一共有10个步骤,按顺序操作下去
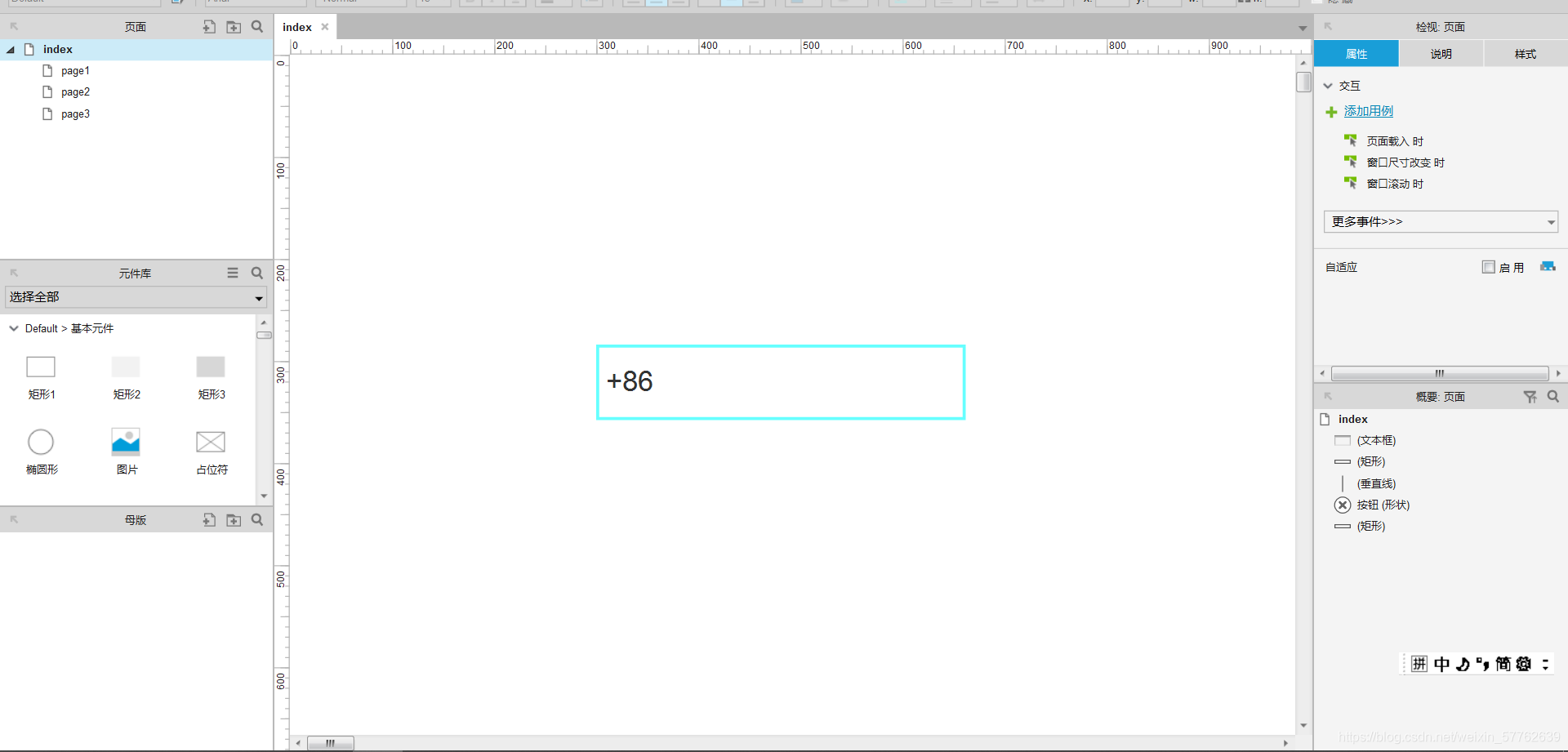
1.我们进入Axure时,在左边找到元件库
2.然后从左边拖一个矩形,输录文字

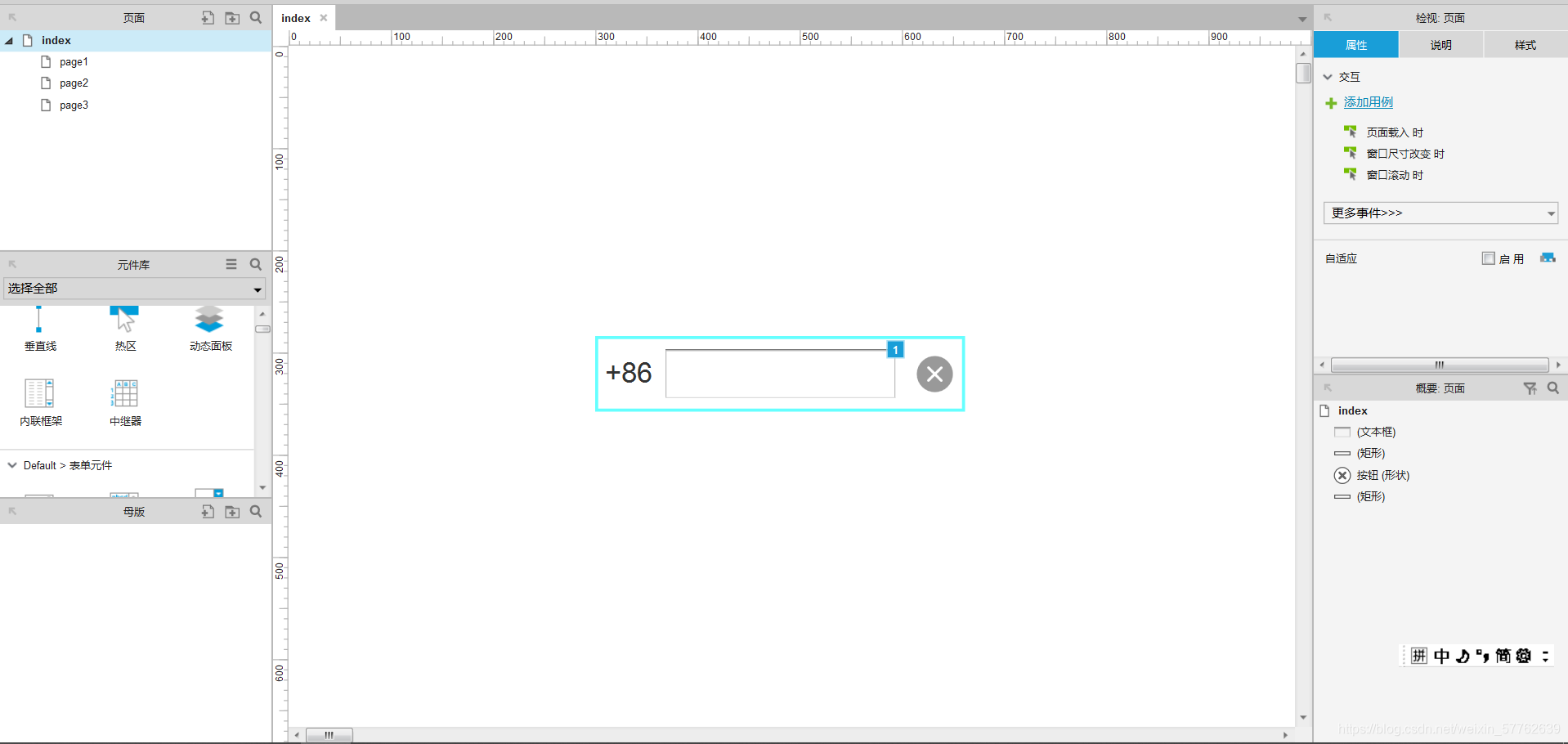
