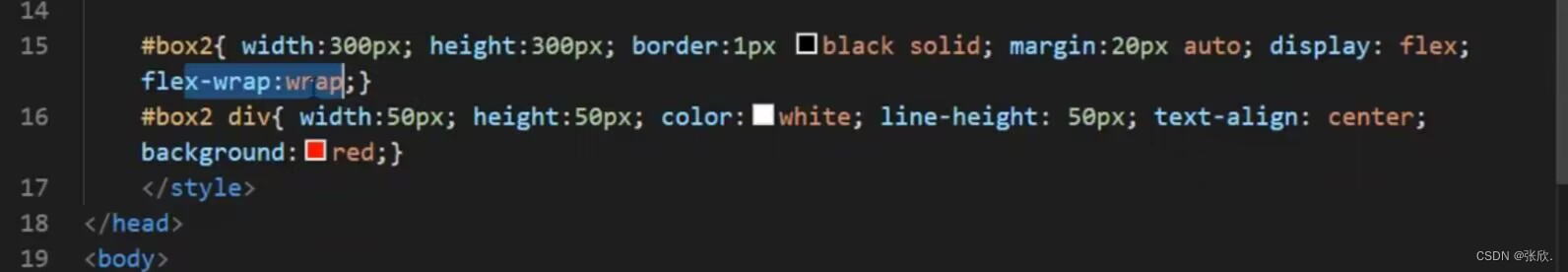
13.3 flex-wrap
用来控制子项整体单行显示还是换行显示。
nowrap :当宽度不够时会自动调节 直到超出最大限度才会溢出。


14.flex弹性布局(2)
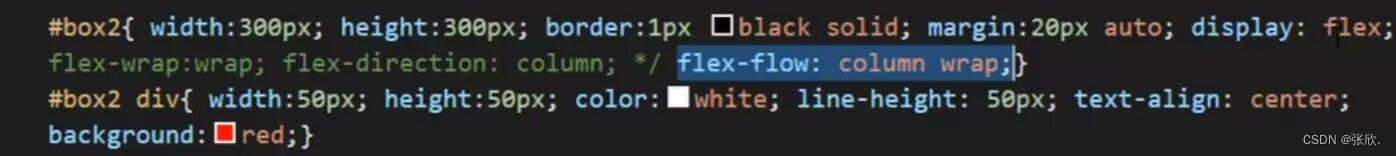
14.1 flex-flow
是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。
第一个值表示方向,第二个值表示换行,中间用空格隔开。

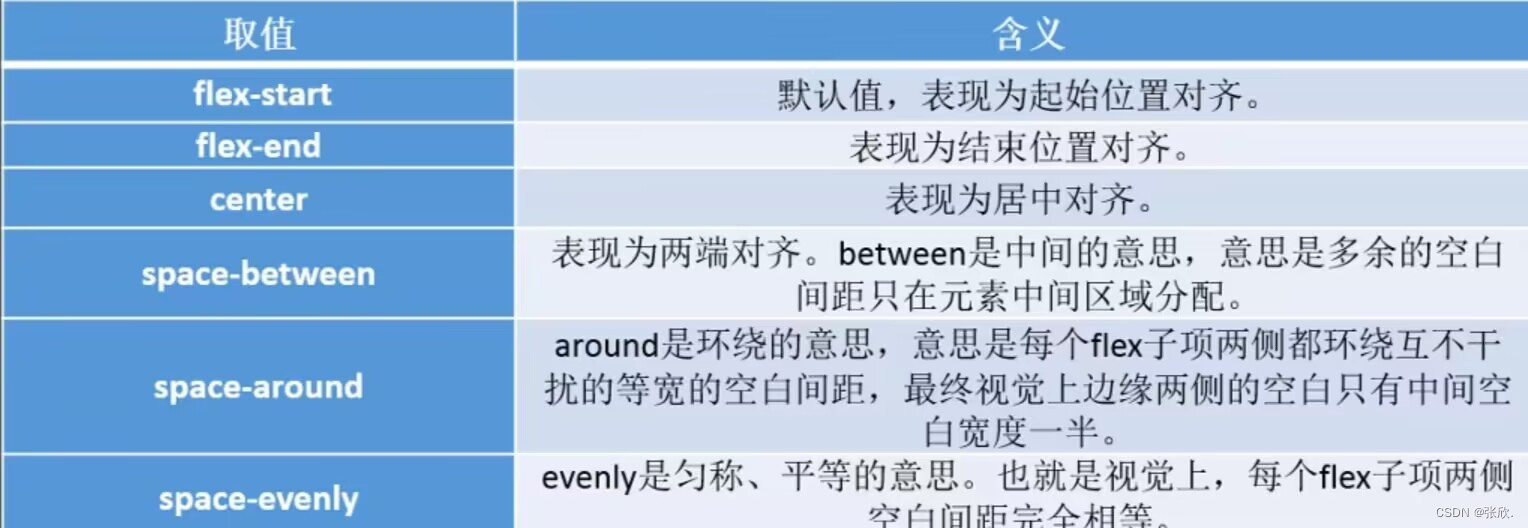
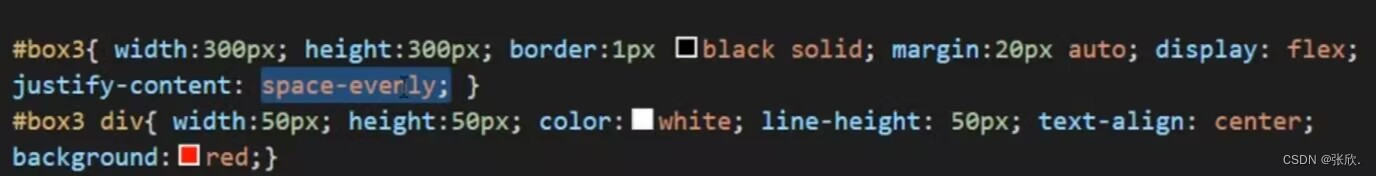
14.2 justigy-content
决定主轴方向上子项的对齐和分布方式。


