1~3章节:
第一章:微信小程序概述
第二章:微信小程序开发基础
第三章:页面布局
第一章:微信小程序概述
1.1.1:小程序简介
微信(WeChat)是腾讯公司于2011年1月21日推出的一款为智能终端提供即时通信服务的应用程序。小程序,订阅号,服务号,企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。
1.1.2:小程序的特征
1.无需安装
2.触手可及
3.用完即走
4.无需卸载
1.2 微信小程序开发流程
微信小程序开发流程:
(1)在微信公众平台上注册小程序账号。
(2)下载开发者工具进行编码。
(3)通过开发者工具提交代码,待通过审核后便可以发布。
1.2.1 注册小程序账号
(2)选择账号的类型,单击“小程序”选项,如图所示:
(3)进入账号信息页面(如下图),填写邮箱地址(该邮箱未注册过公共平台,开放平台,企业号,未绑定个人微信),这个邮箱地址将作为以后登录小程序后台的账号。
(4)填写个人账号信息后,邮箱中会收到一封激活邮件,单击该邮件中的激活链接,进入主体信息页面进行“主体类型”选择,在此选择“个人”选项。
(5)进入主体信息登记界面,完善主体信息,即可完成注册流程。
1.2.2 开发环境准备
1.2.3 微信开发工具的下载及安装
1.2.4 创建第一个小程序项目
1.2.5 运行及发布小程序
1.1.3:小程序应用场景的特点
1.简单的业务逻辑
2.低频度的使用场景
1.3 微信小程序开发者工具界面功能介绍
1.Console面板
2.Sources面板
3.Network面板
4.Security面板
5.Storage面板
6.AppData面板
7. Wxml面板
8.Sensor面板
9.Trace面板
10.扩展菜单项
1.3.1 微信小程序开发者工具界面划分为五大区域:
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js及.json文件的操作,使用组合键能提高代码的编辑效率。常用的组合键如表1-1所示。
第二章:微信小程序开发基础
2.1 小程序的基本目录结构
2.1.1 主体文件
(1)app.js:小程序逻辑文件,主要用来注册小程序全局实例。
(2)app.json:小程序公共设置文件,配置小程序全局设置。
(3)app.wxss:小程序主样式表文件,类似HTML的.css文件。
2.1.2 页面文件
(1).js文件:页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
(2).wxml文件:页面结构文件,用于设计页面的布局,数据绑定等,类似Html页面中的.html文件。
(3).wxss文件:页面样式表文件,用于定义本页面中用到的各类样式表。
(4).json文件:页面配置文件。
2.2 小程序的开发框架

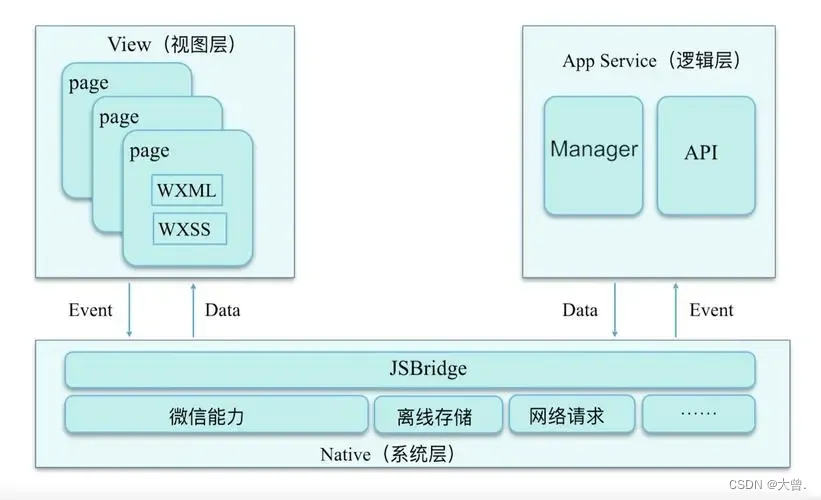
小程序 MINA 框架将整个系统划分为视图层和逻辑层。视图层(View)由框架设计的标
签语言 WXML (Weixin Markup Language)和用于描述 WXML 组件样式的 WxSS ( Weixin
Style Sheets )组成,它们的关系就像 HTVL 和 CSS 的关系。逻辑层(App Service)是 MINA
框架的服务中心,由微信客户端启用异步线程单独加运行。页面数据鄉定所需的数据、页
面交互处理逻辑都在逻辑层中实现。MINA 框架中的逻辑层使用 JavaScript 来编写交互逻辑
网络请求、数据处理,但不能使用 JavaScript 中的,DOM 操作。小程序中的各个页面可以通过
逻辑层来实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA 框架为页面组件提供了 bindtap、bindtouchstart 等与事件监听相关的属性,并与逻
辑层中的事件处理两数绑定在一起,实现面向逻辑层与用户同步交互数据。MINA 框架还提
供了很多方法将逻辑层中的数据与页面进行单向鄉定,当逻辑层中的数据变更时,小程序会
主动触发对应页面组件的重新数据绑定。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重要功能(如page 切
换、tab 切换、多媒体、网络连接等)上使用接近于系统层(Native)的组件承载。所以
小程序 MINA 框架有着接近原生 App 的运行速度,对 Android 端和 i0s 端能呈现得高度一致
并为开发者准备了完备的开发和调试工具。
2.2.1 视图层
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元。
2.2.2 逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有,js 脚本文件的集合。
微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用 JavaSeript 编写的。在JavaSeript 的基础上,微信团
队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加 app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的 API,如扫一扫、支付等微信特有的能力。
(3) 每个页面有独立的作用域,并提供模块化能力。

