antd的Table列选择、列拓展
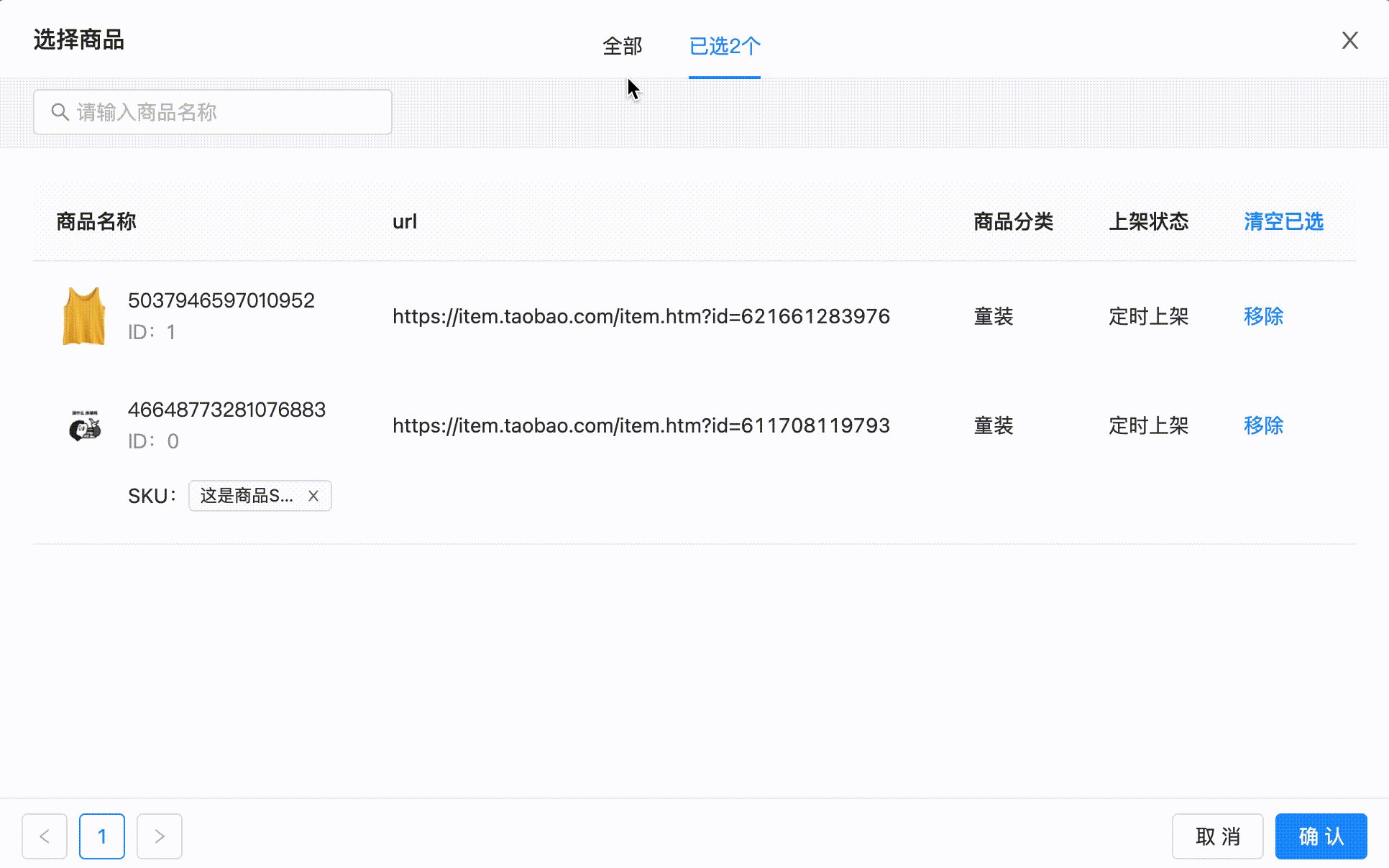
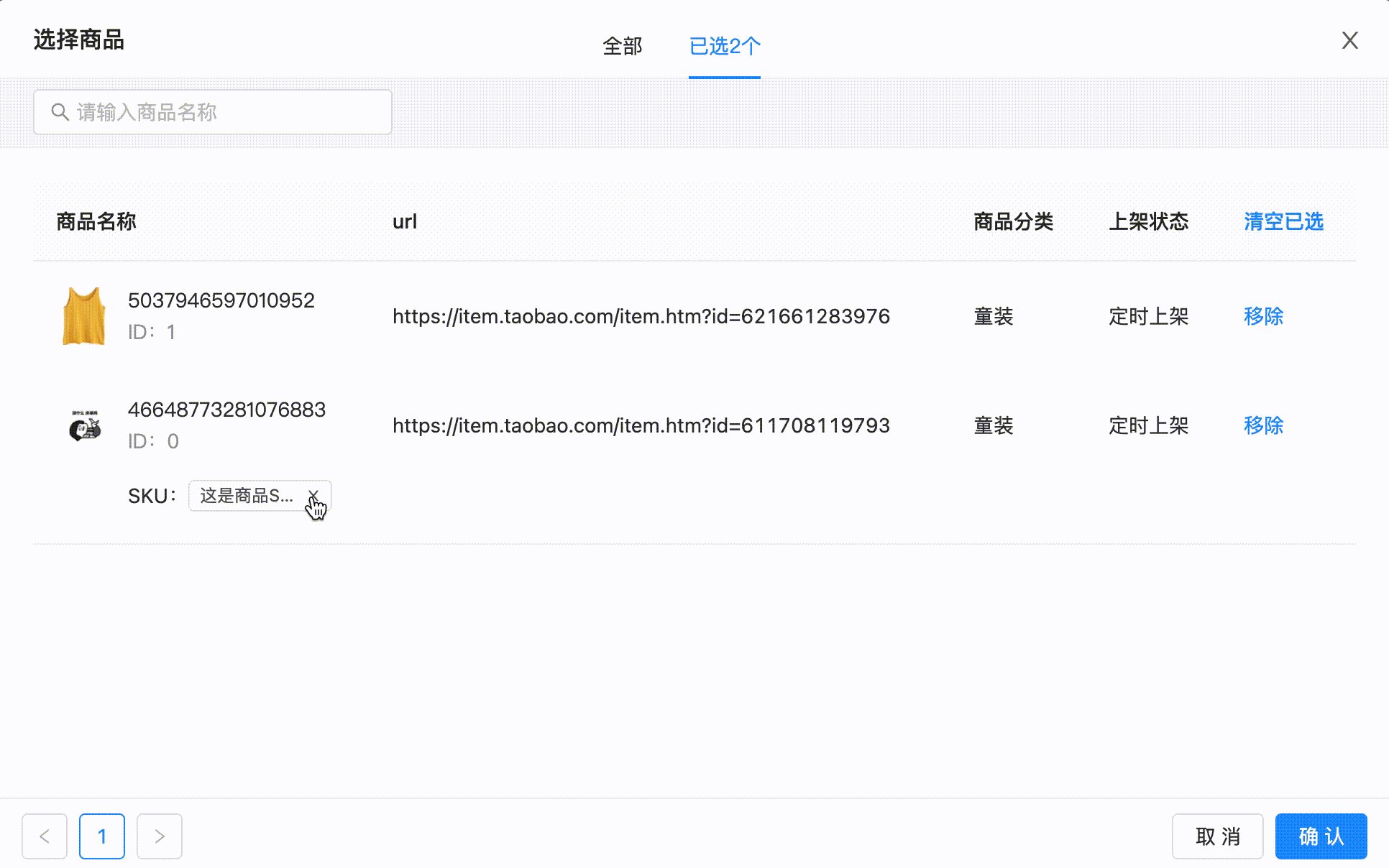
//选择的项目存放在数组中
const [selectedRow, setSelectedRow] = useState<GoodsListType[]>([]);
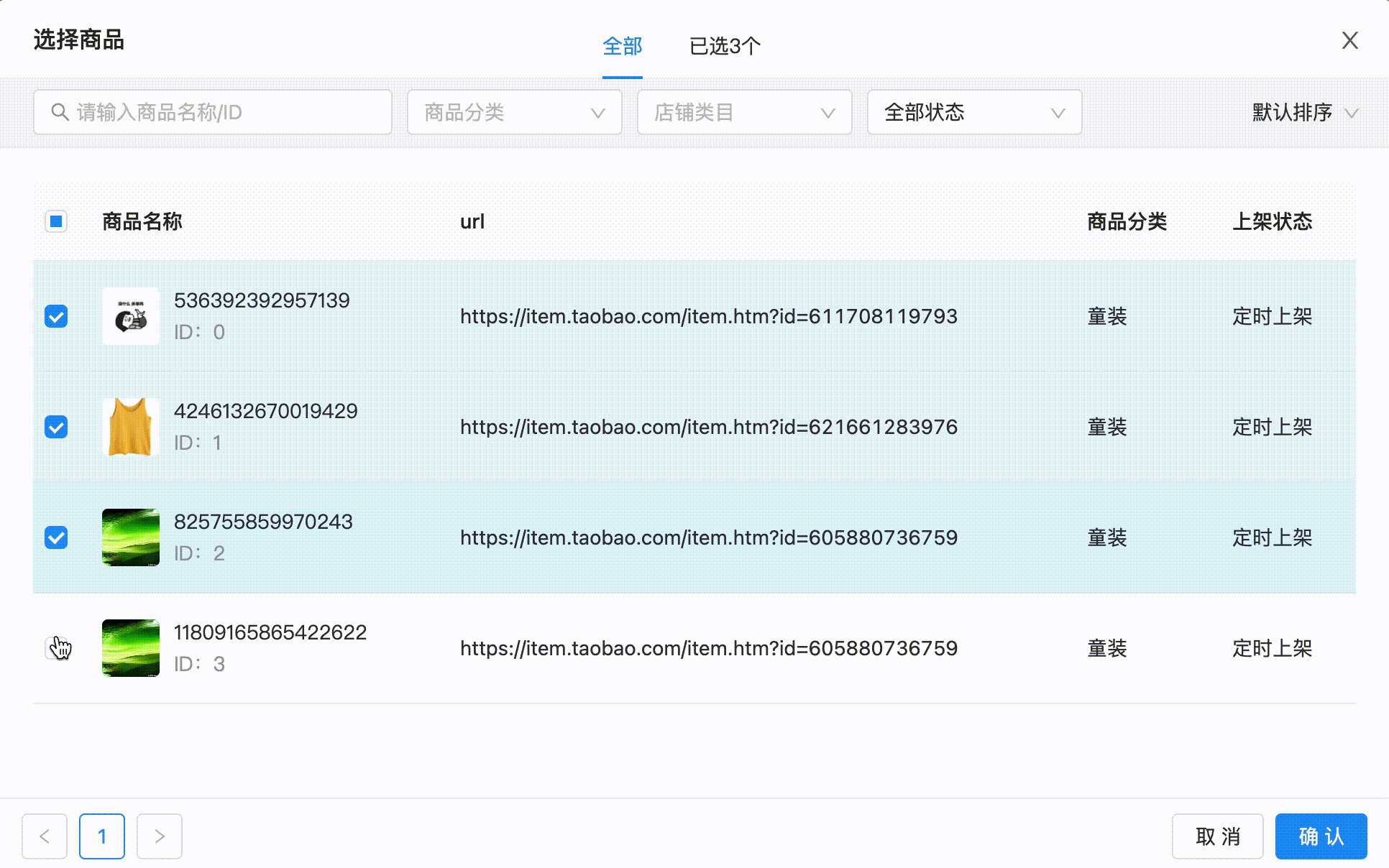
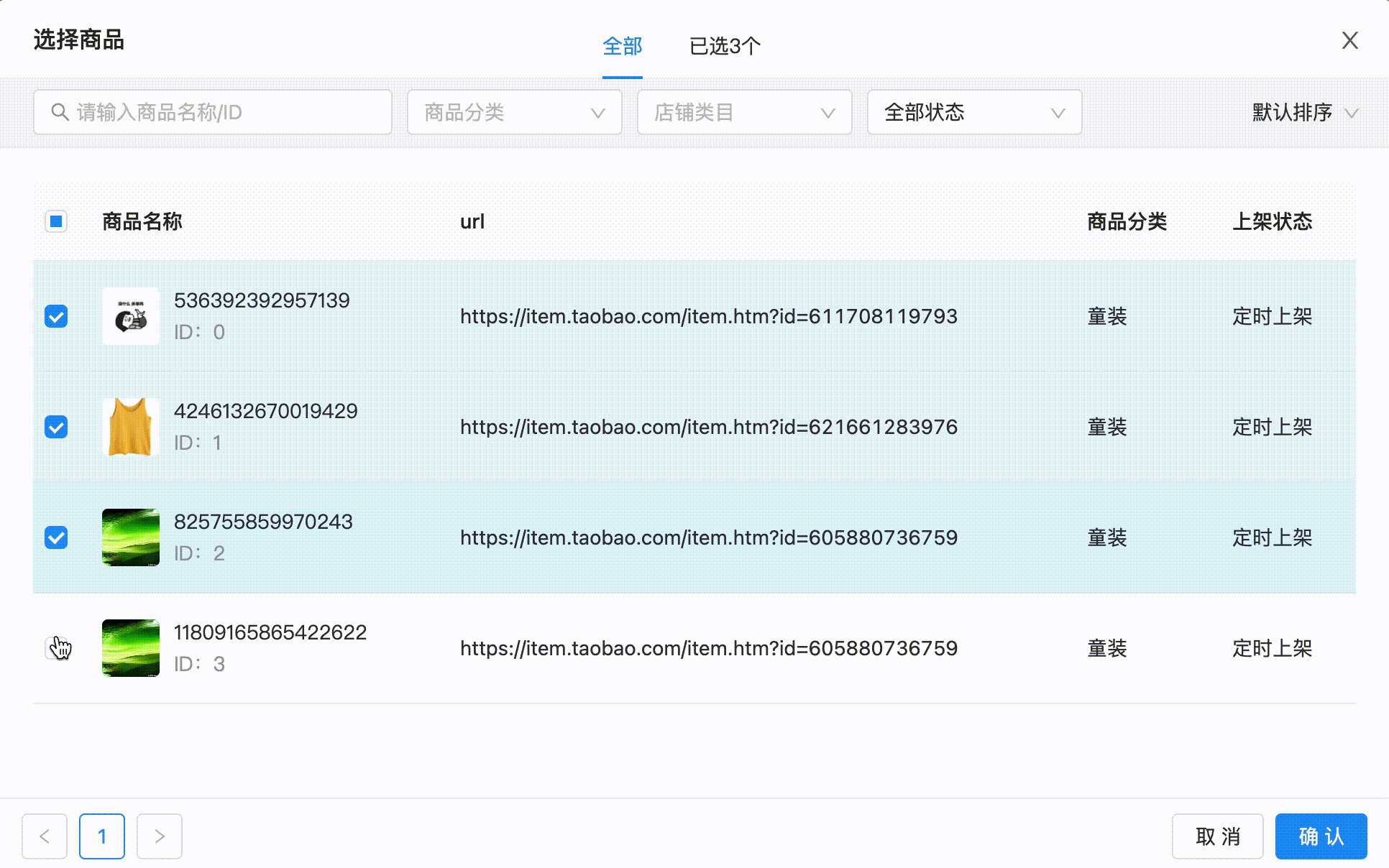
//选择此项
const onSelect = (value: any) => {
selectedRow.some(i => i.key === value.key)
