1. box-sizing
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
——MDN
2. 属性值及示例
- 属性值:content-box、border-box、inherit(继承)
- 声明:示例中的值
- total-width/height:浏览器显示的宽度/高度
- content-width/height:文本/内容区域宽度/高度
-
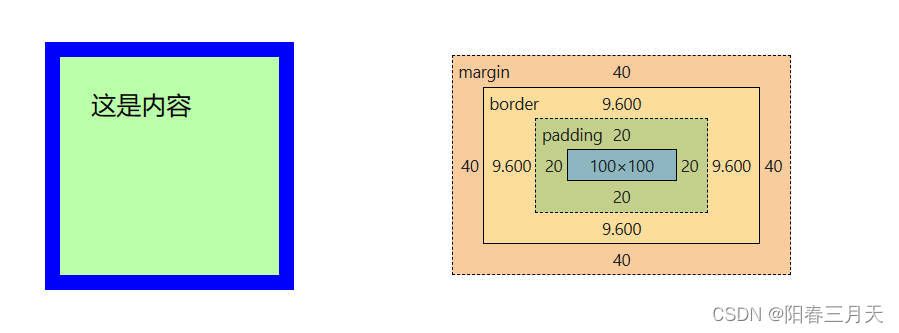
content-box 默认值
绘制出来的padding、border会增加在设定的width外面
- content-width = width = 100
- total-width = width(100px) + padding-left(20px) + padding-right(20px)
+ border-left(10px) + border-right(10px) = 160px

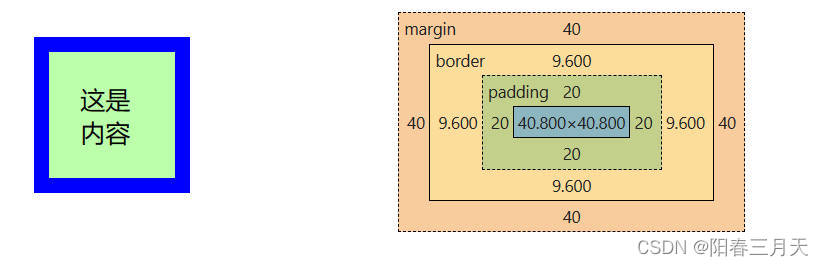
- border-box
在width里面进行绘制padding和border
- content-width = width(100px) - padding-left(20px) - padding-right(20px)
- border-left(10px) - border-right(10px) = 40px
- total-width = width = 100px

3. 总结
- content-box:
- 内容宽度:width
- 显示宽度:width + padding + border
- border-box:
- 内容宽度:width - padding - border
- 显示宽度:width
共勉





 box-sizing属性决定了元素的总宽度和高度如何计算。content-box是默认值,总宽度包括width、padding和border。而border-box中,width已包含padding和border,内容区域宽度则减去这些值。这影响了元素的布局和尺寸计算。
box-sizing属性决定了元素的总宽度和高度如何计算。content-box是默认值,总宽度包括width、padding和border。而border-box中,width已包含padding和border,内容区域宽度则减去这些值。这影响了元素的布局和尺寸计算。
















 2196
2196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








