1.找到D盘文件----layUI---->复制到idea项目的web文件夹下
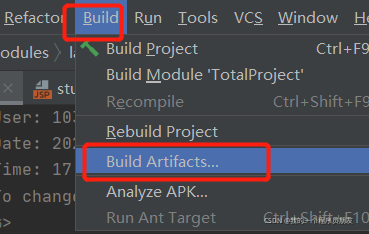
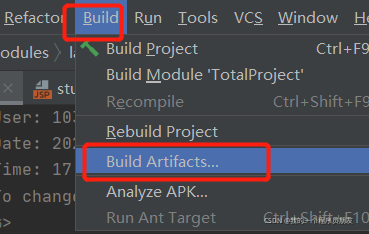
2.build--->build Artifacts---->找到自己的项目---->rebuild

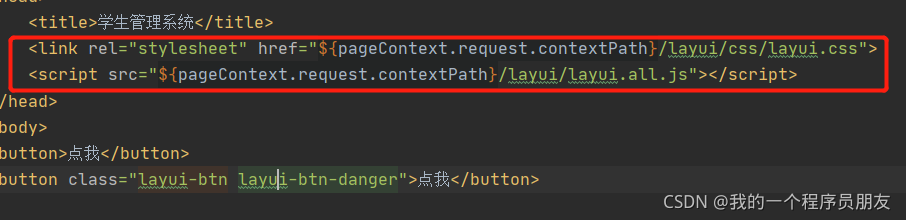
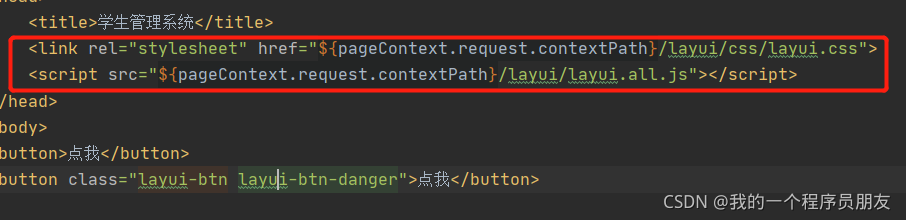
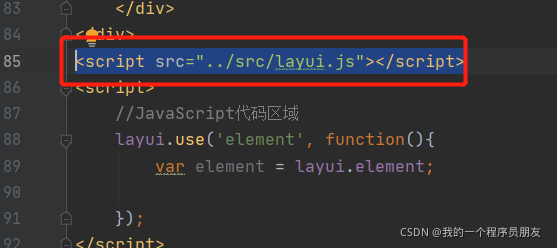
2.内部引用css,与js,测试使用