2.2.3 数据层
数据层在逻辑上包括页面临时数据或缓存,文件储存(本地存储)和网络存储与调用。
1.页面临时数据或缓存
在Pege()中,使用 setData 函数将数据从逻辑层发送到视图层,同时改变对应的
this. data 的值
setData()两数的参数接收一个对象,以 (koy,valve)的形式表示将key 在this. data 中
对应的值改变成 value。
2.文件存储(本地存储)
wx. getStorage:获取本地数据缓存。
wx. setStorage:设置本地数据缓存。
wx. clearStorage:清理本地数据缓存。
3.网络存储和调用
上传或下载文件API接口,如下:
wx. request:发起网络请。
wx. uploadFile:上传文件。
wx. downloadFile:下载文件。
调用 URL 的 API 接口,如下:
wx. navigateTo:新窗口打开页面。
wx. redirectTo:原窗口打开页面。
2.3 创建小程序页面
启动微信开发工具,创建新的项目demo2,此处不勾选“创建QuickStart项目”复选项,如图所示:

2.3.1 创建第一个页面文件
继续在项目主目录下新建一个pages目录,在pages目录下新建一个index目录,并在index目录下新建一个index.js,index.json,in-dex.wxml和index.wxss空文件。
2.4 配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app. Json)和页面配置文件(*•json)全局配置文件作用于整个小程序,页面配置文件只作用于当前页面,由于页配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置 文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
2.4.1 全局配置文件
| 配置项 | 类型 | 是否必填 | 描述 |
| pages | Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部tab的表现 |
| networkTimeout | Object | 否 | 设置网络请求API的超时时间值 |
| debug | Boolean | 否 | 设置是否开启debug模式 |
1.pages配置项
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径。
2.window配置项
window配置项负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。
| 对象 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HrexColo | #000000 | 导航栏背景色,如#000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持white/black |
| navigationBarTitleText | String | - | 导航栏标题文字内容 |
| BackgroundColor | HrexColo | #fffff | 下拉刷新窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
3.tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。
| 对象 | 类型 | 是否必填 | 描述 |
| color | HexColor | 是 | 标签页上的文字默认颜色 |
| selectedColor | HexColor | 是 | 标签页上的文字被选中时呈现的颜色 |
| backgroundColor | HexColor | 是 | 标签页的背景色 |
| borderStyle | String | 否 | 标签条之上的框线颜色,仅支持black/white,默认值为black |