3.然后,在元件库里找到文本框和取消按钮,并隐藏文本框的边框

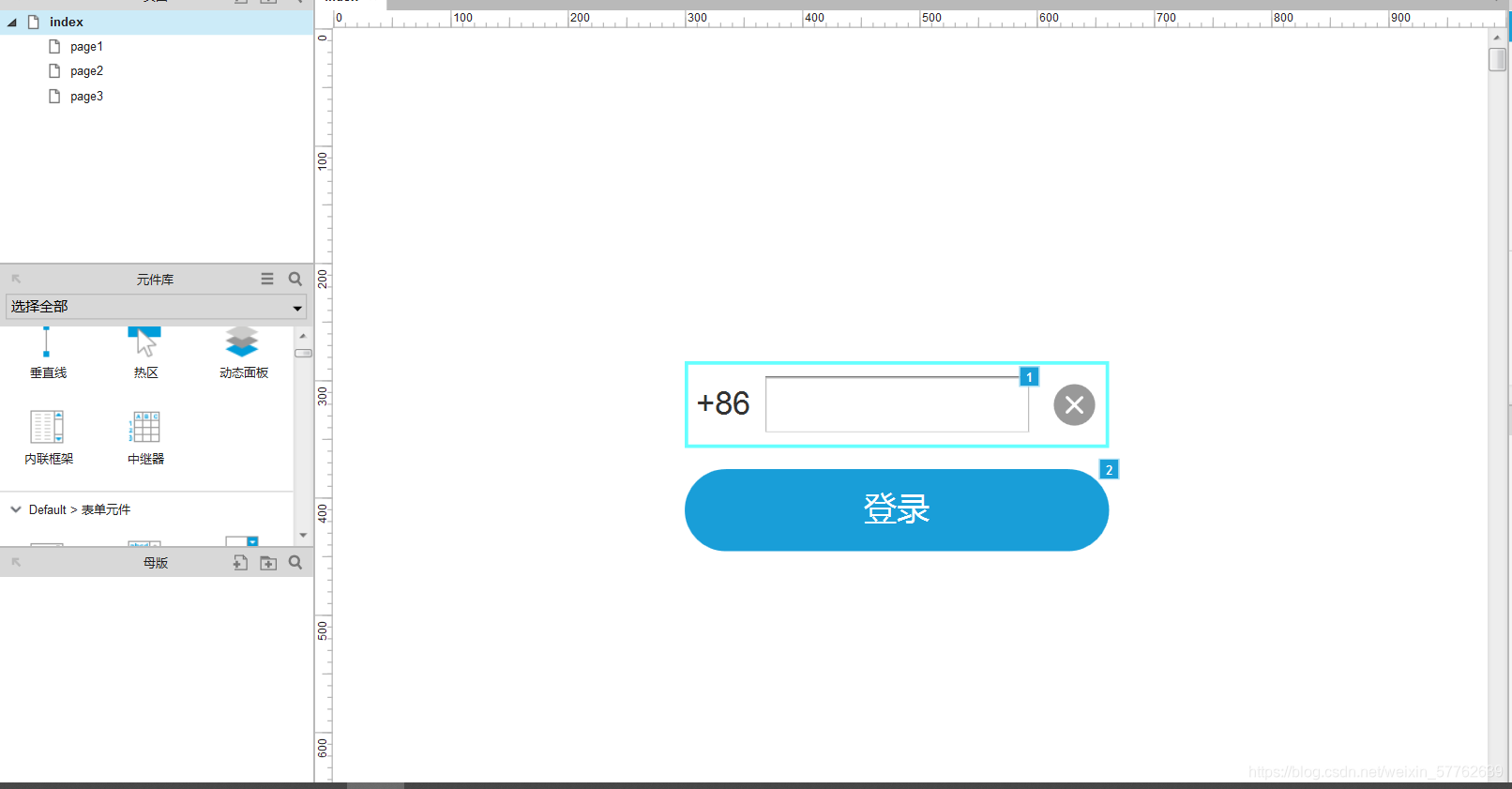
4.然后,从左边拖一个矩形,添加颜色,去掉边框,改变成圆角矩形,输录文字

