1、平移可以通过css来改变元素的位置和形状,平移并不改变页面的布局(平移只改变元素本身,不改变其他的元素。
2、通过transform来设置平移,常用的函数有:
translatex():设置元素x轴方向的平移
translatey():设置元素y轴方向的平移
translatez():设置元素z轴方向的平移
注意:在transform里可同时设置多个函数,中间用空格隔开,一般只写一个transform因为会覆盖前面所写的。
3、设置元素在页面中的居中分以下两种情况:
一是:设置元素的宽高,此时就可以通过水平等式来居中-------在开启绝对定位后,令top、bottom、left、right为零,margin设置为auto。


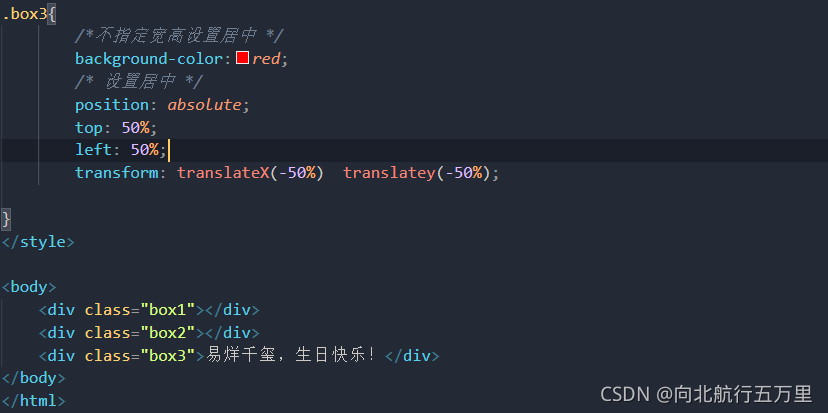
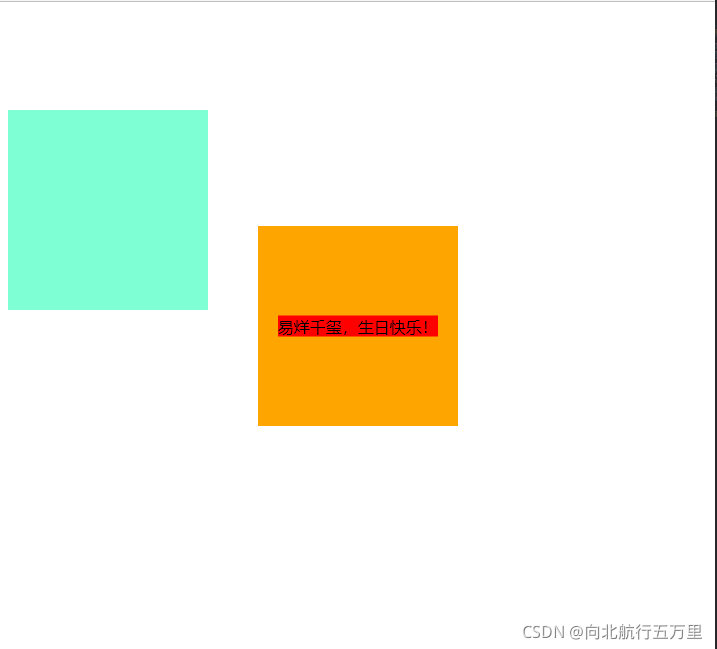
二是:没有指定元素的宽高,元素由内容撑开,此时就不可以水平等式来设置,我们可以通过平移来设置-------,开启绝对定位后,令left和top为50%,此时元素最左边和最上边是网页的中心,还需将元素向左和向上平移元素宽和高的一半,就可以使元素居中。


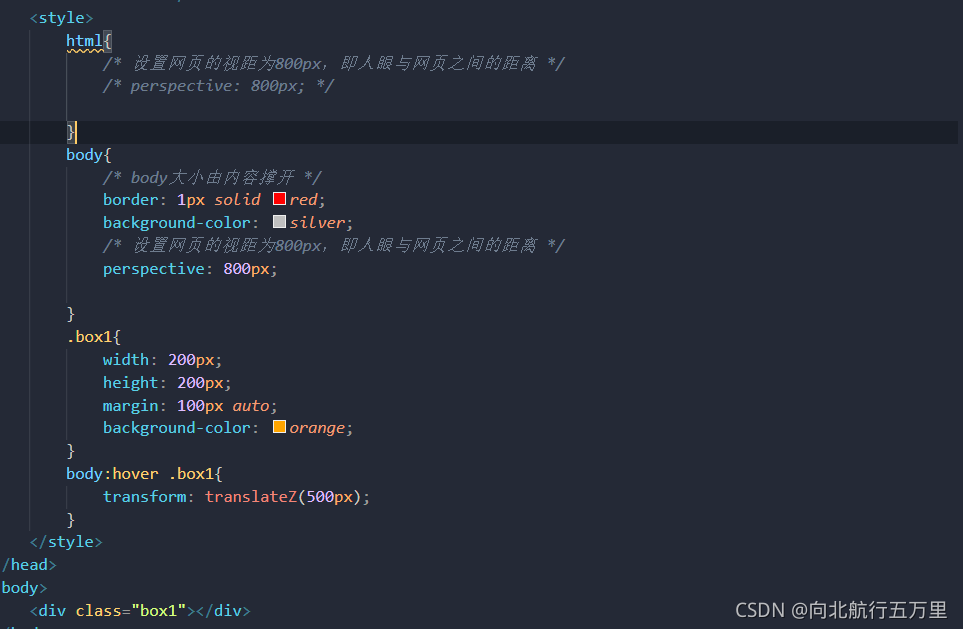
4、z轴平移:调整元素在z轴方向的位置,正常情况下(未旋转元素)就是调整元素与人眼之间的距离。距离越大,离人越近。z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,不会显示出效果。要想有效果,必需给网页设置视距(perspective:像素;即人眼与网页之间的距离,放在body标签里------视频里是放到html里面但是没效果,没找到原因)





 本文介绍了CSS3中实现元素平移的方法,平移不影响页面布局,主要通过transform属性的translatex()、translatey()和translatez()函数来实现。同时讲解了如何使用平移实现元素在页面中的水平居中,包括有固定宽高的元素和内容撑开的元素的居中技巧,并提到了z轴平移在立体效果中的应用,以及如何通过设置perspective启用透视效果。
本文介绍了CSS3中实现元素平移的方法,平移不影响页面布局,主要通过transform属性的translatex()、translatey()和translatez()函数来实现。同时讲解了如何使用平移实现元素在页面中的水平居中,包括有固定宽高的元素和内容撑开的元素的居中技巧,并提到了z轴平移在立体效果中的应用,以及如何通过设置perspective启用透视效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