? setSelectedRow(selectedRow.filter(i => i.key !== value.key))
: setSelectedRow([...selectedRow, value]);
};
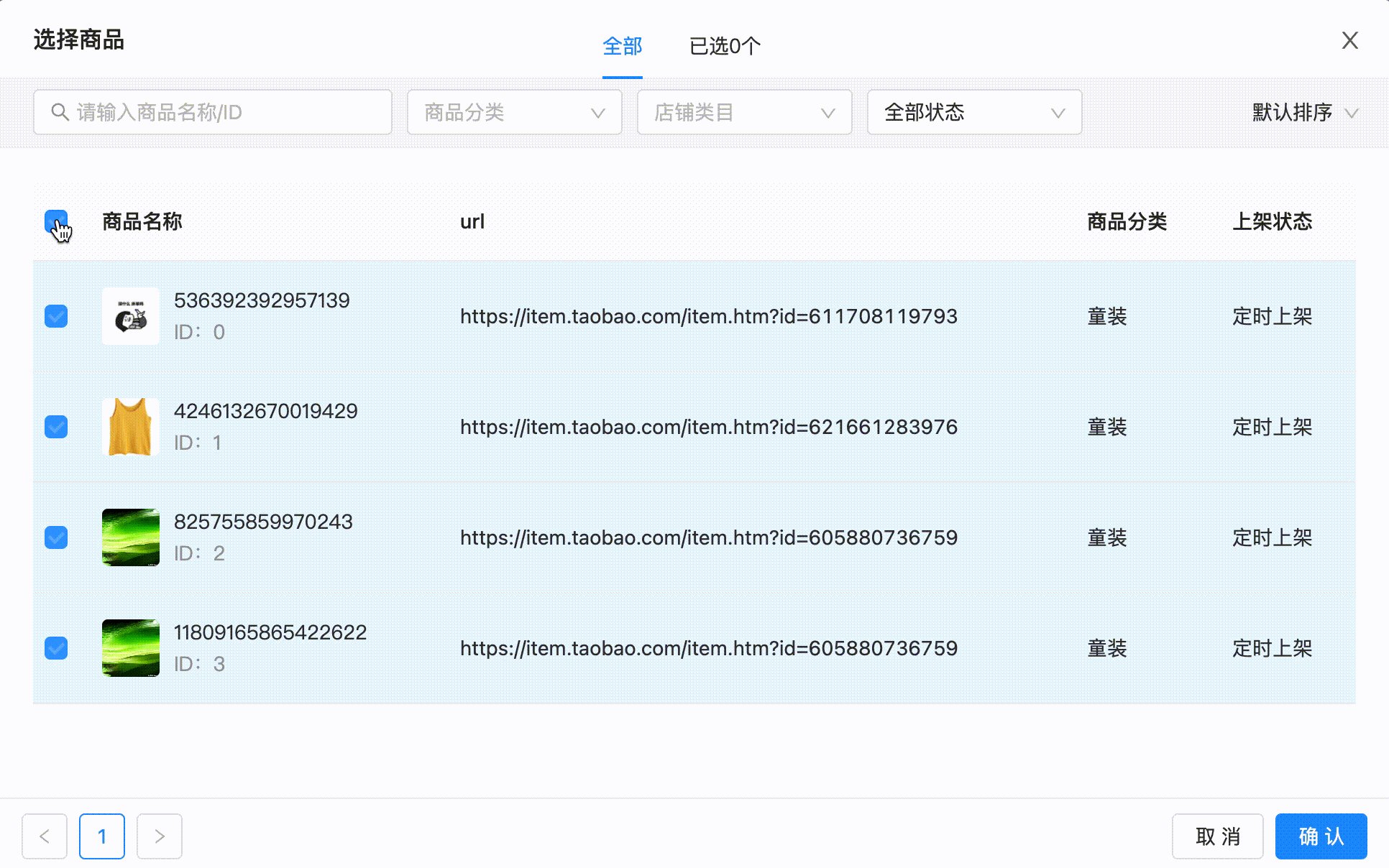
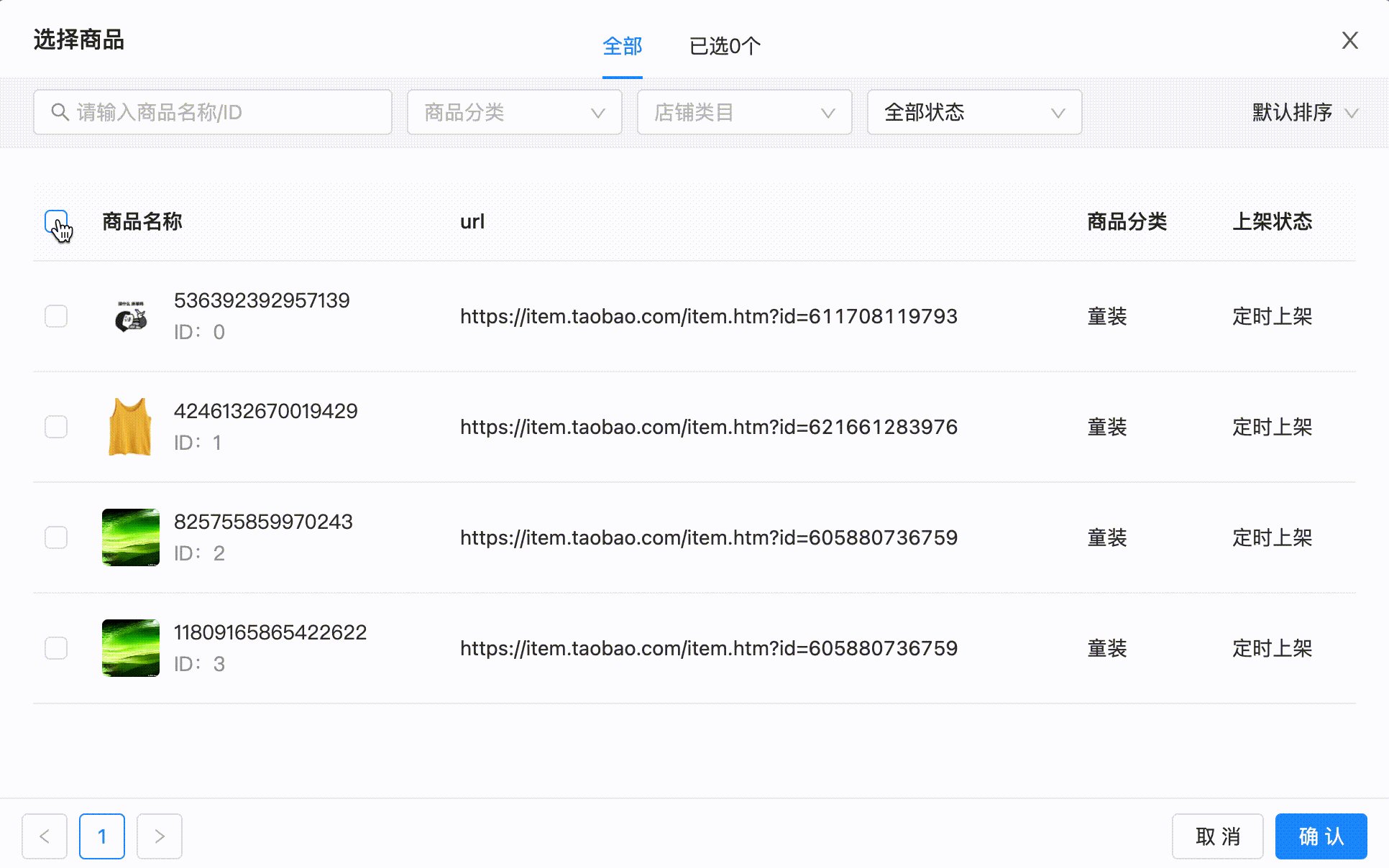
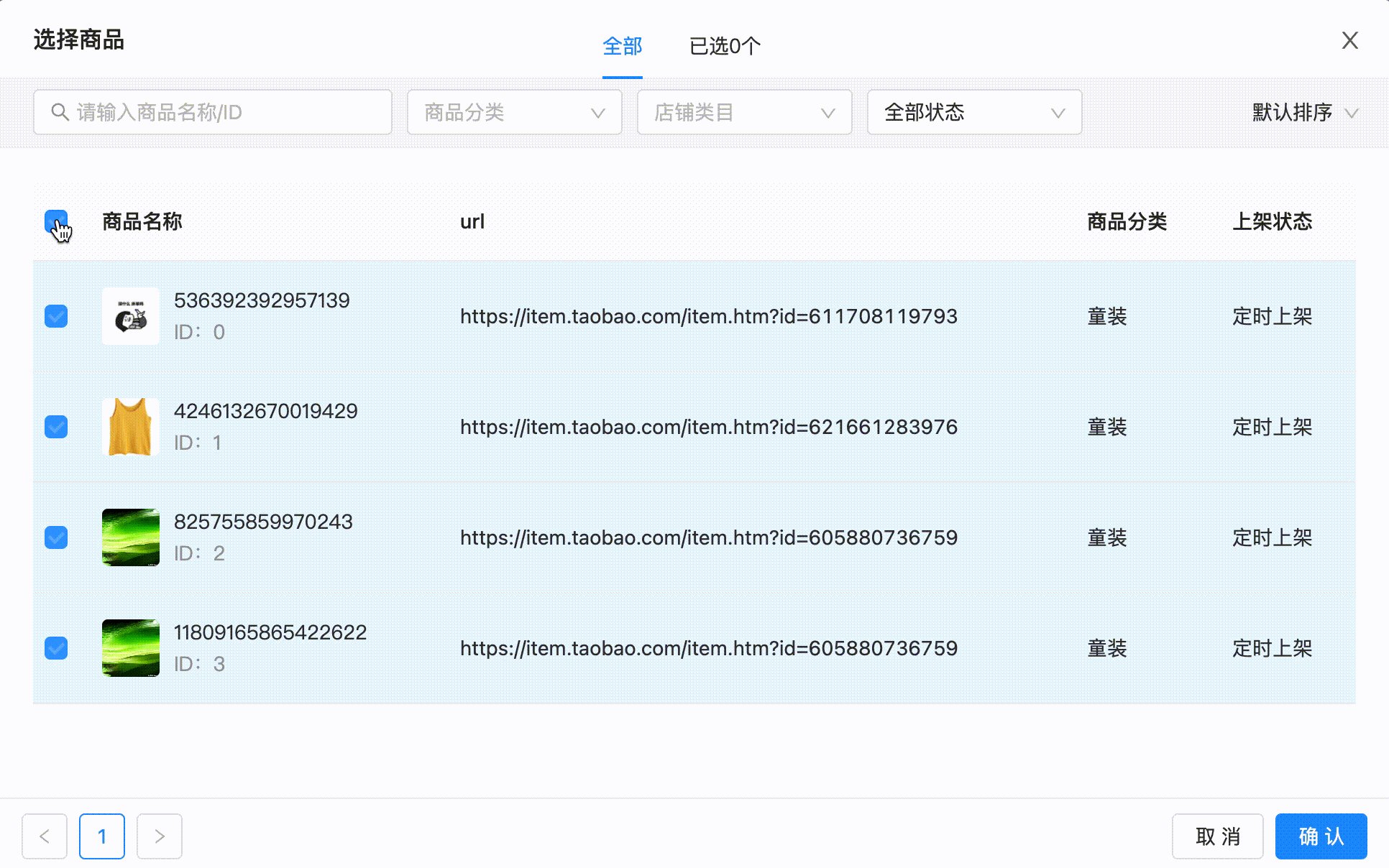
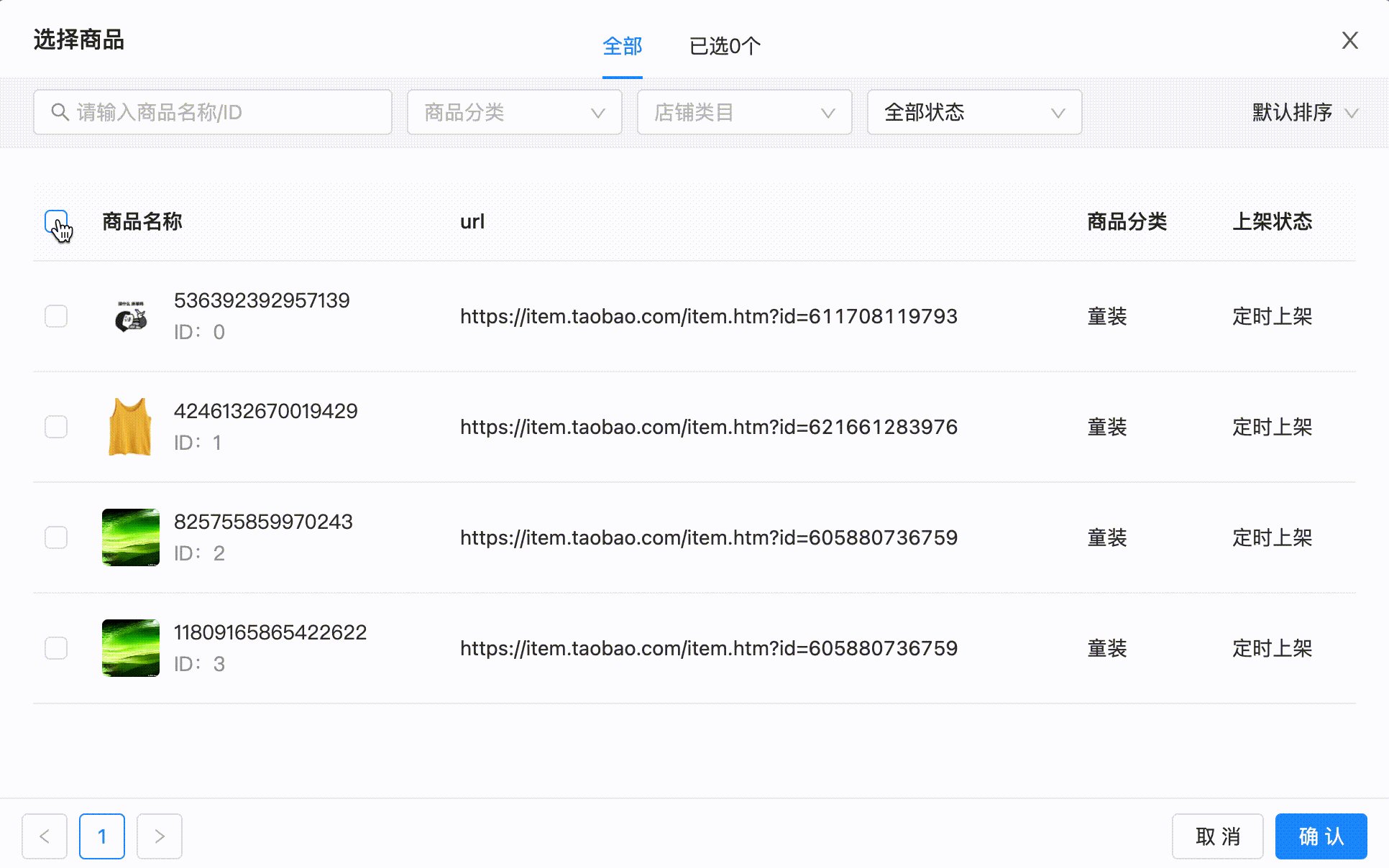
//选择当前页所有
const onSelectAll = (value: any) => {
value
? setSelectedRow([
...selectedRow,