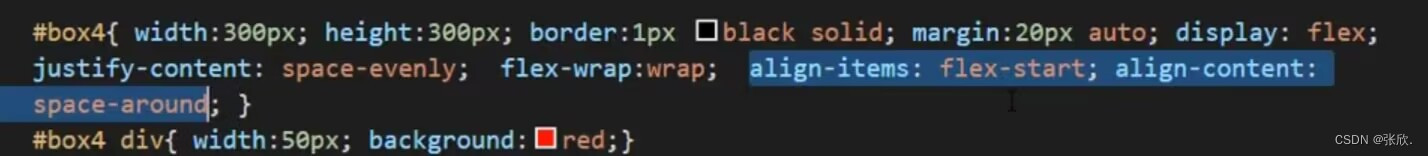
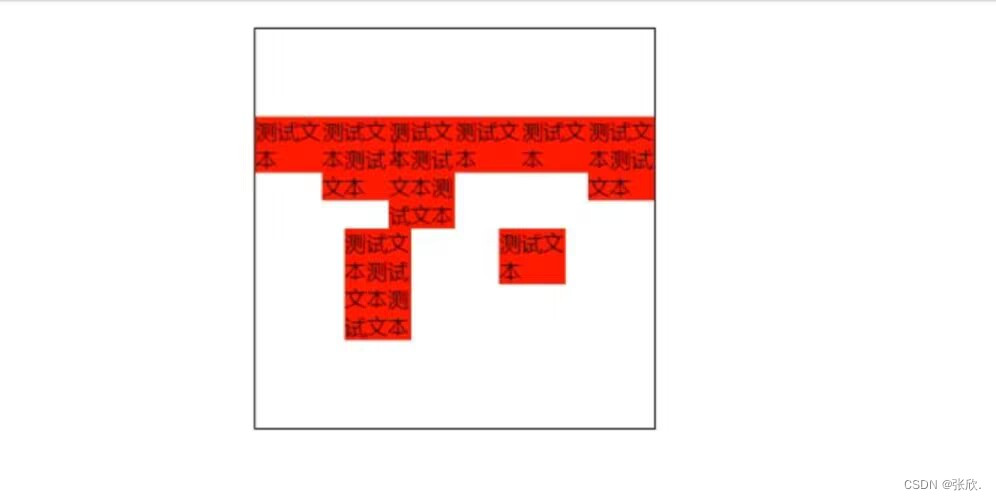
15.flex弹性布局(3)
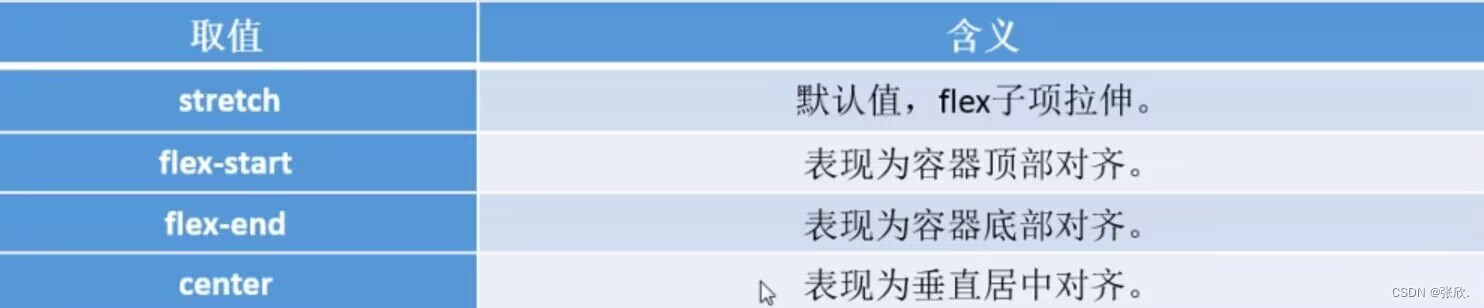
15.1 align-items
指的是flex子项们相对于flex容器在侧轴方向上的对齐方式。


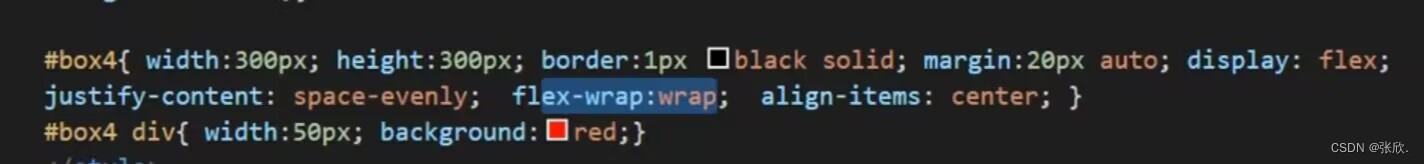
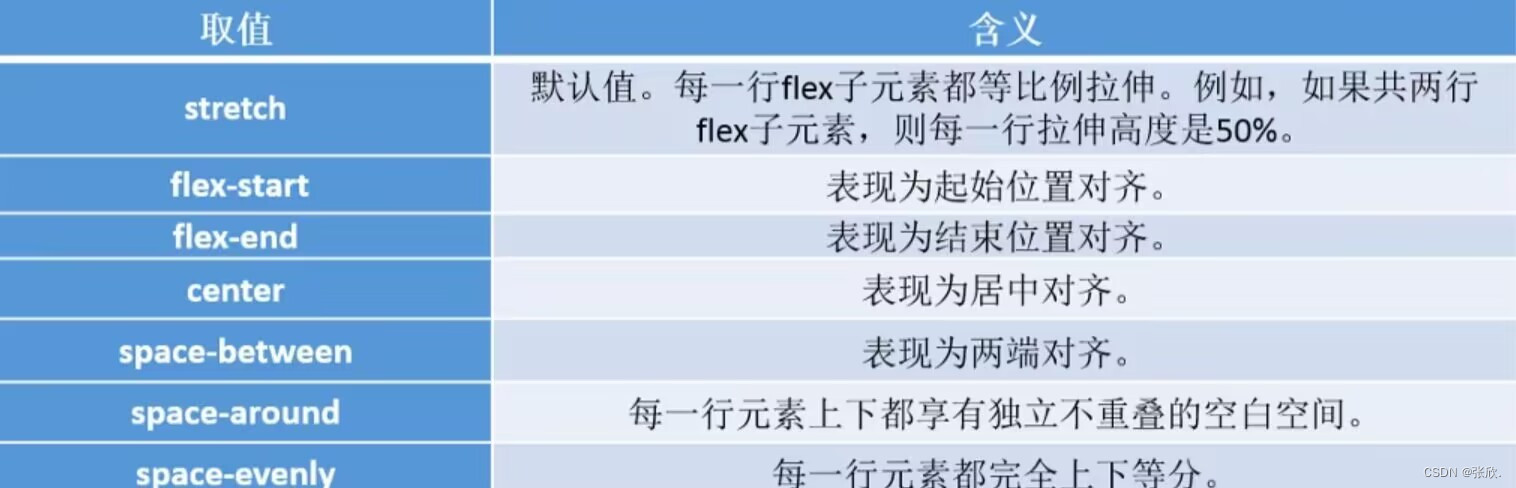
15.2 align-content
如果flex子项只有一行,则align-content是没有任何效果的。

