1. 安装lib-flexible
npm i lib-flexible --save2. 在main.js里引入lib-flexible
import 'lib-flexible/flexible.js'3.然后在node_modules文件夹下找到lib-flexible文件夹下的flexible.js
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
把上面的函数注释掉换成下面这个函数
function refreshRem() {
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + 'px'
}在APP.vue中加入如下代码(这是适配的屏幕尺寸,根据项目需求手动更改)
@media screen and (max-width: 1024px) {
html {
font-size: 42.66px!important;
注释: 1024/24可得
}
}
@media screen and (min-width: 2560px) {
html {
font-size: 106.66px!important;
注释: 2560/24可得
}
}5.安装插件把页面写的px转换成rem

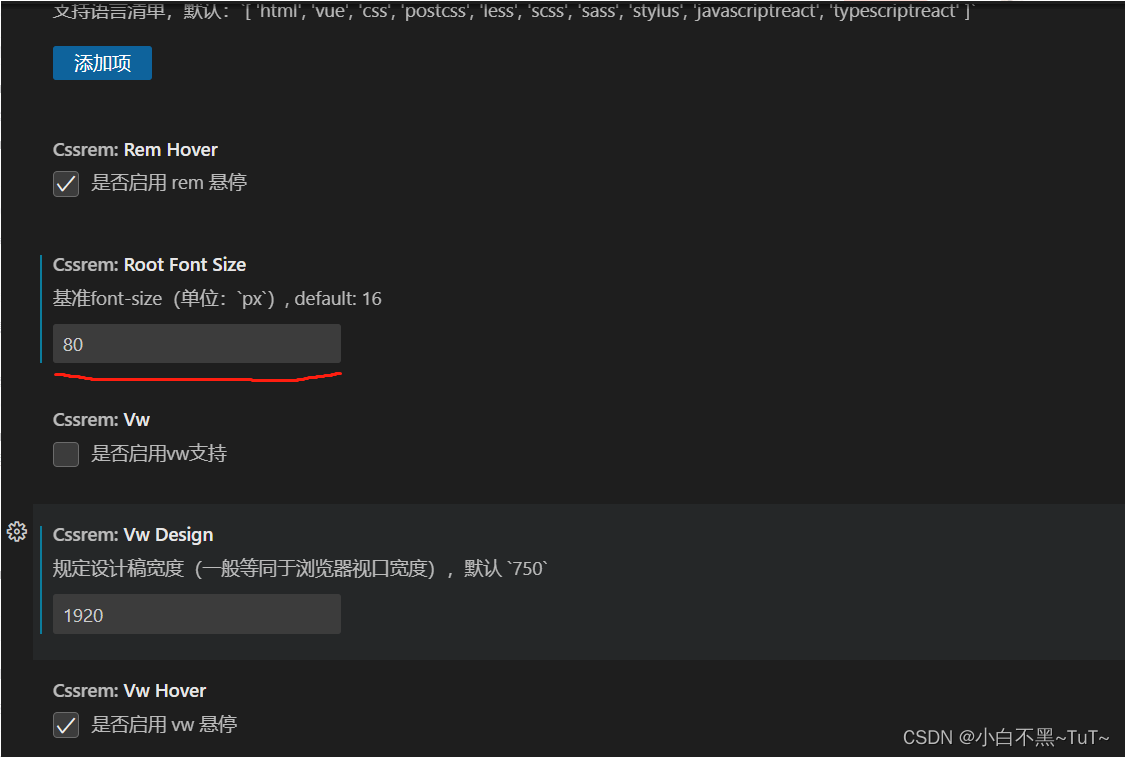
最后找到设置中的扩展设置把font-size改为80即可









 文章介绍了如何通过安装lib-flexible并修改其默认设置来实现移动端屏幕适配。在main.js中引入flexible.js,然后调整refreshRem函数以根据屏幕宽度动态计算font-size。此外,使用媒体查询在不同屏幕尺寸下设置html的font-size,将px值转换为rem,确保页面在不同设备上显示正常。最后,提到了转换px到rem的插件以及在设置中调整font-size的建议。
文章介绍了如何通过安装lib-flexible并修改其默认设置来实现移动端屏幕适配。在main.js中引入flexible.js,然后调整refreshRem函数以根据屏幕宽度动态计算font-size。此外,使用媒体查询在不同屏幕尺寸下设置html的font-size,将px值转换为rem,确保页面在不同设备上显示正常。最后,提到了转换px到rem的插件以及在设置中调整font-size的建议。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