...goodsList
.map(i => ({ ...i, key: i.plat_goods_id }))
.filter(
(item: any) => !selectedRow.map(el => el.key).includes(item.key),
),
])
: setSelectedRow(
selectedRow.filter(
(i: any) =>
!goodsList.map(item => item.plat_goods_id).includes(i.key),
),
);
};
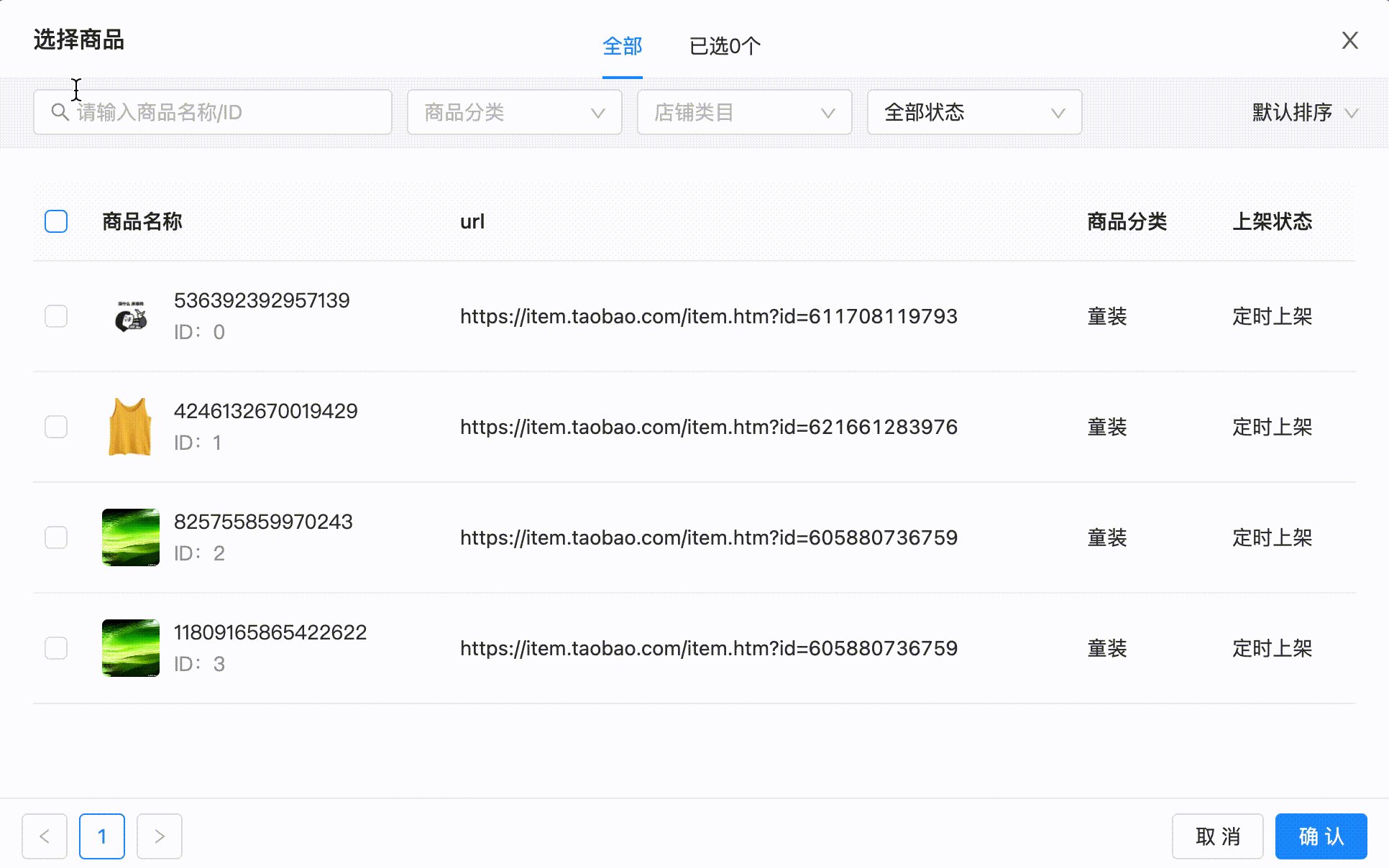
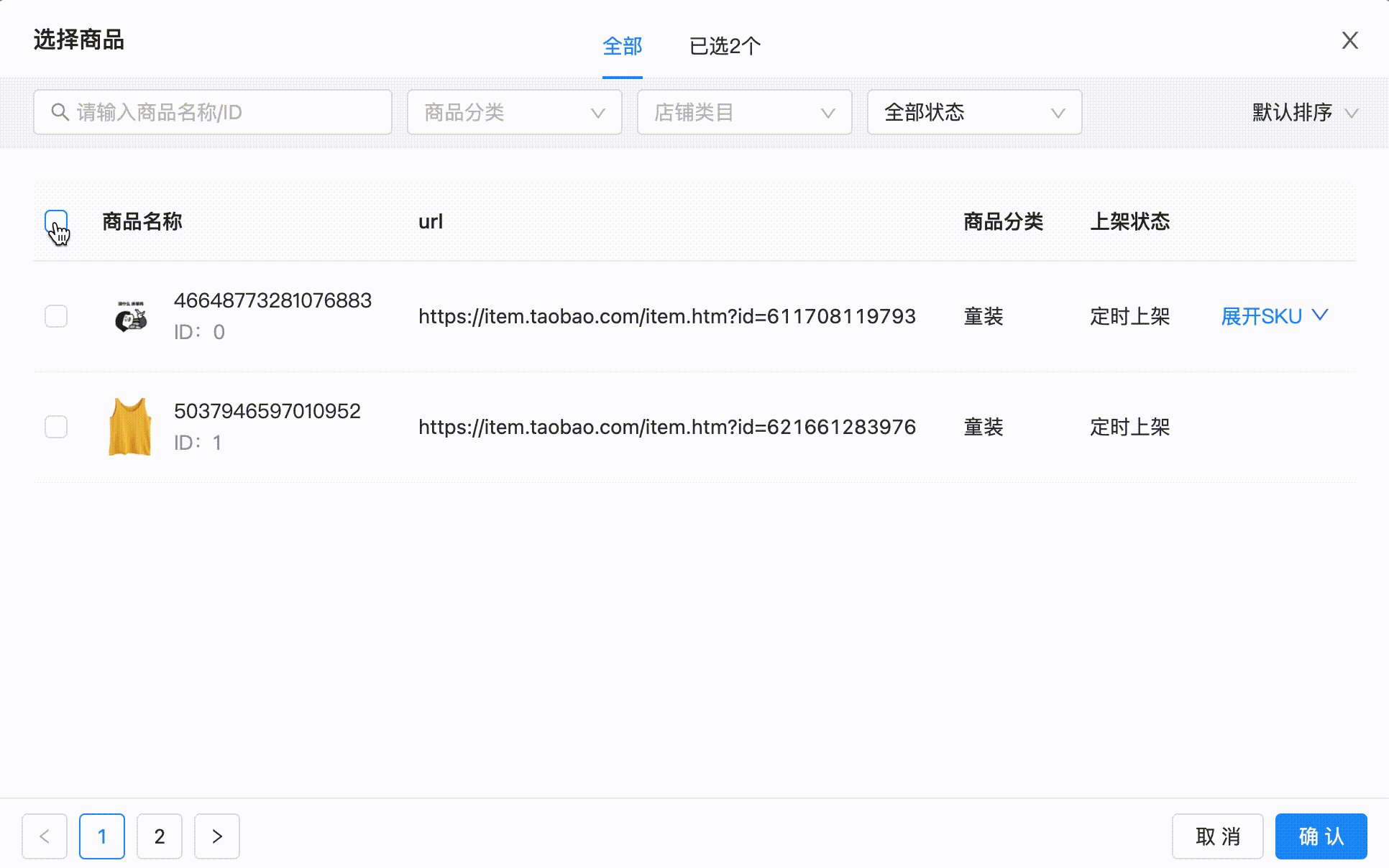
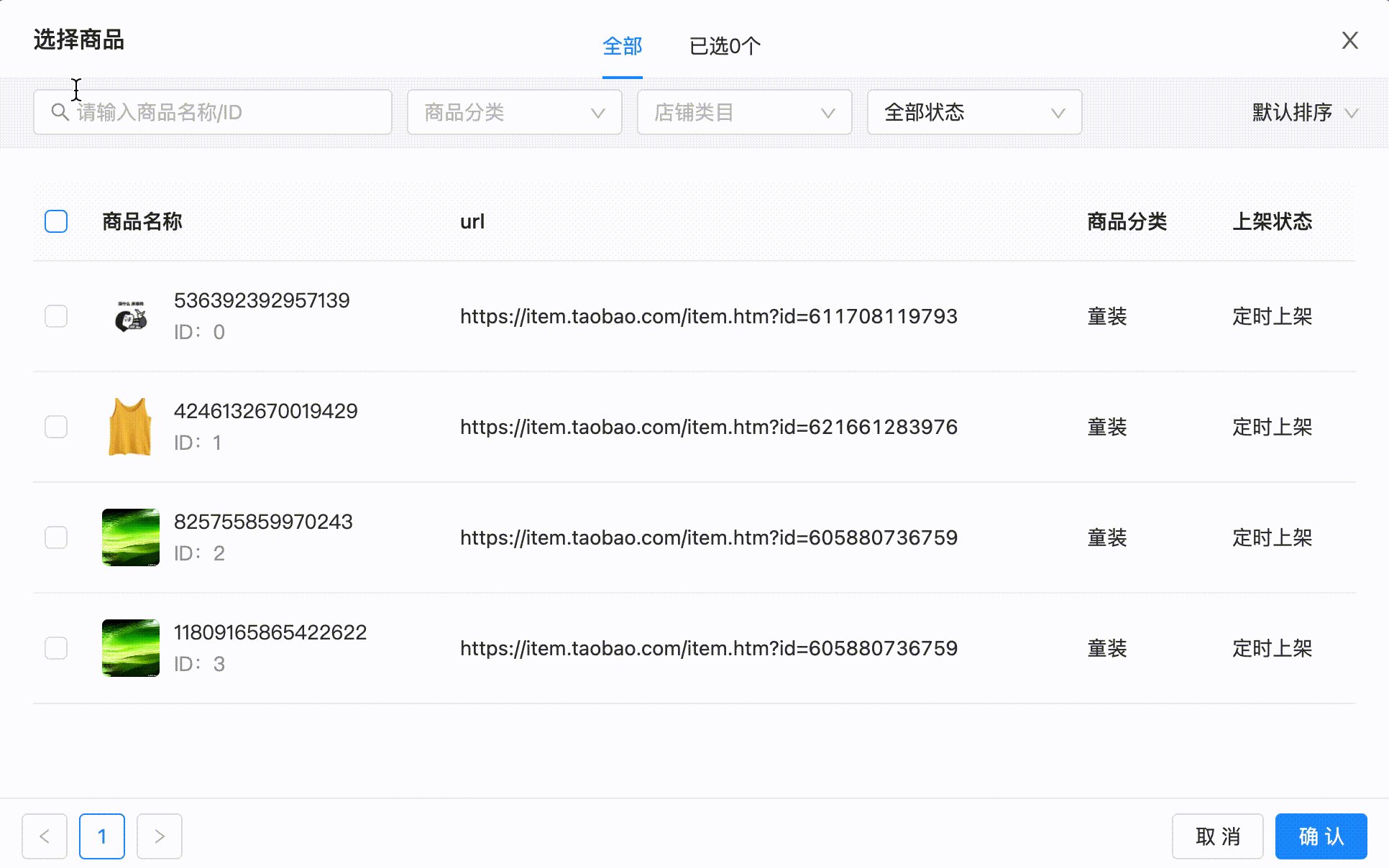