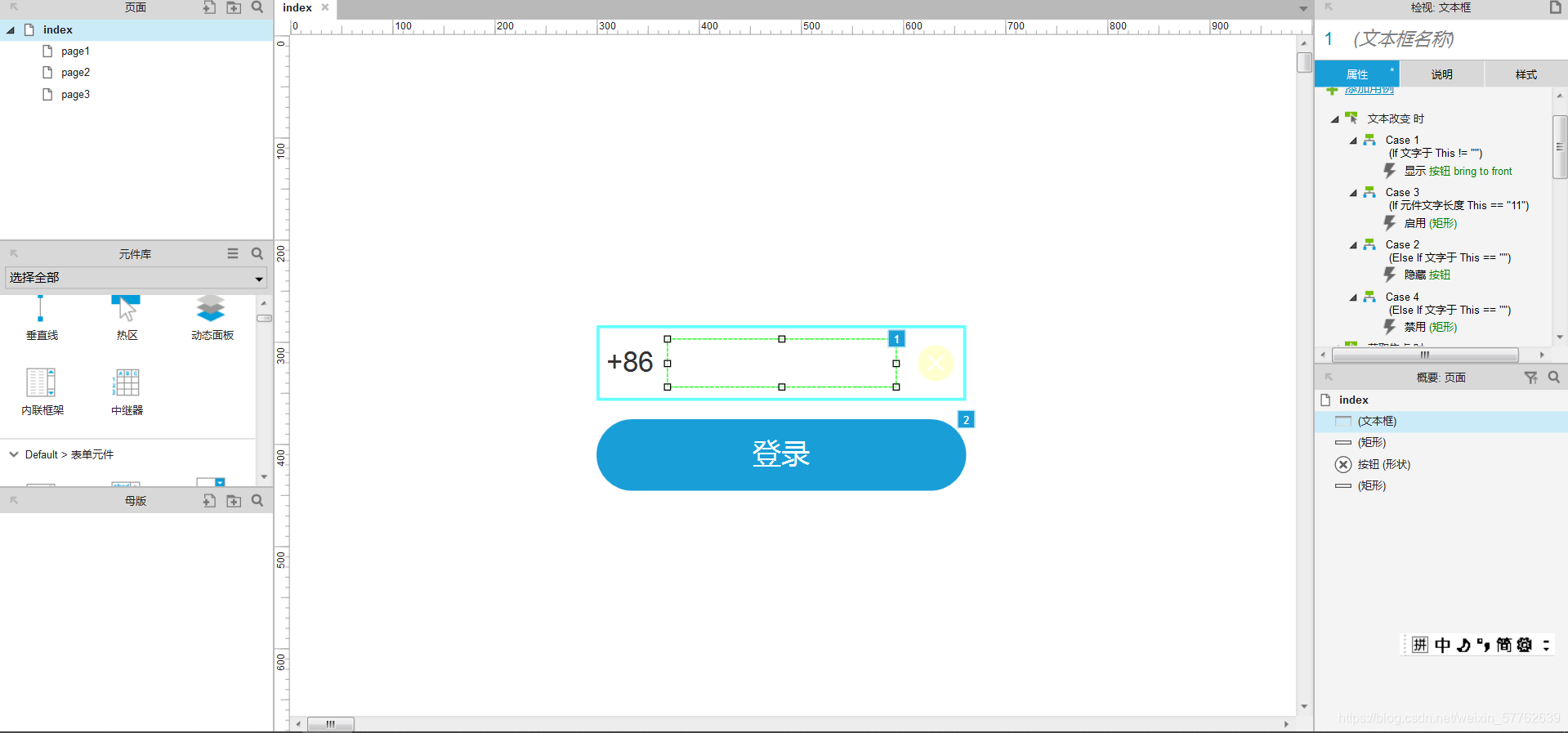
5.然后, 我们选择文本框给它添加交互用例

6. 然后,我们选择文本框获取焦点时,选中外面的矩形,失去焦点时取消选中