注:align-items是一行中每个子项的排列,align-content是多行之间的对齐方式。



16.flex弹性布局(4)
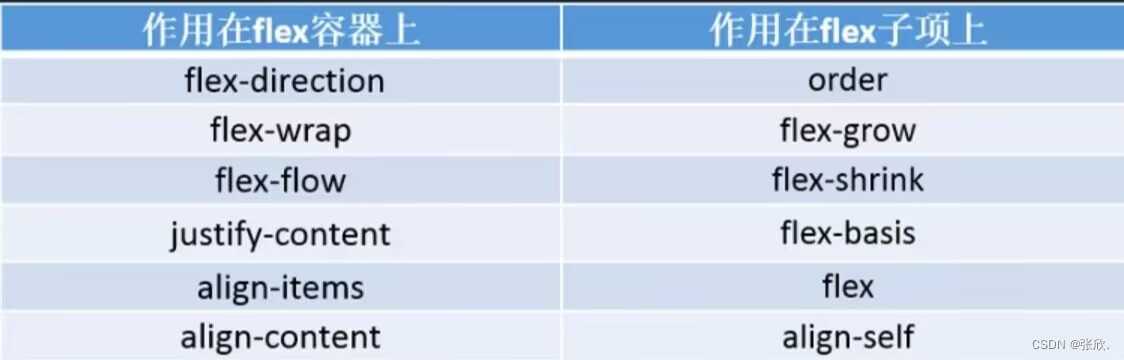
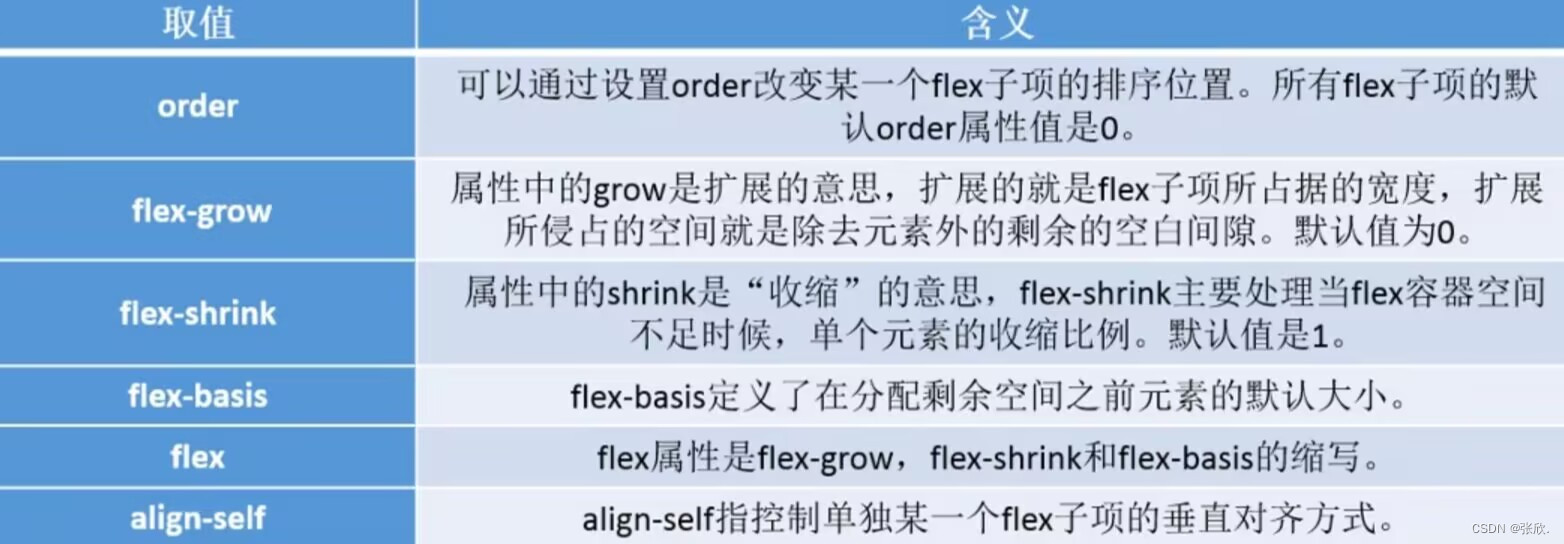
16.1 作用在flex子项上的CSS属性

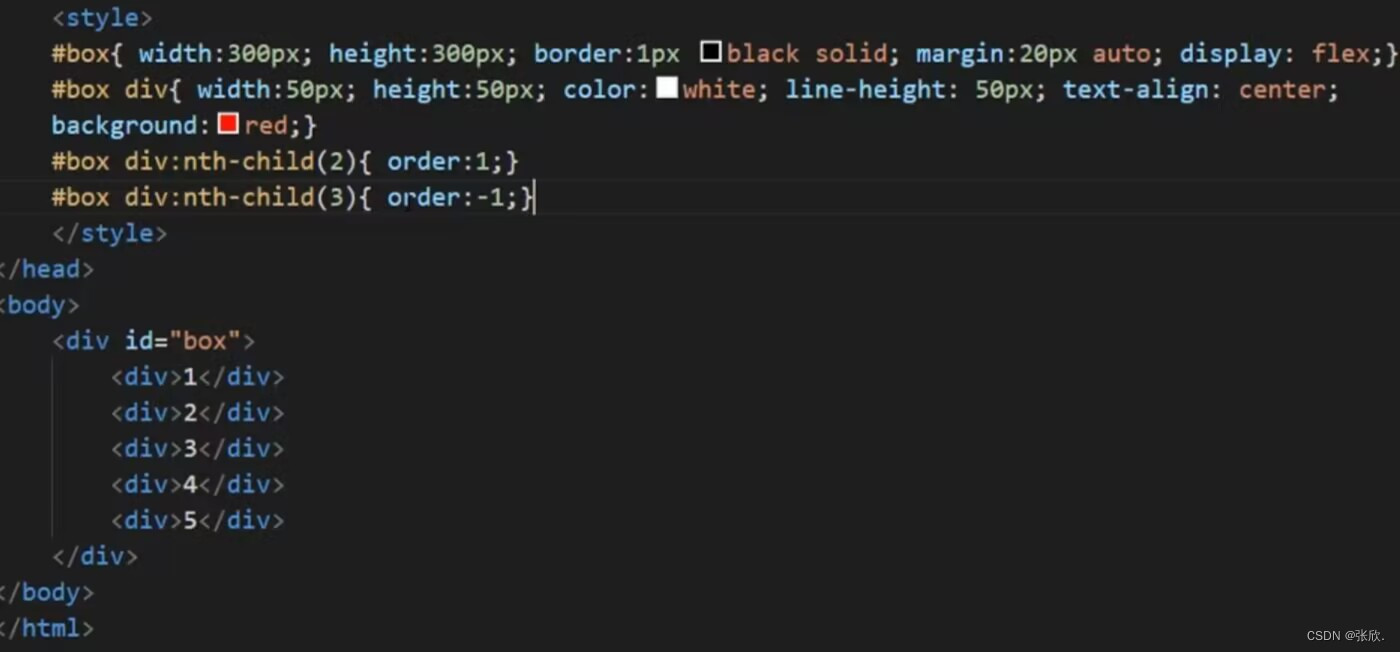
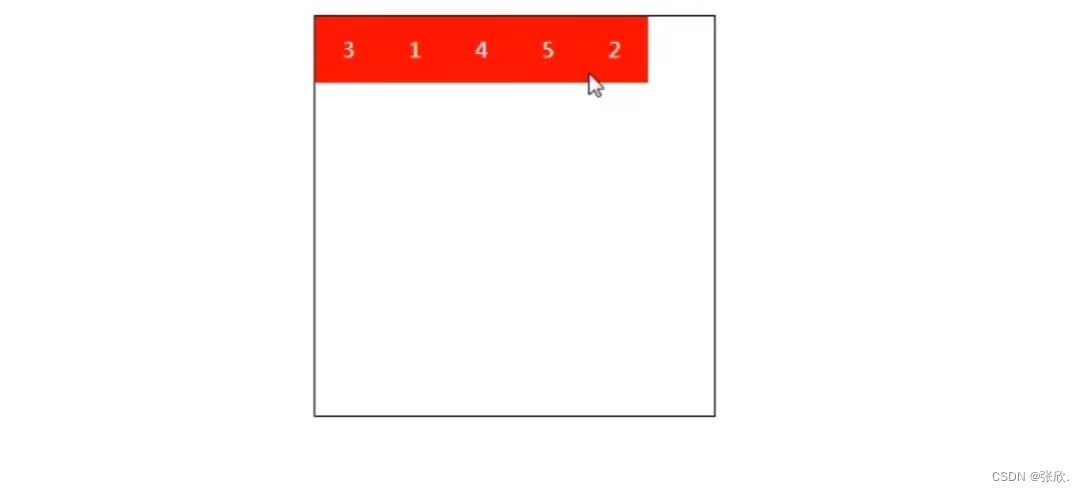
16.2 order