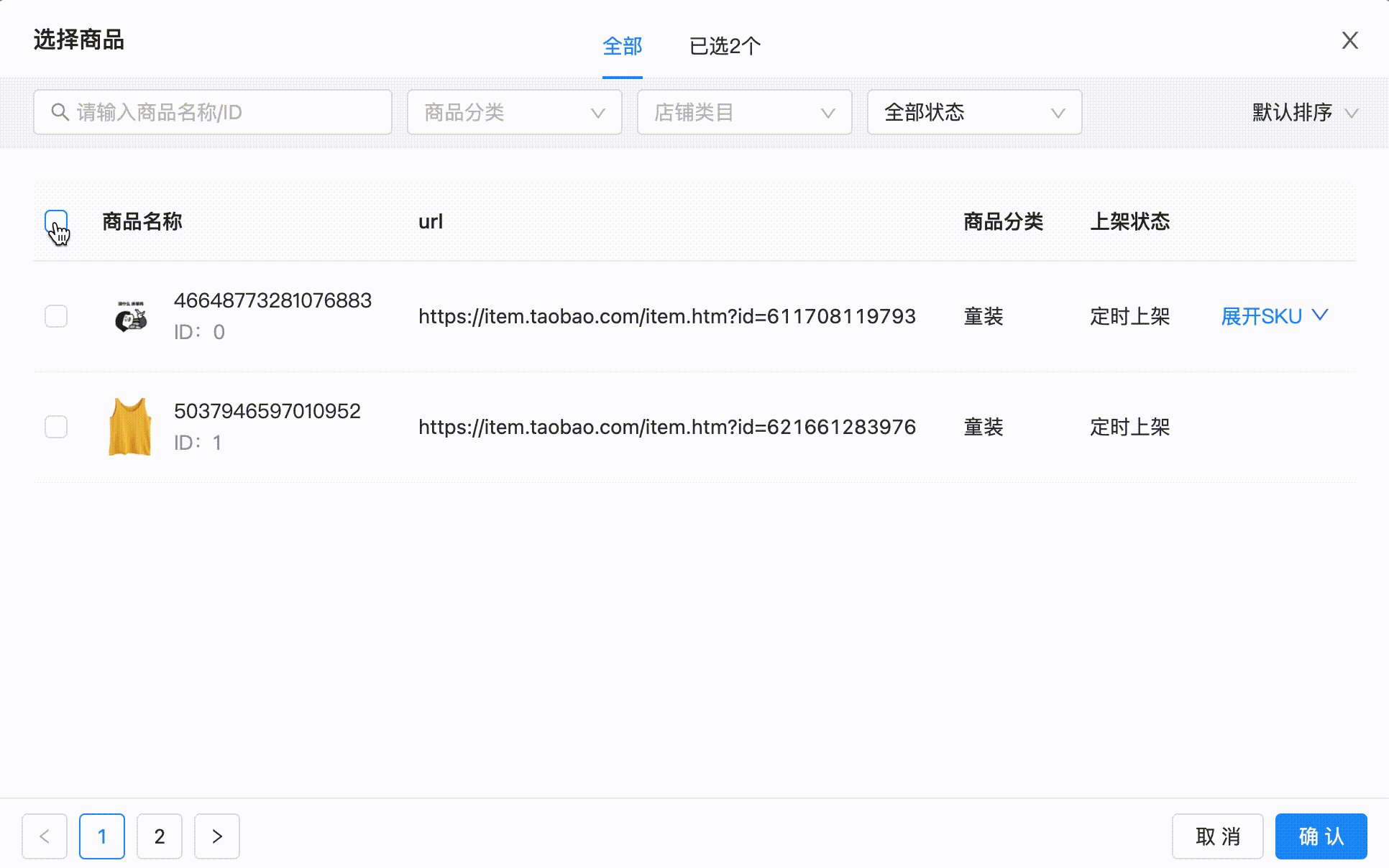
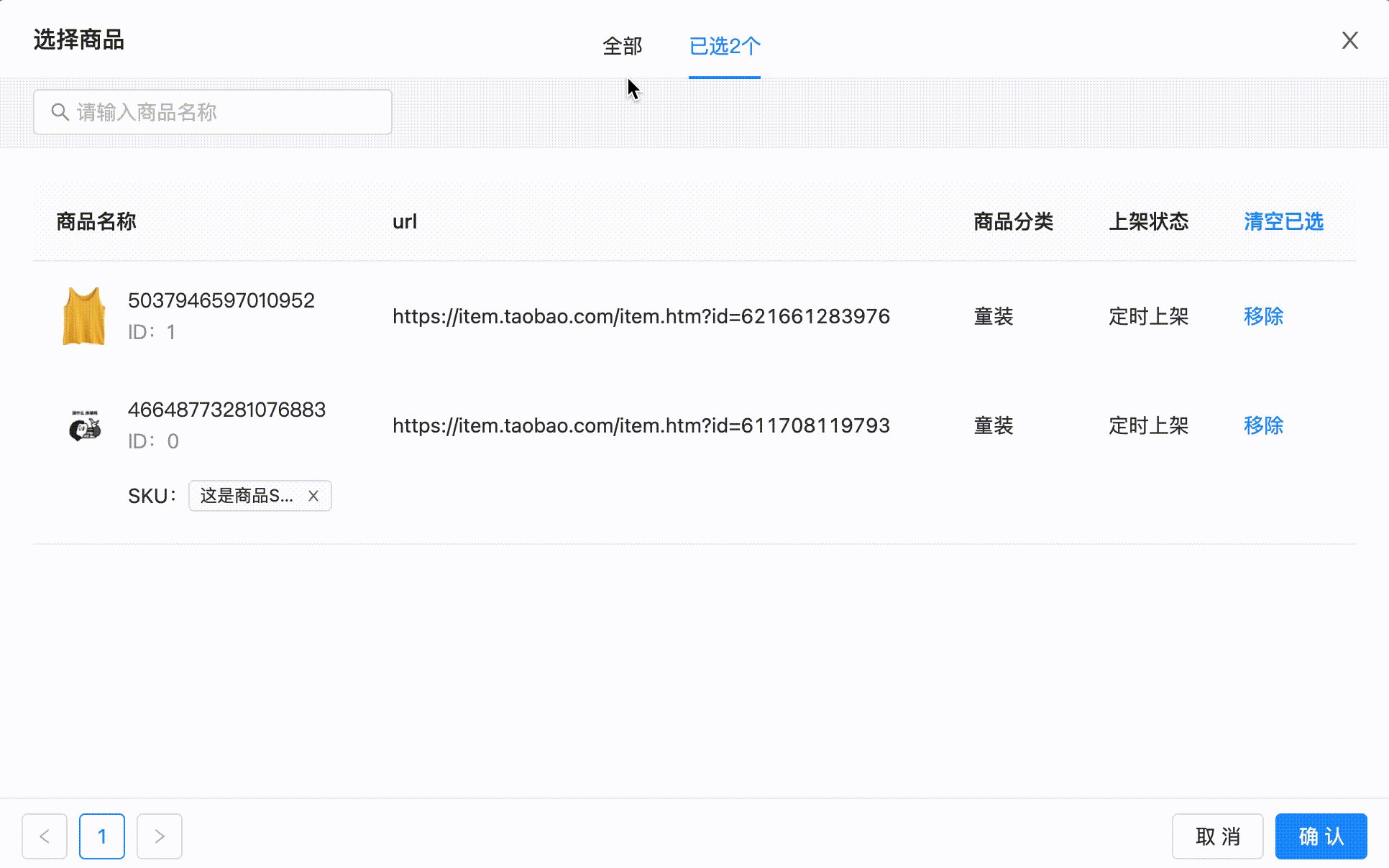
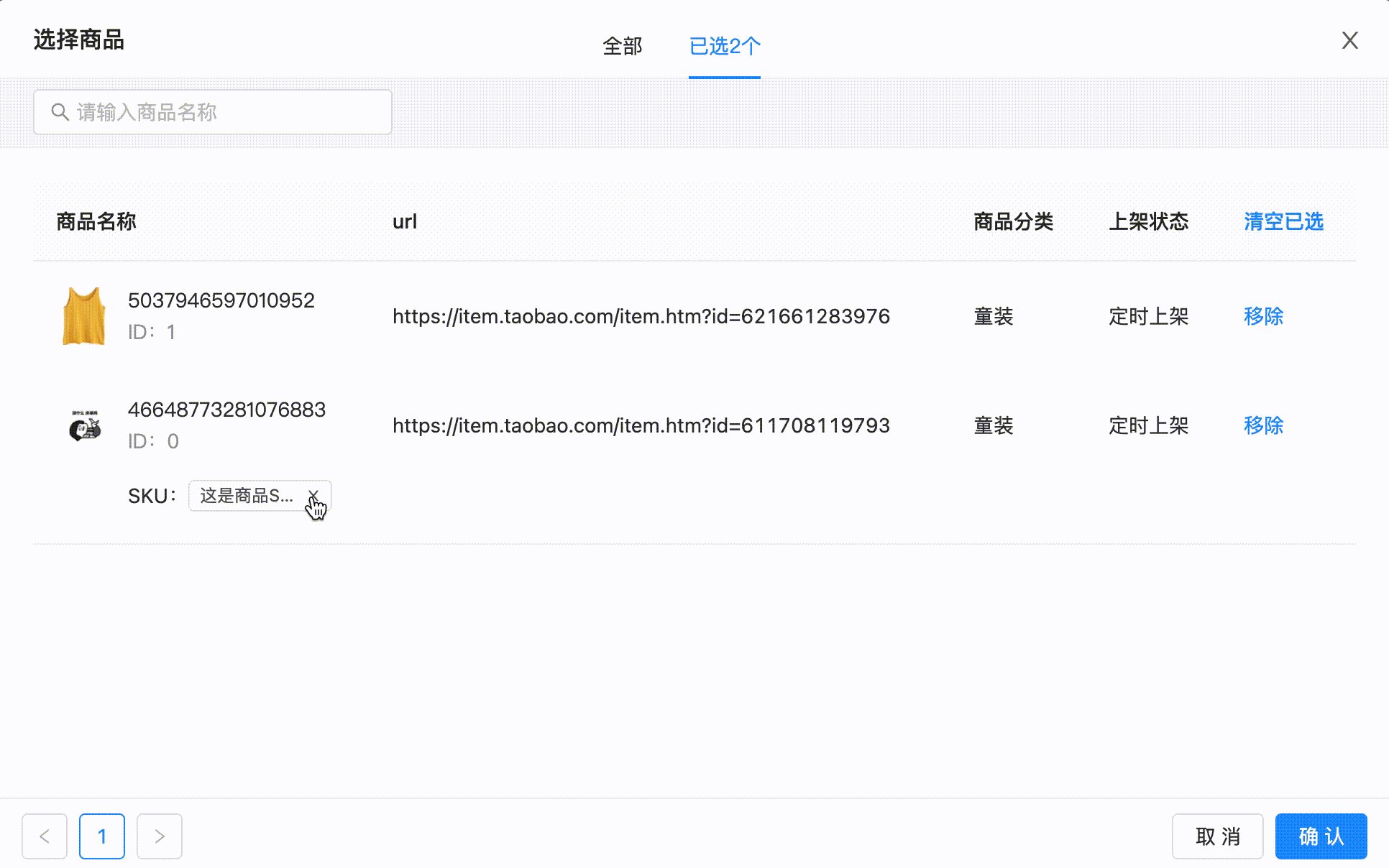
//配置rowSelection属性
const selectedRowSelection: TableRowSelection<GoodsListType> = {
selectedRowKeys: selectedRow.map(i => i.key),//用于绑定选择项目的key
onSelect,//选择单个项目时的回调
onSelectAll,//选择单页全部按钮的回调
};
<Table
footer={tableFooter}
