这里写目录标题
1.CSS选择器
1.1标签选择器(TAG选择器)
css : div{}
html : < div>
去掉某些标签的默认样式时
复杂的选择器中,如层次选择器
1.2群组选择器(分组选择器)
css : div , p , span{}
可以通过逗号的方式,给多个不同的选择器添加统一的css样式,来达到代码的复用。
1.3通配选择器
*{ }
会给所有的标签添加样式,慎用。
去掉所有标签的默认样式
1.4层次选择器
后代 : M N { }
父子:M > N{ }
兄弟:M ~ N{ } 当前M下面的所有兄弟N标签
相邻:M + N { } 当前M下面相邻的N标签
1.5属性选择器

M[attr] { }
=:完全匹配
*= : 不完全匹配
 ^= : 起始匹配
^= : 起始匹配
$= : 结束匹配
[ ] [ ] [ ]:组合匹配

1.5伪类选择器
M:伪类{ }
:link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入时的样式 (可以添加给所有的标签)
:active 鼠标按下时的样式 (可以添加给所有的标签)
注:一般的网站都只设置 a{ } ( link visited active ) a: hover{ }

:after 、:before 通过伪类的方式给文本添加一个内容,使用content属性
:checked、:disabled、:focus 都是针对表单元素的
结构性伪类选择器
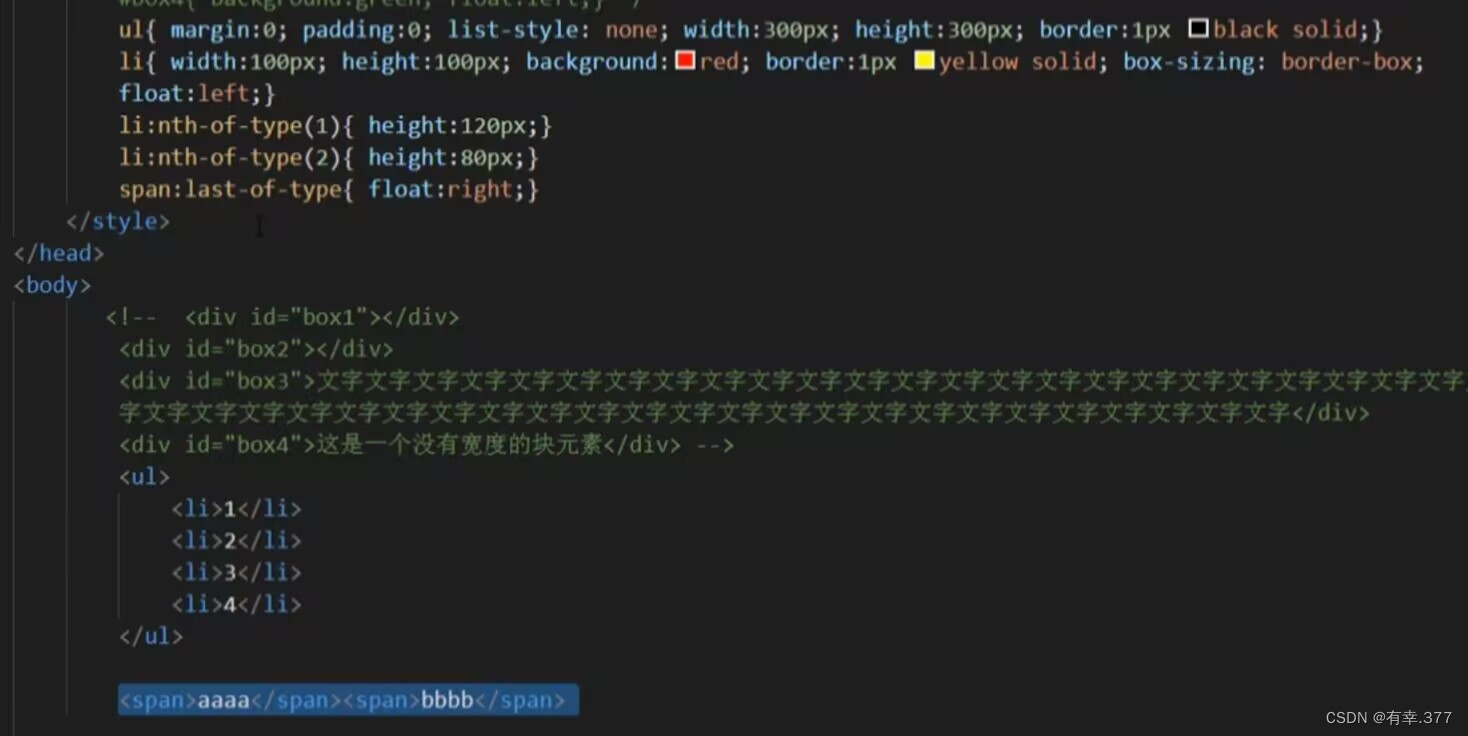
nth-of-type ( )、nth-child ( )
角标是从1开始的,1表示第一项,2表示第二项
frist-of-type
last-of-type
only-of-type