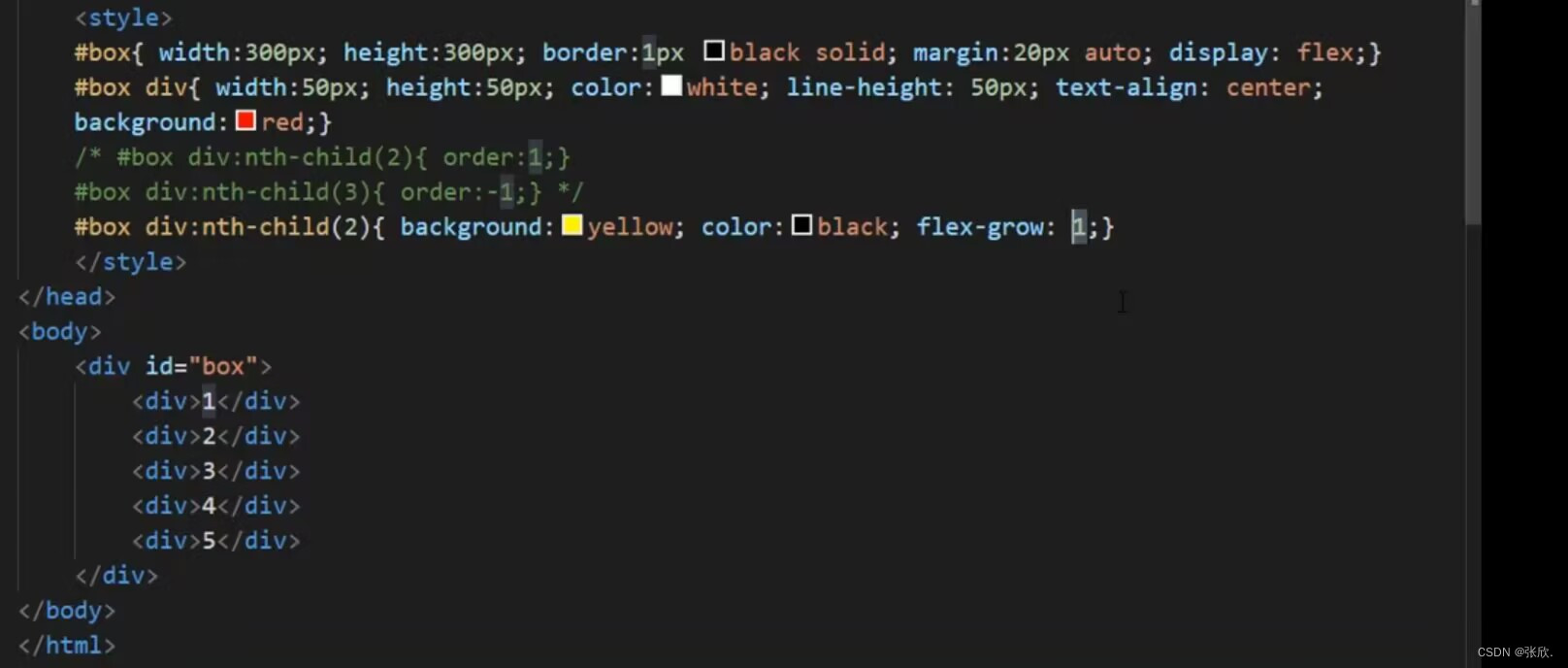
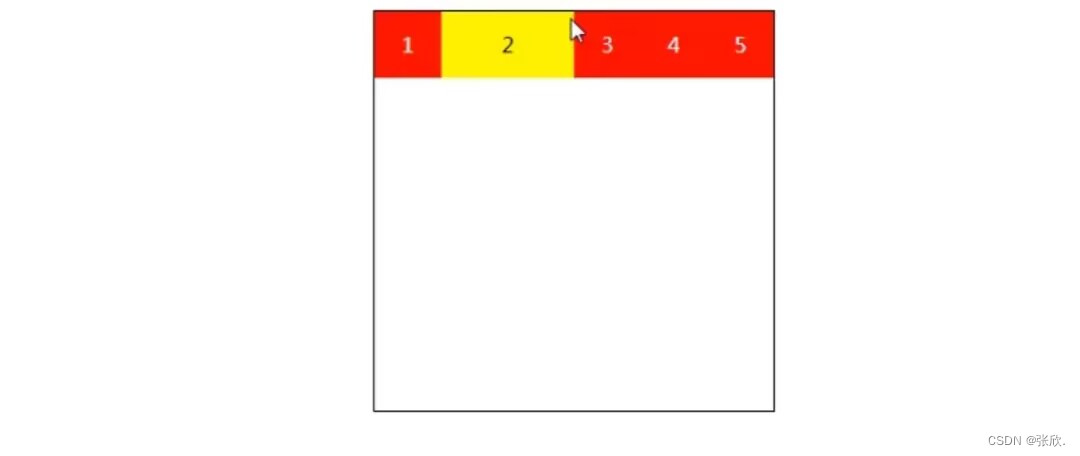
16.3 flex-grow
优先级低于width