title={tableTitle}
dataSource={goodsList.map(i => ({ ...i, key: i.plat_goods_id }))}
pagination={false}
columns={defaultAllColumns}
rowSelection={selectedRowSelection}//通过这个属性实现列选择的配置
loading={loading}
{...restProps}
/>

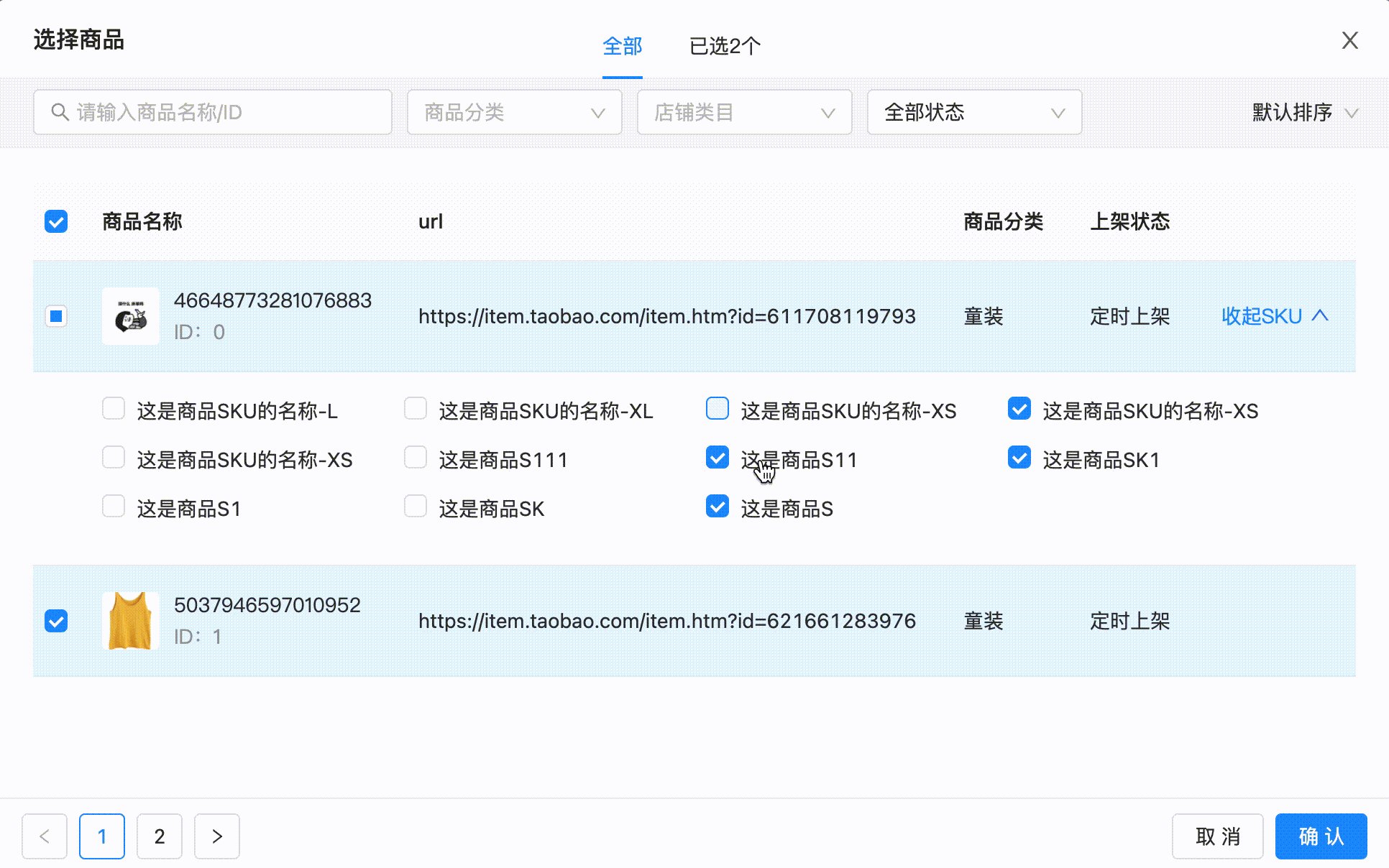
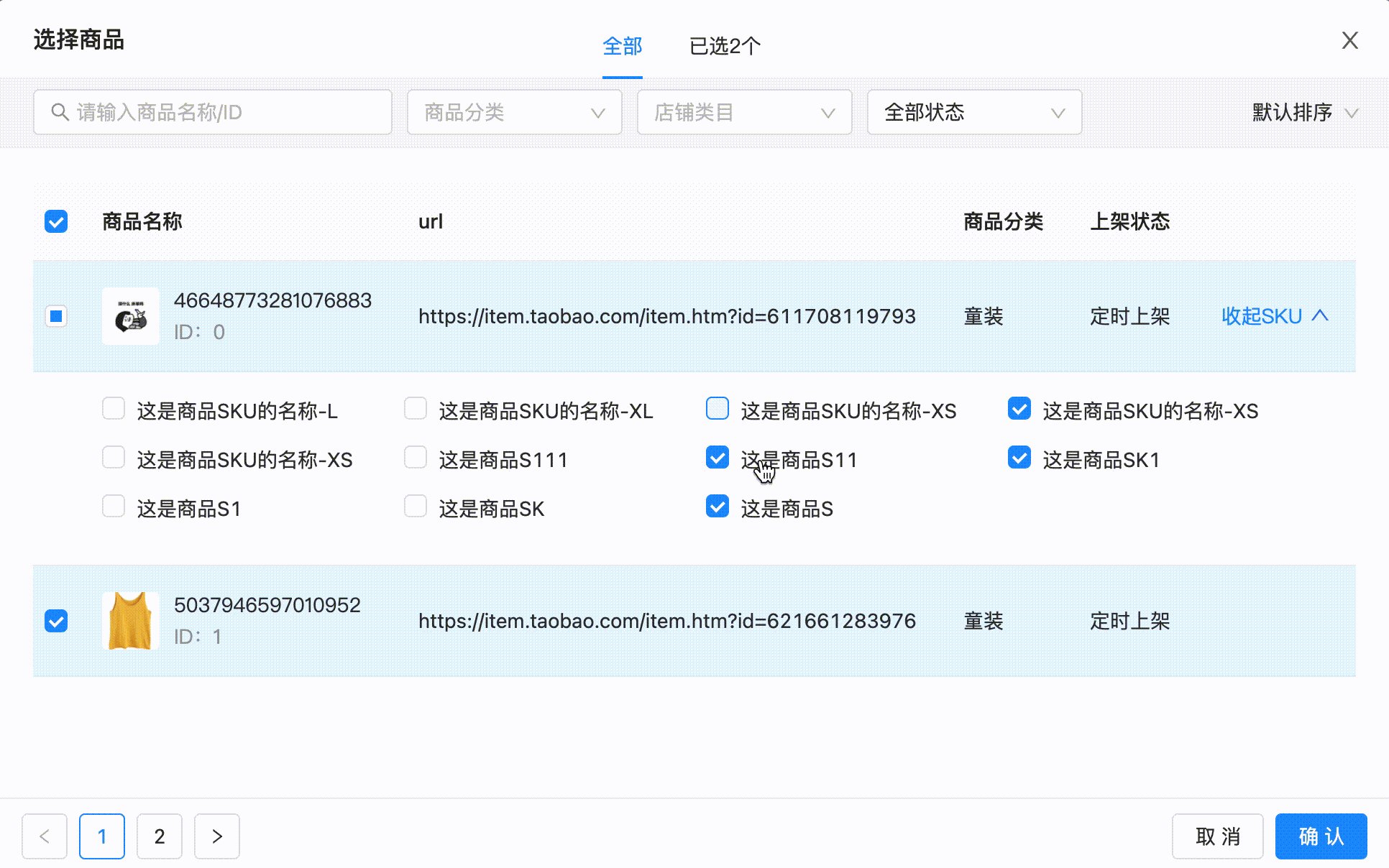
const expandedRowRender = (record) => {