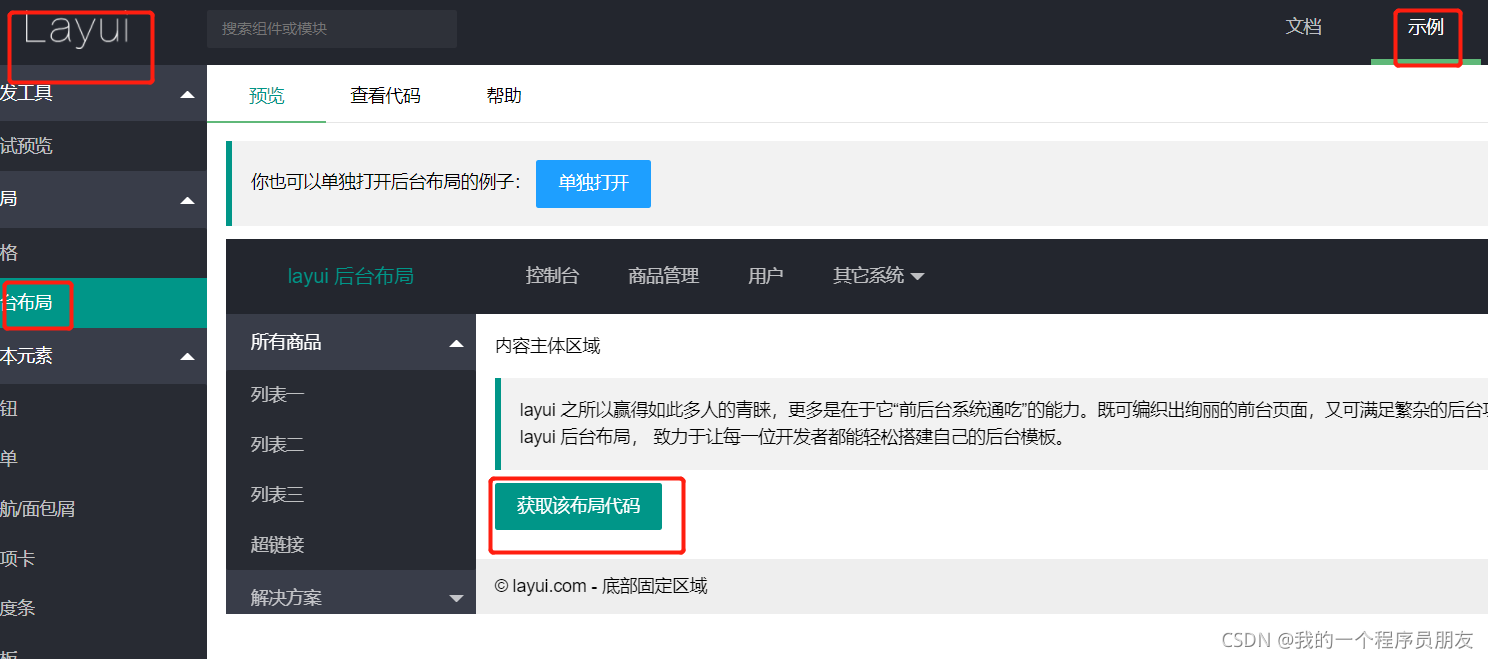
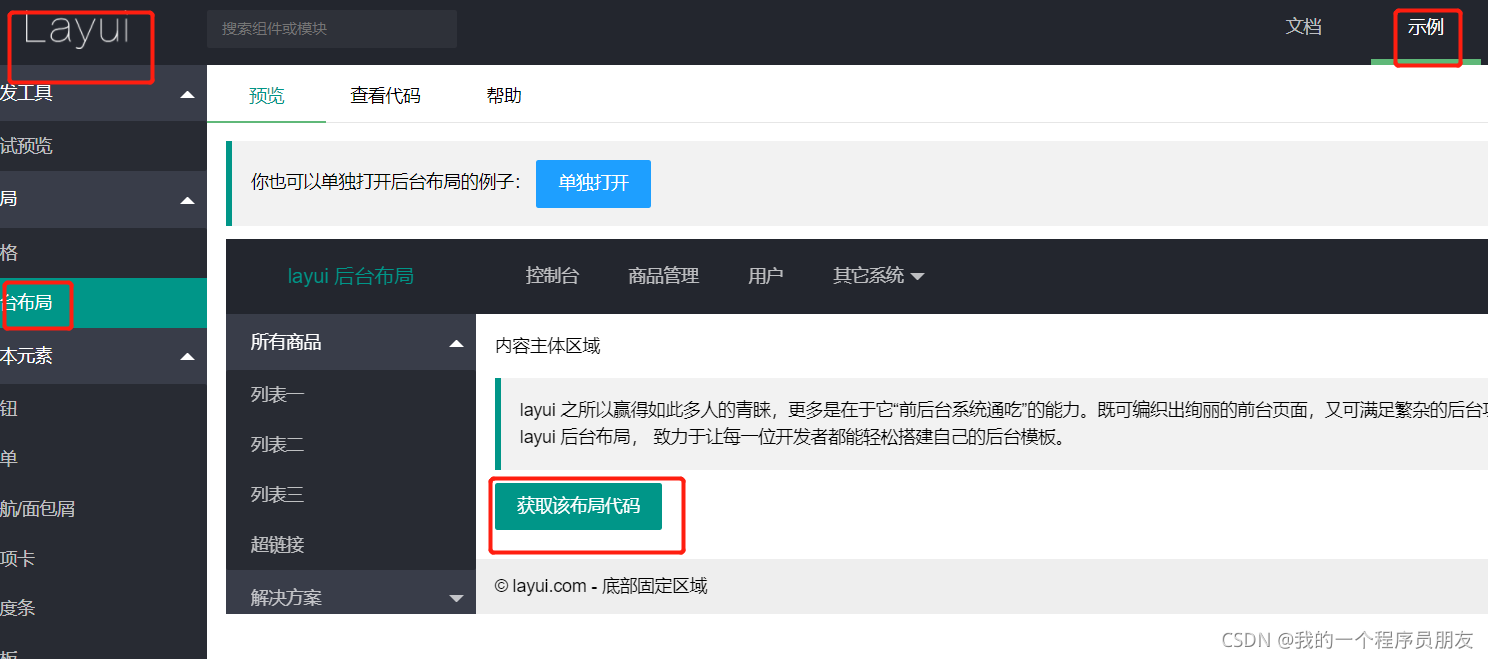
3.在layui文档中获取后台布局代码