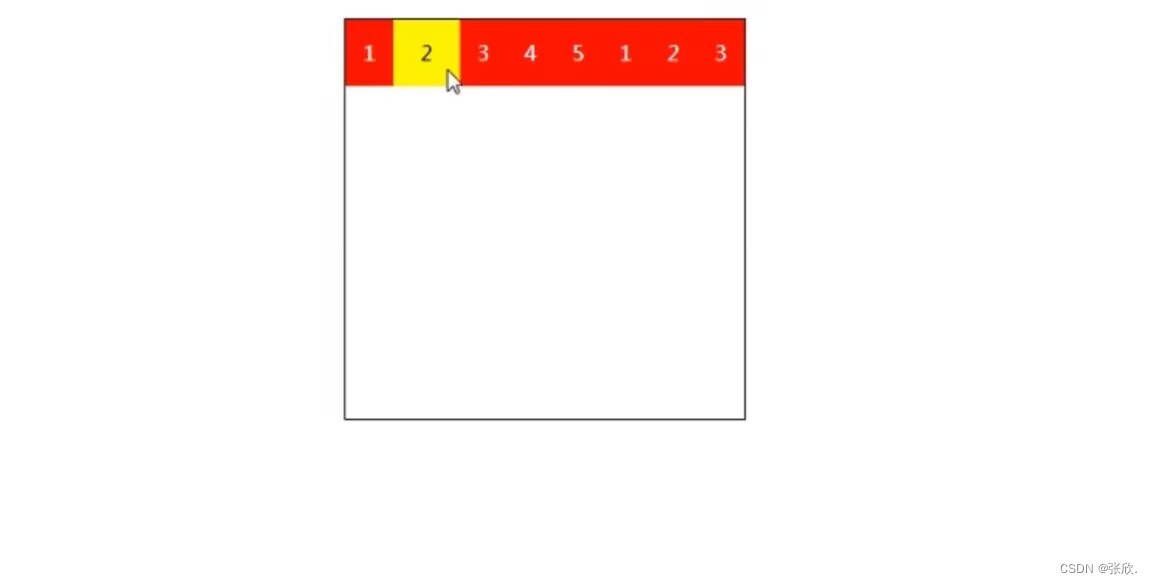
16.4 flex-shrink


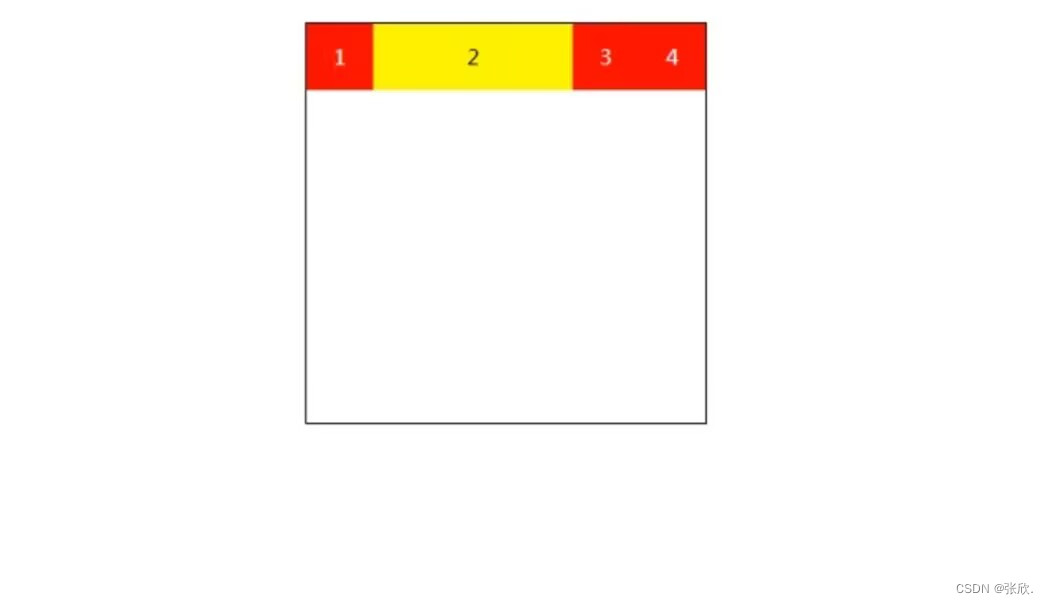
16.5 flex-basis
相当于给定宽度,但规定的宽度不能大于父容器的最大宽度,优先级比width高


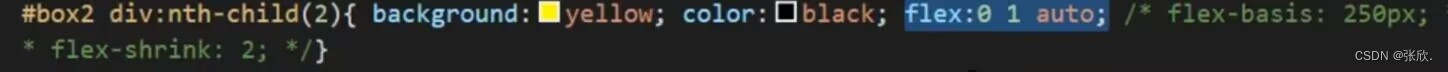
16.6 flex
优先级高于 flex-grow
flex-grow、 flex-shrink、flex-basis 的组合
默认值:

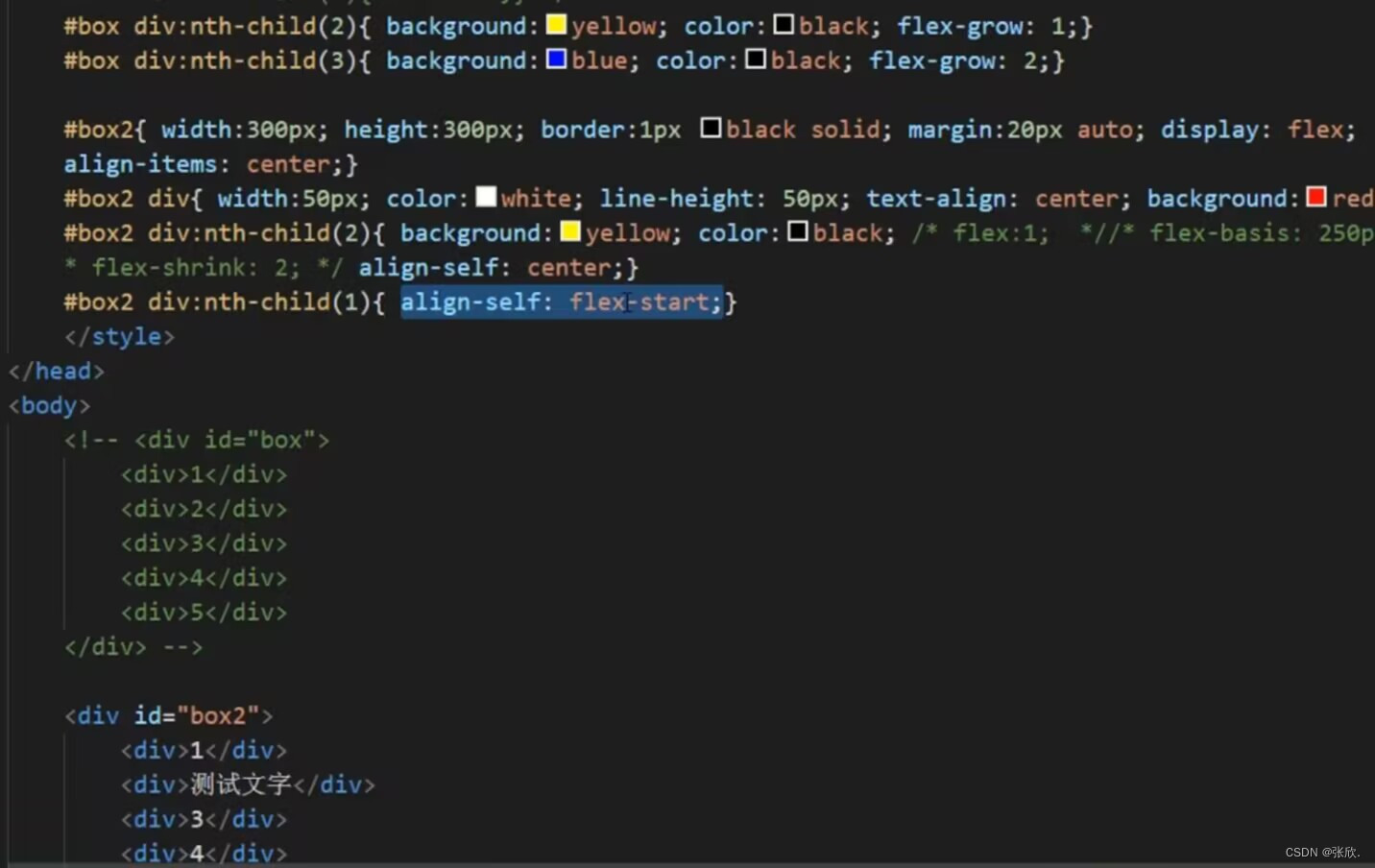
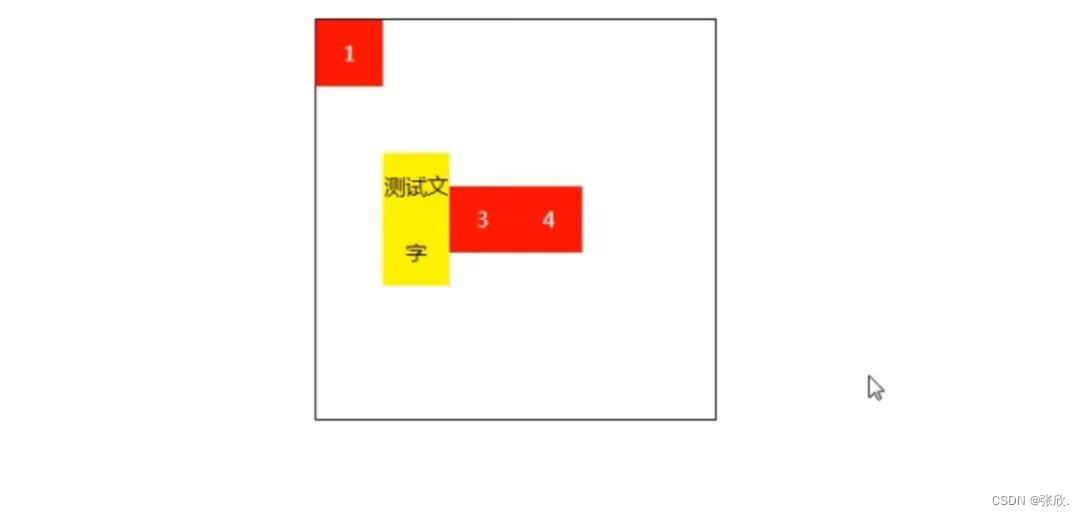
16.7 align-self