nth-of-type ( )和nth-child ( )之间的区别:
type:类型
child:孩子
2.CSS样式继承
文字相关的样式可以被继承
布局相关的样式不能被继承(设置继承属性:inherit 值)

3.CSS优先级
3.1相同样式优先级
当设置相同样式时,后面的优先级较高。
3.2内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高。
3.3单一样式优先级
style行间 > id > class > tag > * > 继承
style行间 权重 1000
id 权重 100
class 权重 10
tag 权重 1

3.4!important
提升样式优先级,非规范模式,不建议使用(不能针对继承的属性进行优先级的提升)
3.5 标签+类与单类
标签+类 > 单类
3.6 群组优先级
群组选择器与单一选择器优先级相同,靠后写的优先级高。
3.7层次优先级
1.权重比较
ul li .box p input { } 1+1+10+1+1
.hello span #elem{ } 10+1+100
2.约分比较
ul li .box p input { } 约分后 li p input{ }
.hello span #elem{ } 约分后 #elem{ }
4.CSS盒子模型
4.1 content、padding、margin
-组成:content --> padding --> border --> margin
(物品 --> 填充物 --> 包装盒 --> 盒子与盒子之间的间距)
4.1.1content
content : 内容区域 由width和height组成的
4.1.2 padding
padding: 内边距(内填充)
number : 30px
只写一个值:30px (上下左右)
写两个值 : 30px 40px (上下 、左右)
写四个值:30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
padding-top:上填充
padding-left:左填充
padding-right:右填充
padding-bottom:下填充
4.1.3 margin
margin : 外边距(外填充)
只写一个值:30px (上下左右)
写两个值 : 30px 40px (上下 、左右)
写四个值:30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
margin-top:上填充
margin-left:左填充
margin-right:右填充
margin-bottom:下填充

注:
1.背景颜色会填充到margin以内的区域
2.文字会在content区域
3.padding不能出现负值,margin是可以出现负值的。

4.2 Box-sizing
盒尺寸,可以改变盒子模型的展示形态。
默认值:content-box : width、height --> content
border-box : width、height --> content padding border
使用场景:
1.不用再去计算一些值
2.解决一些百分比的问题
4.3 盒子模型的问题
4.3.1margin叠加
出现在上下margin同时存在的时候,会取上下之中值最大的作为叠加值。
遇到这种叠加问题 只需给其中一个添加margin值就可以了
4.3.2margin传递
出现在嵌套的结构中,只针对margin-top的问题
可以给父容器加边框 或者 将margin换成padding
4.4 CSS盒子模型之扩展
1.margin自适应居中
margin左右自适应是可以的。
2. width、height不设置的时候,对盒子模型的影响,会自动去计算容器的大小,节省代码。
5.标签分类
5.1 按类型
block(块): div 、ui 、li 、p、 h1 …
1.独占一行
2.支持所有样式
3.不写宽的时候,跟父元素的宽相同。
4.所占区域是一个矩形
inline(内联): span 、a 、em 、strong、 img…
1.挨在一起的
2.有些样式不支持,例如:width 、height、 margin、 padding…
3.不写宽的时候,宽度由内容决定
4.所占区域不一定是矩形
3.内联标签之间有空隙,原因:换行产生的
inline-block(内联块) : input 、 select…
1.挨在一起,但支持宽高
注:布局一般用块标签,修饰文本一般用内联标签。
5.2 按内容

