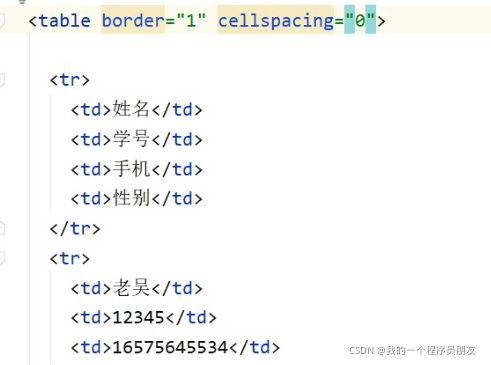
1.表格
table中的属性border表示表格边框的宽度,默认值为0 cellspacing表示表格的间距
tr表示表格中的一行
td表示一个特殊的单元格

2.表单
from(属性有name---设置一个唯一的名称以标识该表单,action属性----接受表单内容的程序文件的URL,method属性---定义浏览器将表单数据传递到服务器的方式,只能是get或post)
table
tr
td(input标记必须有两个属性:1.type属性,决定这个input标记的含义,取值----text文本框,password---密码框,radio---单选框,checkbox---复选框,submit---提交按钮,reset--重置按钮,image图像按钮,file--文件域,hidden--隐藏域 。一般只有文本框和密码框才需要用到value属性 2.name属性,定义该表单元素的名称,)

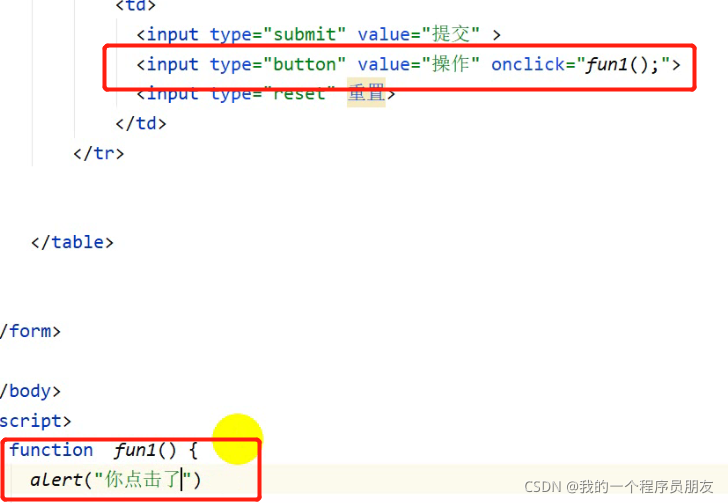
3.submit与button有着本质区别
submit会自动提交表单
button要自己设置后台操作

4.select和option标记
select标记表示下拉框或列表框,列表框中的每一项由option标记定义
5.textareea----多行文本域标记
属性:1.cols---宽度 rows---高度(行数)

6.什么是html?----就是一堆具有特定含义的标签
什么是css?----就是去美化html
什么是js?---动态操作html和css






 本文介绍了在IDEA中使用JSP进行表格和表单的创建。表格涉及table、tr和td元素,表单涵盖了form、input、select、option、textarea等标记的用法。同时,文章提及HTML是标签语言,CSS用于美化HTML,JS则用于动态操作HTML和CSS。
本文介绍了在IDEA中使用JSP进行表格和表单的创建。表格涉及table、tr和td元素,表单涵盖了form、input、select、option、textarea等标记的用法。同时,文章提及HTML是标签语言,CSS用于美化HTML,JS则用于动态操作HTML和CSS。

















 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