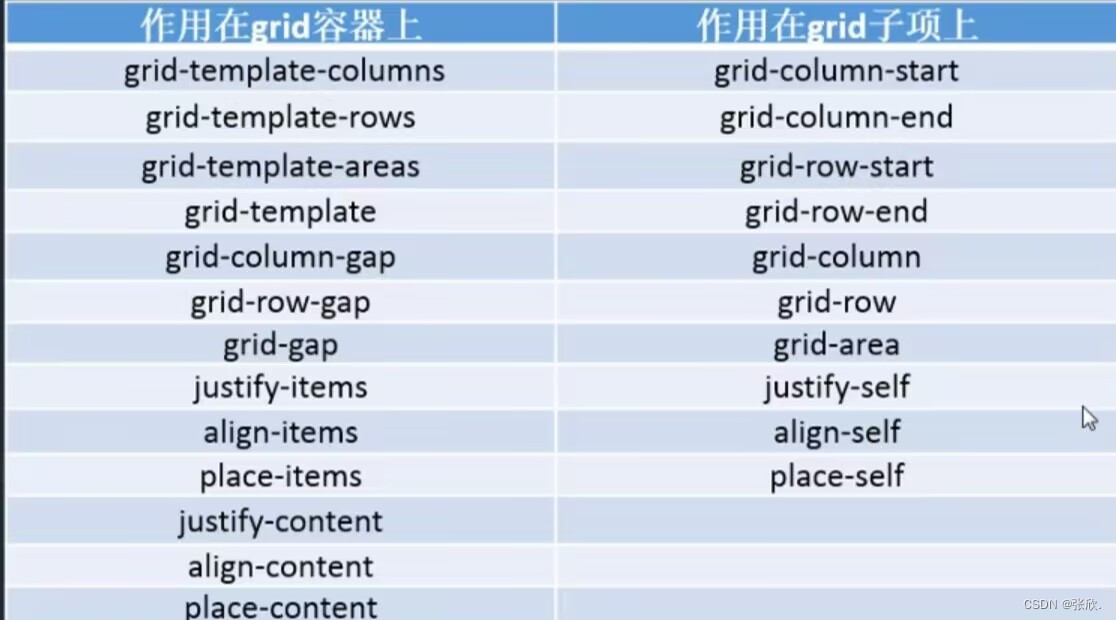
17.Grid网格布局
是一个二维的布局方法,纵横两个方向总是同时存在。

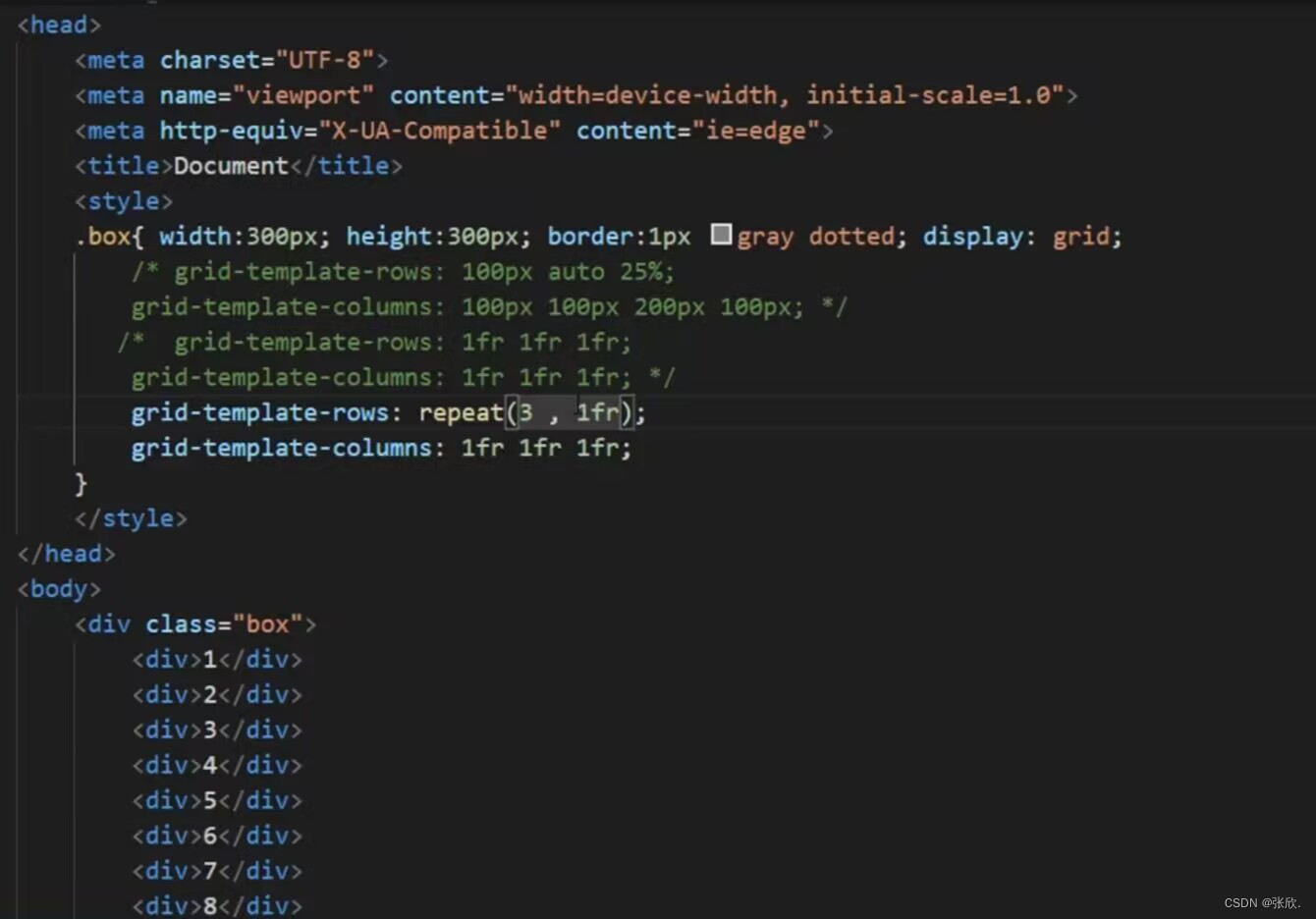
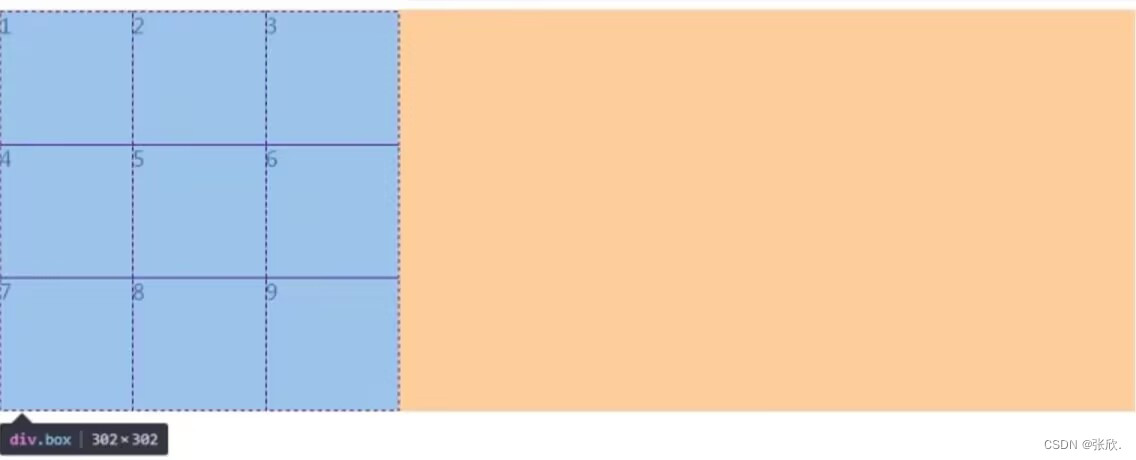
17.1 grid-template-columns和grid-template-rows
对网格进行横纵划分,形成二维布局,单位可以是像素、百分比、自适应以及fr单位(网格剩余空间比例单位)


