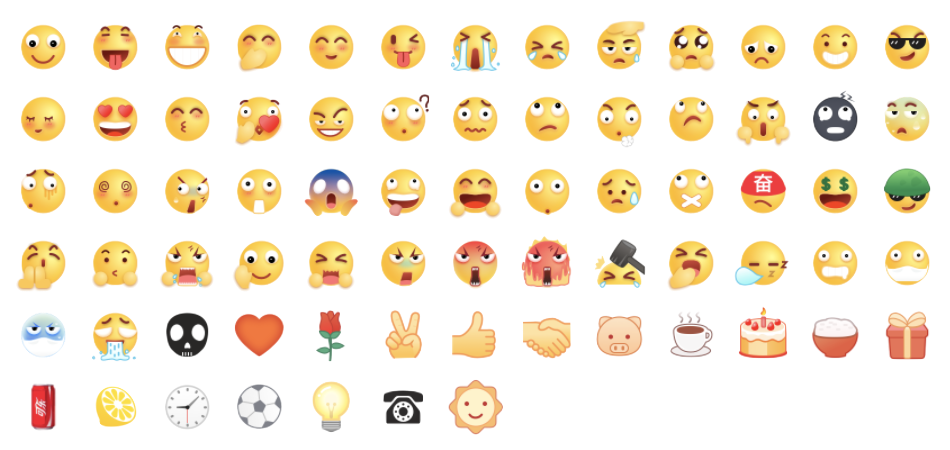
雪碧图做表情管理器
雪碧图的原理:将所有的表情都放在一张大图上,然后使用background-image、 background-position、width、height属性去定位显示每个表情。(所以需要预先做一个表情定位的映射表)

//<i class="icon icon-home"></i>
:global {
.icon-s01 {
background-image: url(http://xdfe-new.s3.cn-east-2.jdcloud-oss.com/apps/xiaoduo-robot-merchant-platform/jd-emotions/sprite.png);
background-position: -24px 0;
width: 24px;
height: 24px;
}
.icon-s02 {
background-image: url(http://xdfe-new.s3.cn-east-2.jdcloud-oss.com/apps/xiaoduo-robot-merchant-platform/jd-emotions/sprite.png);
background-position: -144px 0;
width: 24px;
height: 24px;
}
...
}




 本文介绍如何利用雪碧图技术,通过CSS定位来创建一个表情管理器,实现表情的动态显示,涉及背景图片切片和CSS属性的巧妙运用。
本文介绍如何利用雪碧图技术,通过CSS定位来创建一个表情管理器,实现表情的动态显示,涉及背景图片切片和CSS属性的巧妙运用。
















 1499
1499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