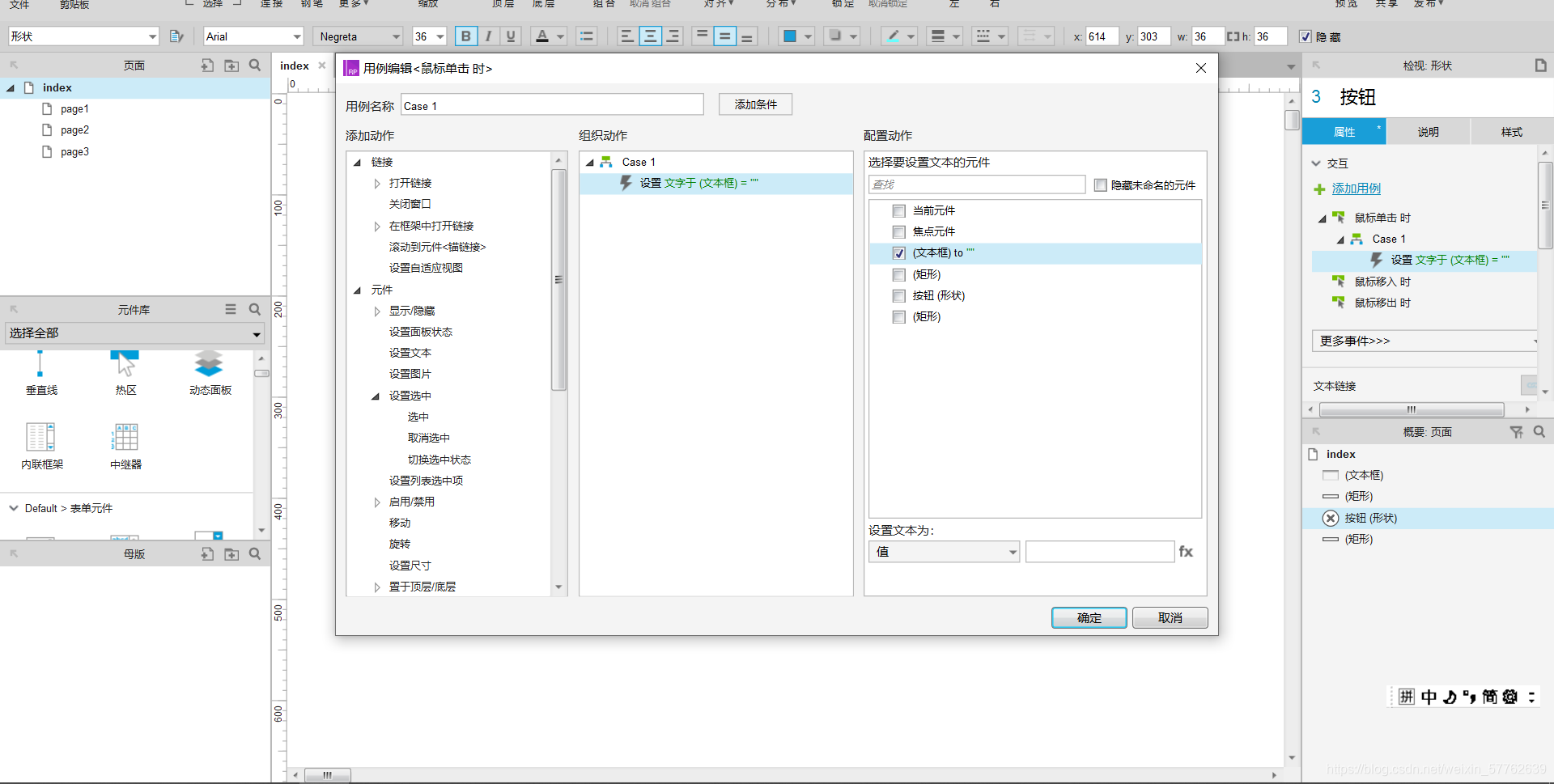
7.然后,我们选中那个按钮,隐藏,并设置鼠标单击时,删除文本框里的文字

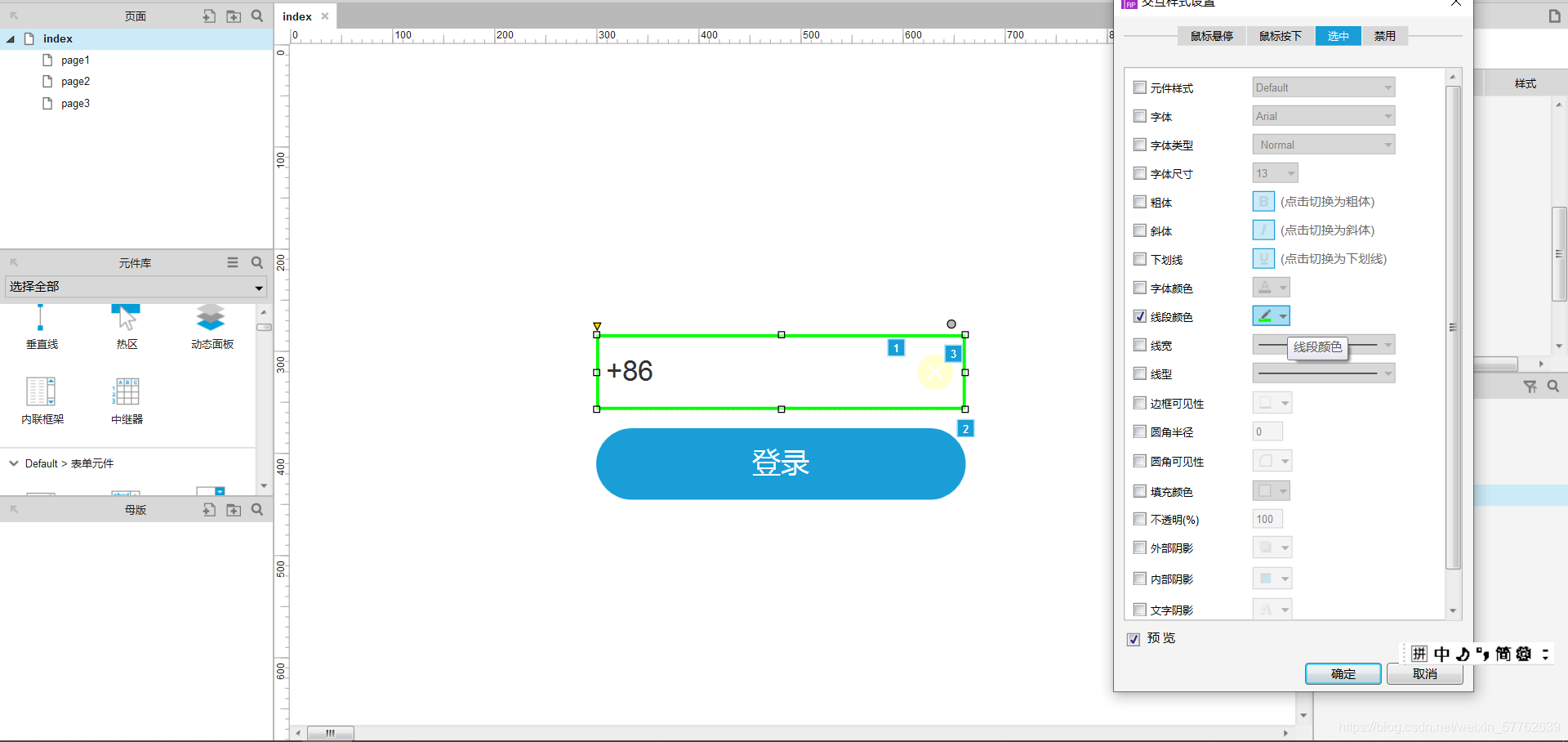
8.然后,给矩形设置选中时的交互样式