17.2 grid-template-areas 和 grid-template
grid-template-areas给我们的网格划分区域的,此时grid子项只要使用grid-area属性指定其隶属于哪个区。
grid-template是grid-template-columns、grid-template-rows、grid-template-areas属性的缩写。


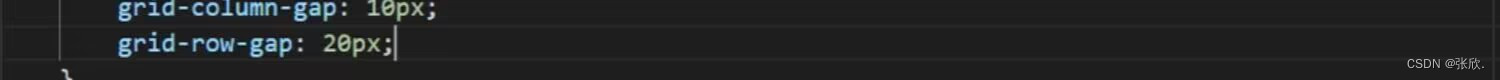
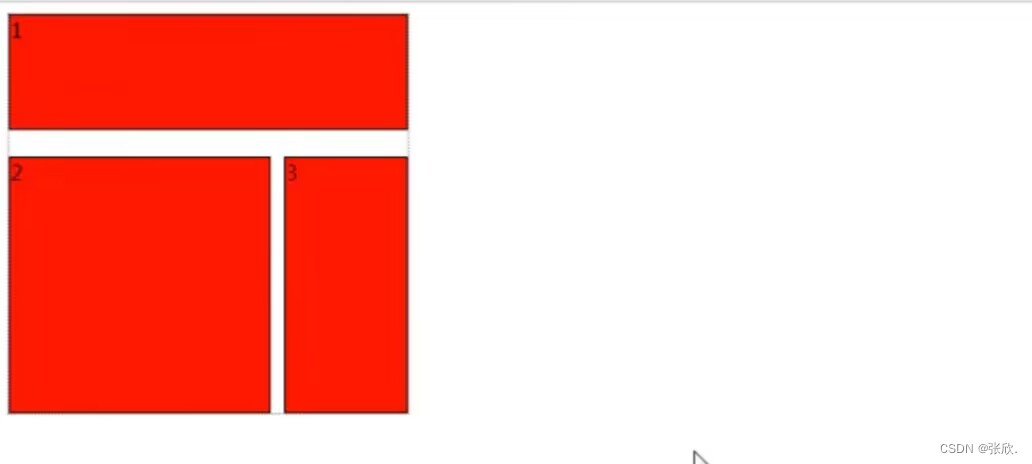
17.3 grid-column-gap 和 grid-row-gap
grid-column-gap 和 grid-row-gap用来定义网格中网格间隙的尺寸
grid-gap 是 grid-column-gap和 grid-row-gap的缩写


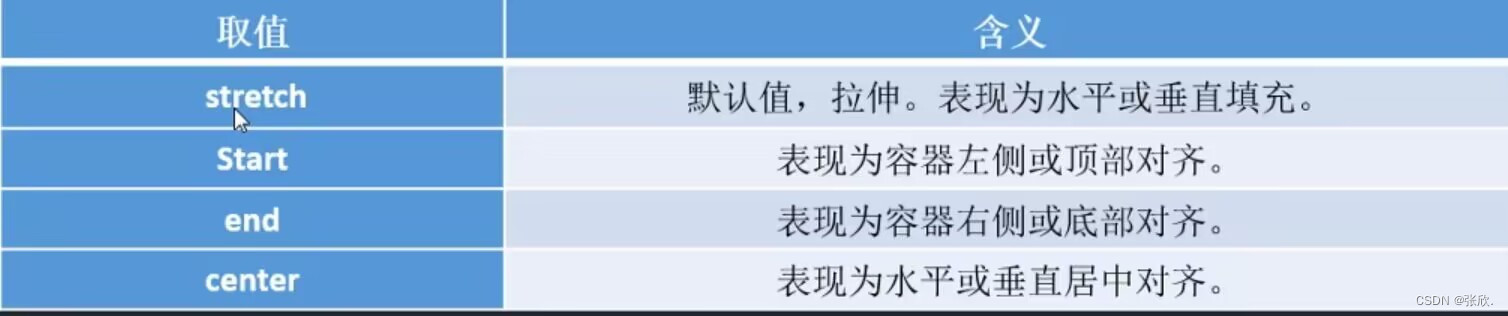
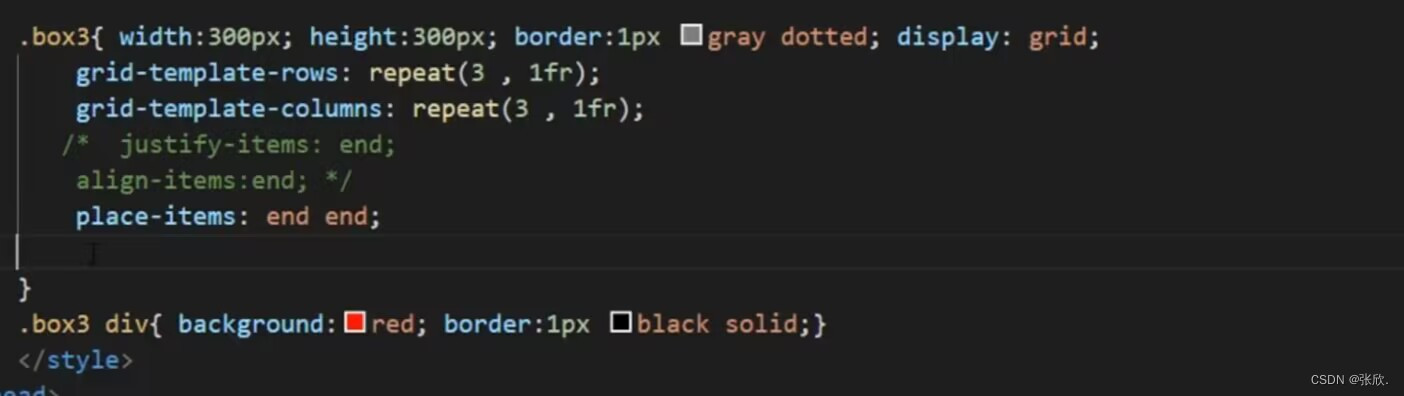
17.4 justify-items 和align-items
justify-items:水平拉伸、左中右对齐
align-items:垂直拉伸上中下对齐
place-items可以让 justify-items 和align-items属性写在单个声明中( 纵、横)