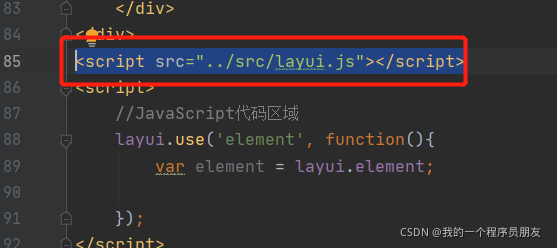
复制布局代码,从body开始
4.复制完后,删除不必要的

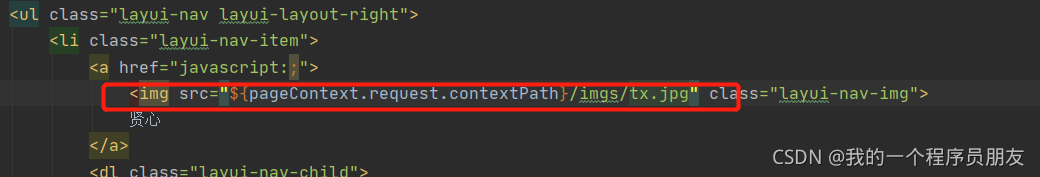
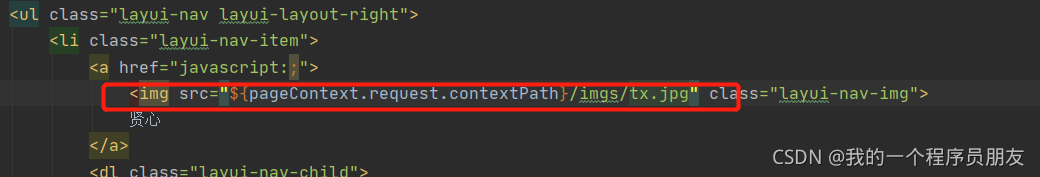
5.改造页面,换头像,创建一个放图像的文件夹,tips:创建新的文件夹需要重新build一下

6.删除一段
 本文介绍了layUI的入门步骤,包括将layUI资源文件引入IntelliJ IDEA项目,重建Artifacts,引用CSS和JS进行测试,复制并改造后台布局代码,替换头像,创建图片文件夹,调整字体大小,实现多框架整合架构应用,以及如何在layUI文档中选取图标和创建数据表格。
本文介绍了layUI的入门步骤,包括将layUI资源文件引入IntelliJ IDEA项目,重建Artifacts,引用CSS和JS进行测试,复制并改造后台布局代码,替换头像,创建图片文件夹,调整字体大小,实现多框架整合架构应用,以及如何在layUI文档中选取图标和创建数据表格。
1.找到D盘文件----layUI---->复制到idea项目的web文件夹下
2.build--->build Artifacts---->找到自己的项目---->rebuild

2.内部引用css,与js,测试使用

3.在layui文档中获取后台布局代码

复制布局代码,从body开始
4.复制完后,删除不必要的

5.改造页面,换头像,创建一个放图像的文件夹,tips:创建新的文件夹需要重新build一下

6.删除一段
 8279
8279
 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


