主要时发现问题后分析解决问题的办法和思路 、并没有太多的技术含量。
目前是发现了一个问题、当我想用BOX 拼接一个效果的时候、在远处会出现问题、所以导致了有以下的方案
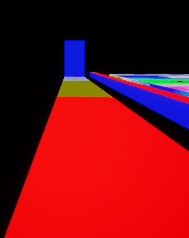
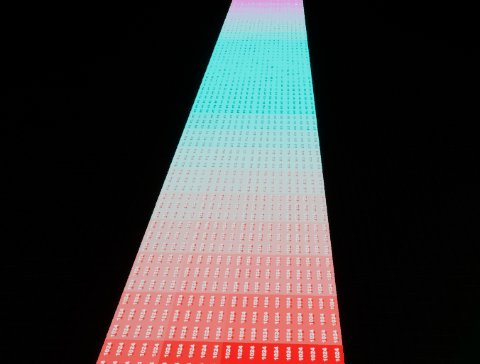
先看一下问题所在:

可以明显看到远处有问题的产生,
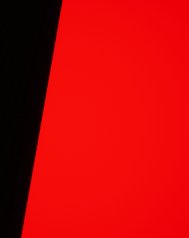
然后看一下贴图是这个样子的

送三个色块模拟贴图
我所用的采样时通过法线方向读取的采样
float2 localUV;
localUV.x = GlobalUV.x / 2;
localUV.y = GlobalUV.y / 2;
// Top
if (Location.z > 0)
{
localUV.x += 0.5;
}// Bottom
if (Location.z < 0)
{
localUV.x += 0.5;
localUV.y += 0.5;
}// Front Location == 2 no offset
// Back
if (Location.x < 0)
{
localUV.y += 0.5;
}// Left
if (Location.y > 0)
{
localUV.x += 0;
}// Right
if (Location.y < 0)
{
// localUV.x += 0;
localUV.y += 0.5;
}return localUV;
读出来的效果就是

上下是不同的色块、四周是同一种色块,出问题后开开始分析问题出现的原因。
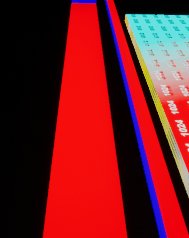
首先我做了一张包含Mip的DDS 文件

这样我就知道是不是贴图导致的问题,做成贴图放到材质中、

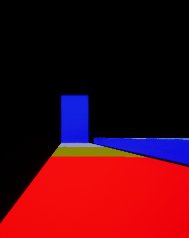
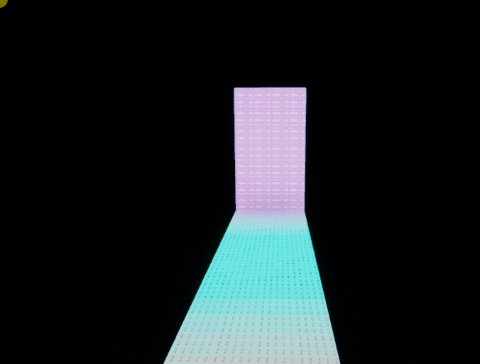
模拟第一人称的高度看一下、近处加载没有问题、最高质量的贴图、但是在远处可以看到时蓝色、甚至没有,所以我找了一个参照,看是BOX 在远处有问题、LOD 效果还是说Texture 加载的问题。

所以我用一个box和多个BOX 进行判断、发现他是判断图片在屏幕中的大小去调整贴图的Mip 等级。知道问题后就进入下一步。
这种问题主要有三种方法去解决、一种是制作包含Mip信息的贴图来替代原有自动生成Mip信息的贴图、第二种是关闭Mip。不使用mip,但是会增加内从的消耗,所以就直接Pass掉。第三种就是设置mip等级(有多种方式,下文会说到)。
第一种做出来的结果很是不满意、自己精心调整过的Mip图片效果还不如UE自动生成的图片,所以以失败告终,
第二种徒增消耗,如果大量使用、对于贴图来说问题不大、对于内存来说、简直是灾难、所以就不用试了。
第三种也就是我现在采用的这种方法,自己计算Mipmap。
同样是三种方式,
第一种、现有等级去减少一个等级,好处是不用计算、直接修改,但是最终效果是得减少两个等级才能达到效果,消耗依旧会很大,(目前是想办法减少内存的开支)所以也被舍弃、而且 box 横面和立面 在正常第三人称看远处是不一样的,也就是说这个角度立面远小于横面的等级(所占像素相差甚远导致),
第二种是通过计算得出块在屏幕中的Mip等级、然后进行Pow,来拉长这个等级,原理上和第一种差不多,但是可以减少内存的消耗,增加计算,同样是要Pass(计算方式太麻烦已经没有记录了)
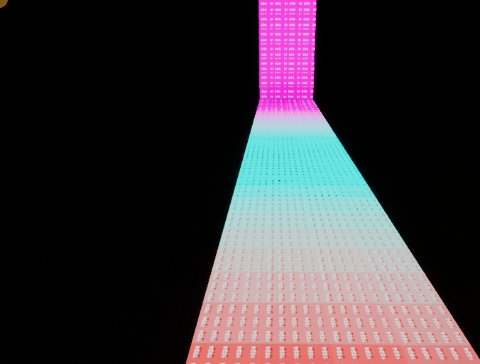
最后一种是通过计算深度来进行设置mip等级,防止顶面和侧面贴图等级不同而导致的问题,由于材质是Mask类型的并不能获取深度信息、只能通过计算来得到。


这里是把Z轴排除了、防止高处的时候出现其它的问题、当然也有弊端、不过是能接受的。
差不读多就这么多了、以后有发现继续更新吧。
欢迎各位大佬前来指点一二。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