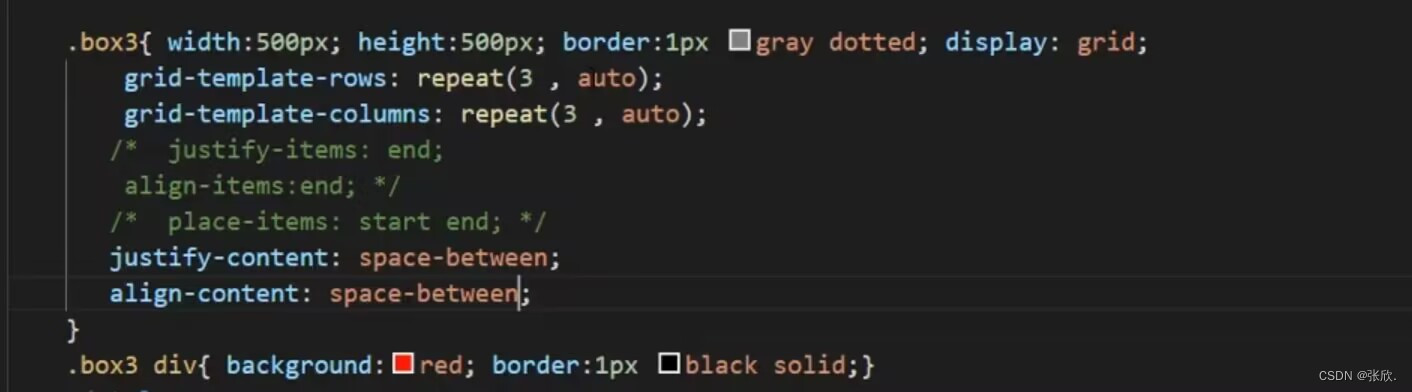
17.5 justify-content和align-content
justify-content网格元素的水平方式
align-content网格元素的垂直方式


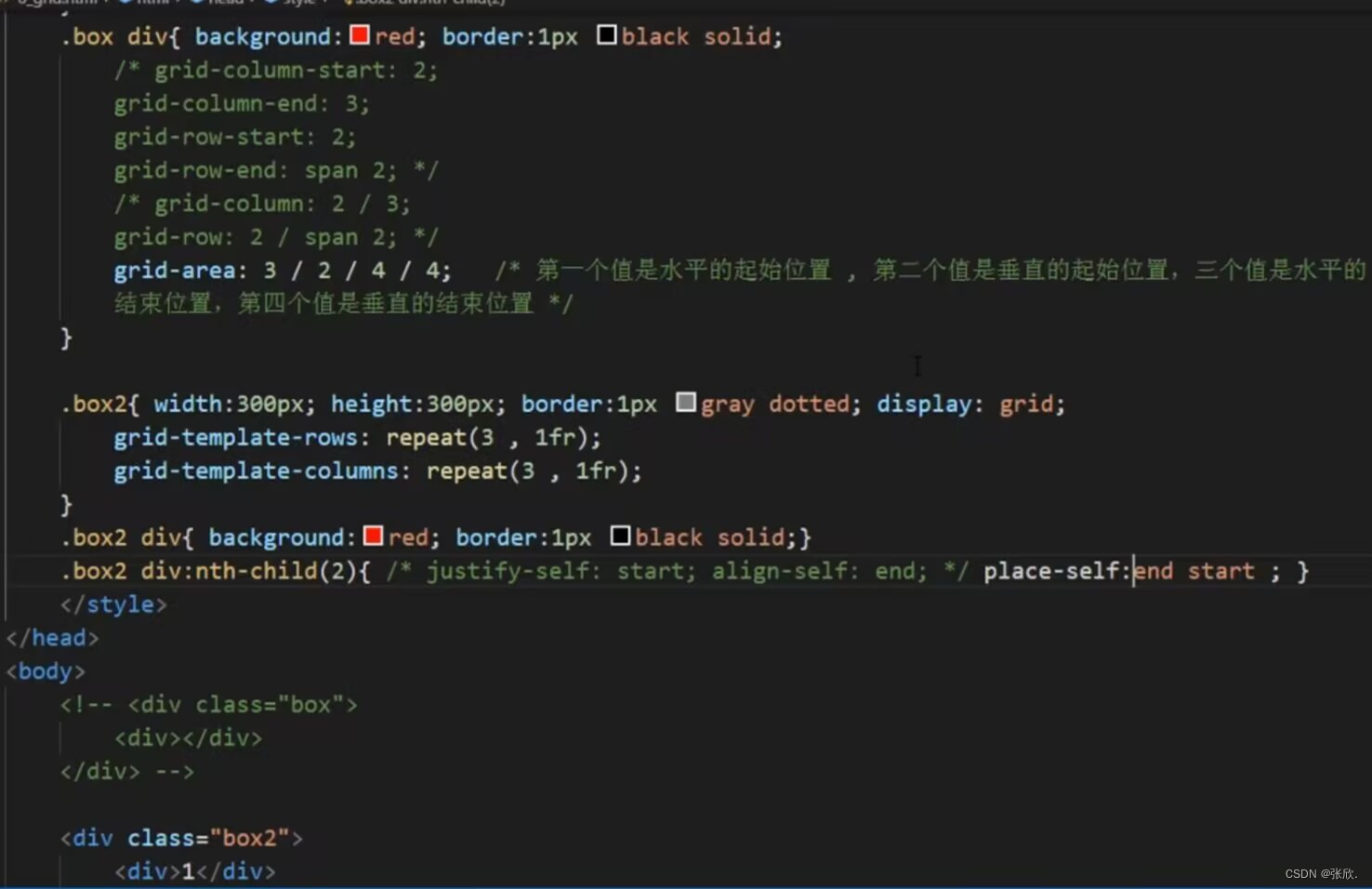
18.作用在grid子项上的CSS属性


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