flow:流内容
interactive:互动的
heading:标题
sectioning:分区
embedded :嵌入的
phrasing:措辞
5.3按显示
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
img、input…
非替换元素:将内容直接告诉浏览器,将其显示出来。
div、 h1、p…
6.显示框类型
dispiay: block、 inline、 inline-block、 none
区别:
display : none 是不占空间的隐藏
visibility : hidden 占空间的隐藏
7.标签嵌套规范
1.组合规范
ul li
dl dt dd
table tr td
2.块标签可以嵌套内联标签
< div>
< span> < /span>
< /div>
3.块标签不一定能嵌套块标签
居然大多数可以嵌套 但< p> < /p>不能嵌套div
4.内联标签不能嵌套块标签
特殊:
< a herf=“#”>
< div> < /div>
< /a>
这个是可以的
8.overflow溢出隐藏
visible:默认
hidden:截取
scroll:x、y轴滚动条
auto:自动感知 内容多就会出现滚动条
x轴、y轴:overflow-x、overflow-y针对两个轴分别设置
9.透明度与手势
9.1 透明度opacity
opacity : 0 (透明 )~~ 1(不透明)
0.5(半透明)
注:占空间、所有的子内容也会透明
rgba() : 0~~1 可以让指定的样式透明,而不影响其他样式
9.2 手势 cursor
cursor:手势
default:默认 鼠标的样式
要实现自定义手势 ,需要准备图片: .cur、.ico 格式
cursor : url(./img/cursor.ico),auto;
10.最大最小宽高
min-width
max-width
min-height
max-height
%单位:换算 --> 以父容器的大小进行换算
一个容器怎么适应屏幕的高 :容器加height:100%; body:100%; html:100%
html,body{ height:100%}
.contrainer{ height : 100%}
11.CSS默认样式
没有默认样式:
div 、 span、 …
有默认样式:
body --> margin : 8px
h1 --> margin : 上下 21.440px font-weight : bold
p --> margin : 上下 16px
ul --> margin : 上下 16px padding : 左 40px
默认值 :list-style : disc
a --> text-decoration: underline;
12.CSS重置样式
*{ margin:0;padding:0; }
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微的影响性能
ul{ list-style:none; }
去掉默认的点
a{ text-decoration:none;color:#666;}
img{ display:block; }
图片的现象:图片跟容器底部有一些空隙。内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐。
vertical-align:baseline; 基线对齐方式(默认值)
img{ vertical-align:bottom;} 底线对齐
写具体页面的时候或一个布局效果的时候:
1.写结构
2.CSS重置
3.写具体样式
13.float浮动
13.1 float浮动注意事项
脱离文档流,延着父容器靠左或靠右进行排列。
left、right、none
13.2 float浮动注意点
1.只会影响后面的元素。
2.内容默认提升半层。
3.默认宽根据内容决定。
4.换行排列。
5.主要给块元素添加,但也可以给内联元素添加。

13.3 清除float浮动
上下排列:clear属性,标识清楚浮动的,left、right、both

嵌套排列:
1.固定宽高: 不推荐,不能把高度固定死,不适合做自适应的效果
2.父元素浮动: 不推荐,因为父容器浮动也会影响到后面的元素
3.overflow : hidden(BFC规范) , 如果有子元素想溢出,那么会受到影响。
4.display: inline-block(BFC规范),不推荐,父容器会影响到后面的元素。
5.设置空标签:不推荐,会多添加一个标签。
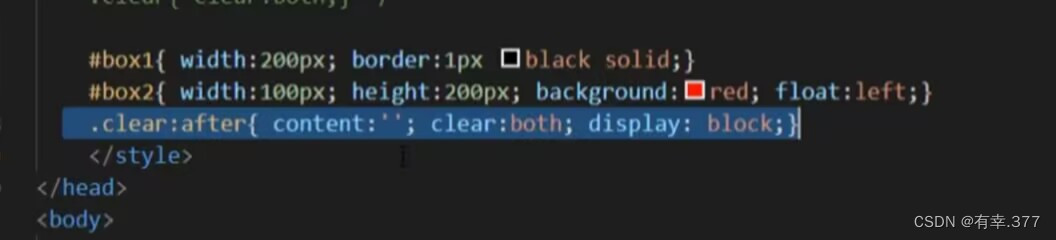
6.after伪类:推荐,是空标签的加强版,目前各大公司的做法。
(clear属性只会操作块标签对内联标签不起作用)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