console.log(record)
return <div>111<div/>
};
const expandIcon = ({ expanded, onExpand, record }) =>
expanded ? (//是否展开态
<div
className={classnames(`${prefixCls}-expand-icon`)}
onClick={e => onExpand(record, e)}
>
收起SKU
<DownOutlined
className={classnames({ [`${prefixCls}-down`]: expanded })}
/>
</div>
) : (
<div
className={classnames(`${prefixCls}-expand-icon`)}
onClick={e => onExpand(record, e)}
>
展开SKU
<UpOutlined
className={classnames({ [`${prefixCls}-down`]: expanded })}
/>
</div>
)
<Table
footer={tableFooter}
title={tableTitle}
dataSource={goodsList.map(i => ({ ...i, key: i.plat_goods_id }))}
pagination={false}
columns={defaultAllColumns}
expandable={{
expandedRowRender, //渲染展开项
expandIconColumnIndex: defaultAllColumns.length + 1,//拓展图标想要渲染在第几列
expandIcon, //自定义展开图标
}}
loading={loading}
{...restProps}
/>







 本文介绍了antd Table组件中如何实现列选择和列拓展功能,详细讲解了rowSelection属性用于列选择,以及expandable属性用于列拓展的操作方法。
本文介绍了antd Table组件中如何实现列选择和列拓展功能,详细讲解了rowSelection属性用于列选择,以及expandable属性用于列拓展的操作方法。

















 3248
3248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