| list | Array | 是 | 标签页列表,支持2~5个标签页 |
其中,list(列表)接受数组值,数组中的每一项也都是一个对象。
| 对象 | 类型 | 是否需要 | 描述 |
| pagePath | String | 是 | 页面路径,必须先在pages中定义 |
| text | String | 是 | 标签页上按钮的文字 |
| iconPath | String | 是 | 标签上图标的图片路径,图标的图片大小限制在40kb以内 |
| selectedIconPath | String | 是 | 标签被选中时图标的图片路径,图标的图片大小限制40在kb以内 |
4.networkTimeout 配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout 配置项进行统一配置,不能再API单独配置。
| 对象 | 类型 | 是否填写 | 描述 | 默认值 |
| request | Number | 否 | 60000 | |
| connectSocket | Number | 否 | 60000 | |
| uploadFile | Number | 否 | 60000 | |
| downloadFile | Number | 否 | 60000 |
5.debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。
2.4.2 页面配置文件
页面配置文件(*•json)只能设置本页面的窗口表现,而且只能设置window 配置项的内容在配置页 面配置文件后,页面中的window 配置值将覆盖全局配置文件 (app. json)中的配置值。
2.5 逻辑层文件
小程序的逻辑层文件分为(项目逻辑层)和(页面逻辑层)
2.5.1项目逻辑文件
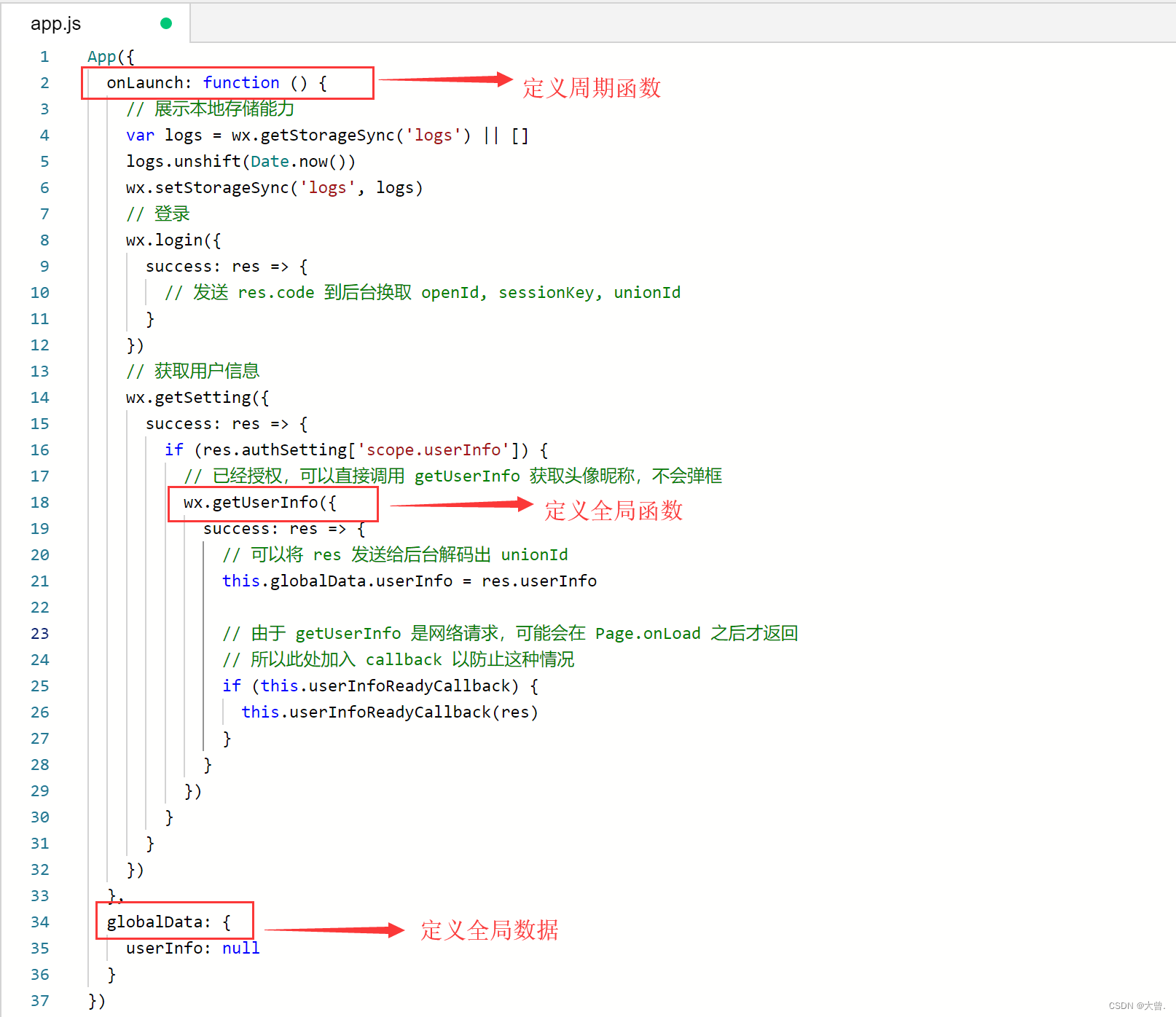
项目逻辑文件app. js 中可以通过 App()函数注册小程序生命周期函数、全局属性和全局方法已注册的小程序实例可以在其他页面逻辑文件中通过 getApp()获取。
| 参数 | 类型 | 描述 |
| onLaunch | Function | 当小程序初始化完成时,自动触发onLaunch,且只触发一次 |
| onShow | Function | 当小程序启动(或后台 进入前台显示)时,自动触发onShow |
| onHide | Function | 当小程序前台前台进入后台时,自动触发onHide |
| 其他 | Any | 开发者自定义的属性或方法,用this可以访问 |
2.5.2 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件等函数。
| 参数 | 类型 | 描述 |
| data | Object | 页面的初始数据 |
| onLoad | Function | 页面的生命周期函数,用于监听页面加载 |
| onReady | Function | 页面的生命周期函数,用于监听页面初次数据绑定完成 |
| onShow | Function | 页面的生命周期函数,用于监听页面显示 |
| onHide | Function | 页面的生命周期函数,用于监听页面隐藏 |
| onUnload | Function | 页面的生命周期函数,用于监听页面卸载 |
| onPullDownRefreash | Function | 监听用户的下拉动作 |
| onReachBotton | Function | 页面上拉触底事件的处理函数 |
| 其他 | Any | 自定义函数或数据,用this可以访问 |
1.设置初始值
设置初始数据是对页面的第一次数据绑定。
2.定义当前页面的生命周期函数
在page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad,onShow,onReady,onHide,onUnload
onLoad :页面加载两数。当页面加载完成后调用该两数。一个页面只会调用一次