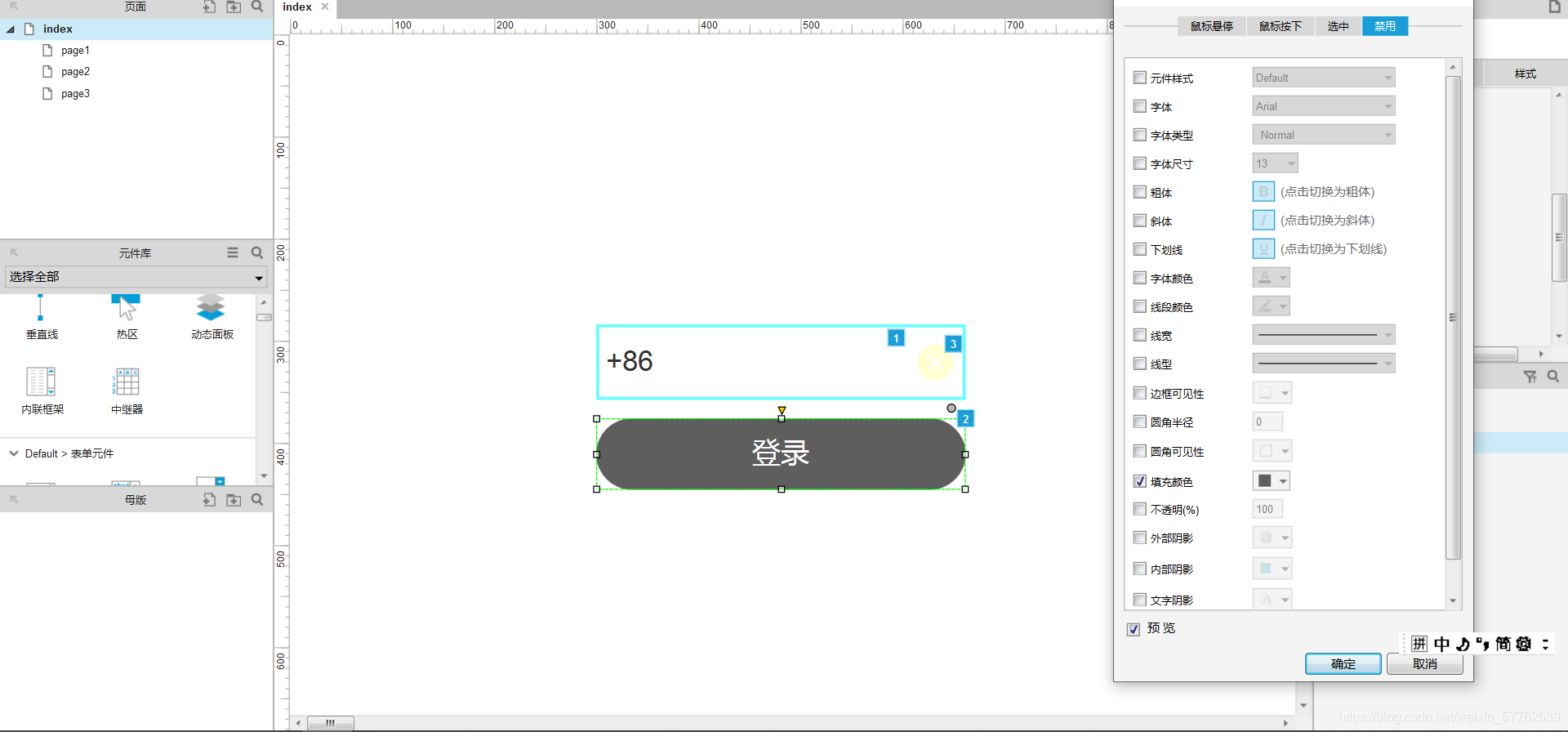
9. 给下面的登录按钮设置禁用时的交互样式

10.最后点击右上角的预览就好了







 本文详细介绍了如何利用AXURE软件,通过10个步骤创建元件的禁用状态:从元件库拖拽元素,设置文本框和按钮的交互,如焦点变化、颜色调整、隐藏显示等,最终实现元件的禁用效果,并预览验证结果。
本文详细介绍了如何利用AXURE软件,通过10个步骤创建元件的禁用状态:从元件库拖拽元素,设置文本框和按钮的交互,如焦点变化、颜色调整、隐藏显示等,最终实现元件的禁用效果,并预览验证结果。
















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