该函数的参数可以获取 wx. navigateTo 和 wx. redireetTo及<navigator/>中的query
onShow:负面显不两数。当页面显示时调用该两数。每次打开页面都会调用-
m onReady: 页面数据绑定两数。当页面初次数据鄉定完成时调用该函数。一个页面只
会调用一次,代表页面已经准备就绪,可以相视冬层进行交红
onHide:页面隐藏两数。当页面隐藏时及 当navigateTo 或小程序底部进行 tab切换时调用该函数。
on Unload:页面卸载函数。当页面卸载、进行navigateBack 或 redirectTo 操作时,调用该函数。
3.定义事件处理函数
开发者在page()中自定义的函数称之为事件处理函数。
4.使用setData更新数据
2.6 页面结构文件
页面结构文件(WXMI)是框架设计的一套类似 HITVL 的标签语言,结合基础组件、
结合基础组件、事件系统,可以构建出页面的结构,即。wxml 文件。在小程序中,类似 HIML 的标签被称为组是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束如</vew >)标志,每个组件可以设置不同的属性(如id、dlass 等),组件还可以嵌套WXML 还具有数据鄉定、条件数据鄉定、列表数据鄉定、模板、引用页面文件、页面事件等能力。
2.6.1 数据绑定
1.简单绑定:用于使用双大括号({{ }})将变量打包起来,在页面中直接作为字符串输出使用、
2.运算:在{{ }}内可以做一些简单的运算(算术运算,逻辑运算,三元运算,字符串运算)
2.6.2 条件数据绑定
条件绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1.wx:if 条件数据绑定
2.block wx:if 条件数据绑定
2.6.3 列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1.wx:for
2.block wx:ior
2.6.4 模板
1.定义模板
<template name="模板名">2.调用模板
<template is="模板名称"data=="{{传入的数据}}"/>2.6.5 引入页面文件
1.import方式:如果在要引用的文件中定义了模板代码,则需要用到import方式引用。
2.include方式:可以将源文件中除模板之外的其他代码全部引入,相当于复制到include所在位置。
2.6.6 页面事件
(1)定义事件函数
(2)调用事件:也称之为注册事件。
(3)冒泡事件:指某个组件上的事件被触发后,事件一直向其父级元素传递。
(4)非冒泡事件:指某个组件上的事件被触发后,不会向父节点传递。
| 冒泡事件名 | 触发条件 |
| touchstart | 手指触摸开始 |
| touchmove | 手指触摸移动 |
| touchcancel | 手指触摸被打断(如:来电提醒,弹窗) |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后离开 |
| longtap | 手指触摸后,超过350ms后离开 |
2.7 页面样式的文件
页面样式文件(WXSS)是基于 CSS 拓展的样式语言,用于描述 WXML 的组成样式。决定wXSS的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位
2.样式导入
3.选择器
4.WXSS常用属性
第三章:页面布局
3.1 盒子模型
微信小程序的视图层由WXML和WXSS组成。其中WXSS是基于CSS扩展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,因此,本章将重点讲解CSS中的布局相关内容。
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content),内边距(paddding),边框(border)和外边距(margin)4个部分组成,如以下试图:
在CSS中可以分别进行设置,如图:

因此,一个盒子实际所占有的宽度(高度)应该有“内容”+“内边距”+“边框”+“外边距”组成。
代码如下:
.box{
width:70px;
padding:5px;
margin:10px;
}运行视图如下:
3.2 块级元素与行内元素
3.2.1 块级元素
1.一个块级元素占一行。
2.块级元素的默认高度由内容决定的,除非自定义高度。
3.块级元素的宽度是父级元素的内容区宽度,除非自定义宽度。
4.块级元素的宽度,高度,外边距以及内边距都可以自定义设置。
5. 块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块元素的示例代码如下:
<!--每个块元素占一行-->
<view style="border:1px solod #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<!--块级元素的宽度,高度自定义设置-->
<view style="border:1px solid #00f;width:200px;height:80px"></view>
<!--块级元素的高度随内容决定,内容为块级元素-->
<view style="border:1px solid #ccc;>
<view style="height:60px">
块级元素4
</view>
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style="border:1px solid #f00;width:100px;background-color:#ccc;">父级元素高度随内容决定,内容为文本</view>运行视图如下:

3.2.2 行内元素
1.行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
2.行内元素不能设置块状元素,只级容纳文本或其他行内元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
代码如下:
<view style="padding:20px">
<text style="border:1px solid #f00"><text>文本1</text>
<text style="border:1px solid #0f0;margin:10px;padding:5px"><text>文本2</text>
<view style="border:1px solid #00f;display:inline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行视图如下:

3.2.3 行内块元素
当元素的display属性被设置为inline-block时,元素设置为行内块元素。代码如下:
<view>
元素显示方式的
<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素,行内块元素和行内元素三种类型。</view>
</view>运行视图如下:

3.3.1 元素浮动与清除
none--默认值,表示元素不浮动。
left--元素向左浮动。
right--元素向右浮动。
分别对box1,box2,box3元素左浮动,代码如下:
<view>box1,box2,box3没浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="float:left;border:1px solid #0f0">box3</view>
</view>
运行视图如下:

left---清除左浮动的影响,也就是不允许左侧有浮动元素;
right--清除右浮动的影响,也就是不允许右侧有浮动元素;
both--同时清除左右浮动两侧的浮动影响;
none--不清除浮动。
示例代码如下:
<view>box1 box2 左浮动 box3清除浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="clear:left;border:1px solid #0f0">box3</view>
</view>运行代码如图:

3.3.2 元素定位
static--默认值;
relative--相对定位;
absolute--绝对定位;
fixed-- 固定定位。
3.4 flex布局
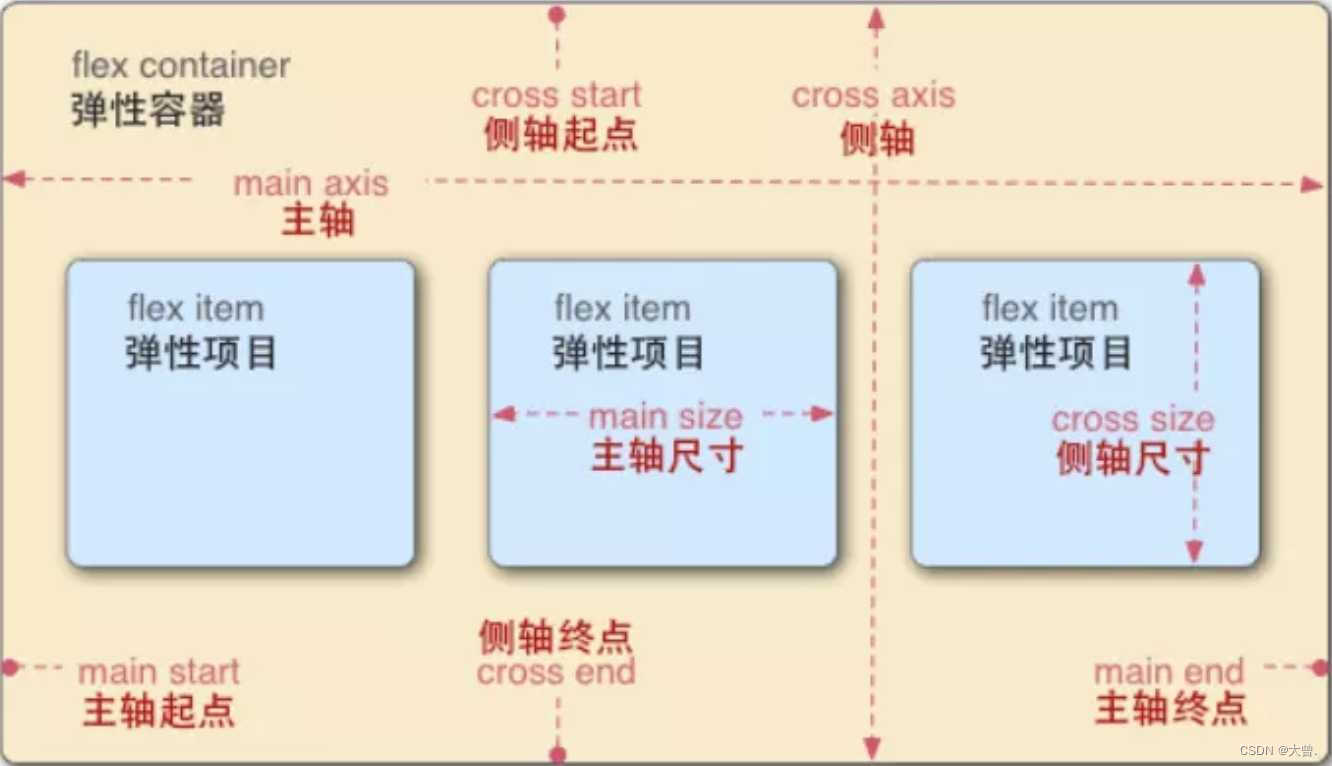
flex布局主要是由容器和项目组成,采用flex布局的元素称为flex容器,flex布局的所有直接子元素自动成为容器的成员,称为flex项目。
容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置叫做main axis,结束位置叫做main end;交叉轴开始叫做cross start,结束位置叫cross end。

3.4.1 容器属性
flex容器支持以下7种属性:
| 属性名 | 功能 |
| dispaly | 指定元素是否为flex布局 |
| flex-direction | 指定主轴方向,决定项目的排序方式 |
| flex-wrap | 定义项目如何换行(超过一行时) |
| flex-folw | flex-direction和flex-wrap的简写形式 |
| justify-content | 定义项目主轴上的对齐方式 |
| align-items | 定义项目在交叉轴的对齐方式 |
| align-content | 定义多根轴线的对齐方式 |
1.display
语法格式如下:
.box{
display:flex|inline-flex;
}2.flex-direction
语法格式如下:
.box{flex-direction:row|row-reverse|column|column-reverse;}row--主轴为水平方向,默认值为row;
row-reverse--主轴为水平方向,起点在右端;
column--主轴为垂直方向,起点在顶端;
column-reverse--主轴为垂直方向,起点在低端。
视图如下:

3.flex-wrap
语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}nowrap--不换行,默认值;
wrap--换行,第一行在上方;
wrap-reverse-- 换行,第一行在下方。
视图如下:

4.flex-flow
语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}5.justify-content
语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}justify-content--与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start--左对齐,默认值;
flex-end--右对齐;
center--居住;
space-between--两端对齐,项目之间的间隔都相等;
space-around-- 每个项目两侧的间隔相等。
视图如下:

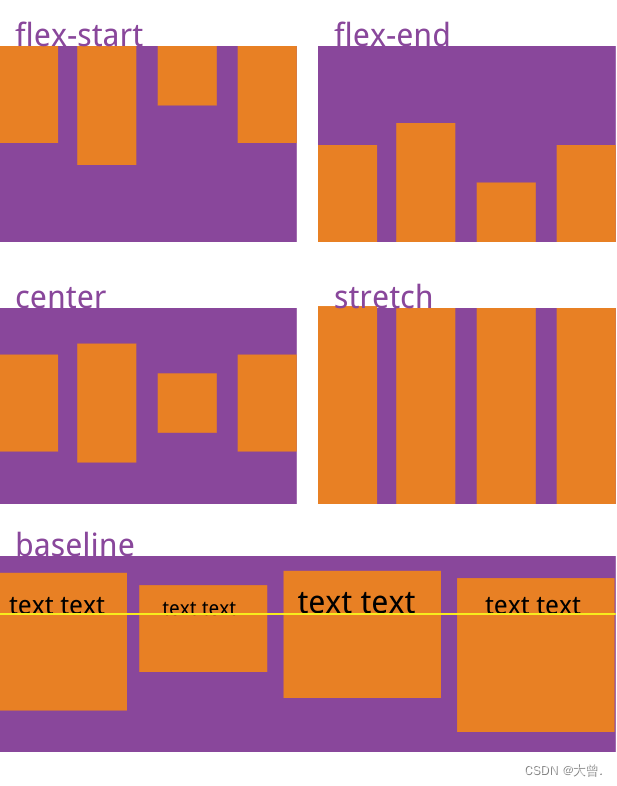
6.align-items
语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}align-items--与交叉轴方向有关,默认交叉由上到下;
flex-start--交叉轴起点对齐;
flex-end--交叉轴终点对齐;
center--交叉轴中线对齐;
baseline--项目根据它们第一行文字的基线对齐;
stretch-- 如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
视图如下:

7.align-content
语法格式如下:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch;}space-between--与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around-- 每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同
视图如下:

3.4.2 项目属性
| 属性名 | 功能 |
| order | 定义项目的排序顺序 |
| flex-grow | 定义项目的放大比例 |
| flex-shrink | 定义项目的缩小比例 |
| flex-basis | 定义在分配多余空间之前,项目占据的主轴时间 |
| flex | flex-grow,flex-shrink,flex-basis的简写 |
| alingn-self | 用来设置单独的伸缩项目在交叉轴上的对齐方式 |
1.order
语法格式如下:
.item{order:<number>;}代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view>
<view class="item"style="order:1">1</view>
<view class="item"style="order:3">2</view>
<view class="item"style="order:2">3</view>
<view class="item">4</view>
</view>运行视图如下:

2.flex-grow
语法格式如下:
.item{flex-grow:<number>;}代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view>
<view class="item">1</view>
<view class="item" style="flex-grow:1">2</view>
<view class="item" style="flex-grow:2">3</view>
<view class="item">4</view>
</view>运行视图如下:

3.flex-shrink
语法格式如下:
.item{flex-shrink:<number>;}代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink:2">2</view>
<view class="item" style="flex-shrink:1">3</view>
<view class="item" style="flex-shrink:4">4</view>
</view>运行视图如下:

4.flex-basis
语法格式如下:
.item{flex-basis:<number>;}代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px">2</view>
<view class="item" style="flex-basis:200px">3</view>
<view class="item">4</view>
</view>运行效果视图如下:

5.flex
语法代码如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}代码如下:
.item{flex:auto;}//等价于 .item{flex:1 1 auto;}
.item{flex:none;}//等价于 .item{flex:0 0 auto;}6. align-self
语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}3.5 本章小结
本章首先介绍了页面布局中最基础的盒子模型,接下来介绍了浮动和定位,最后重点讲解了flex布局的基本原理,容器和项目的相关属性。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








