前言
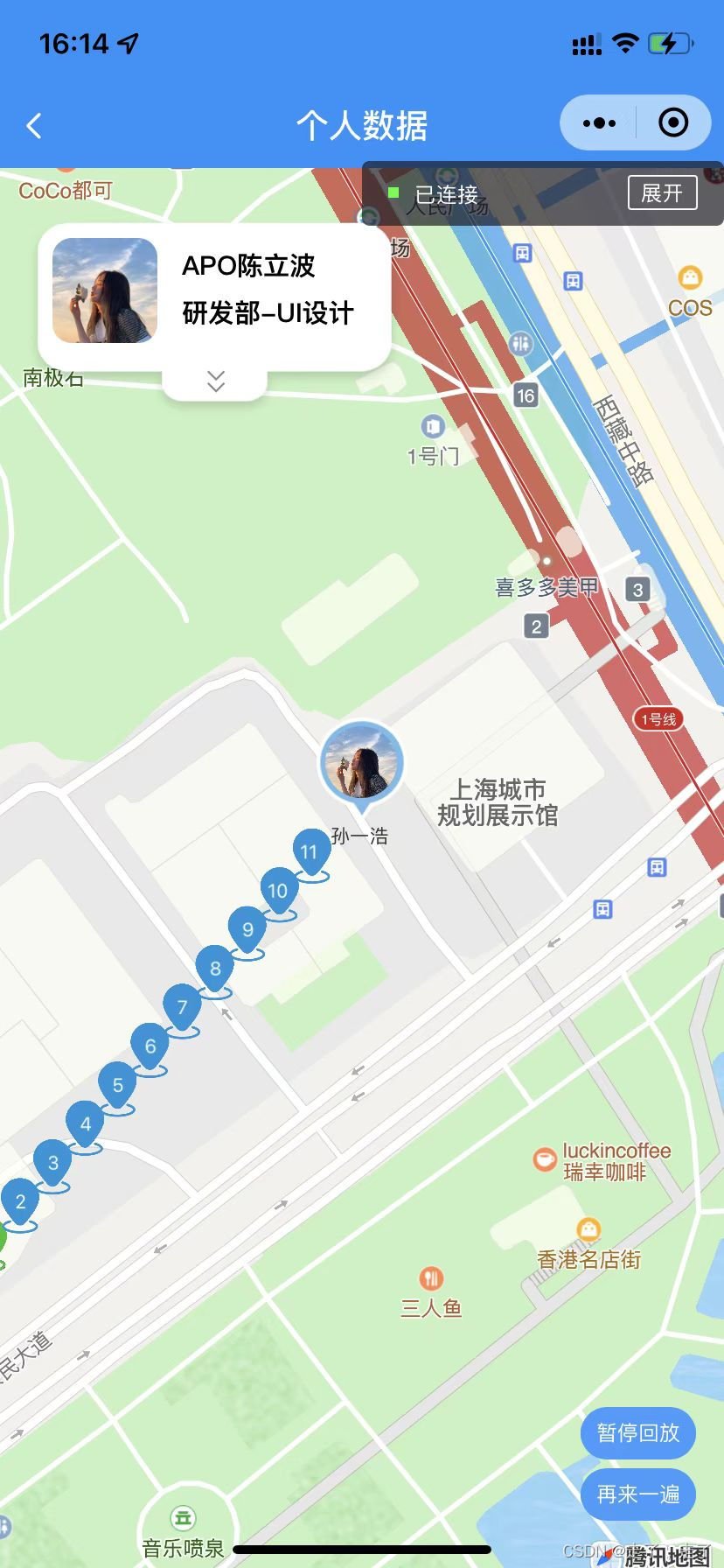
最近收到一个需求,需要做人员的轨迹点,由于我们设备无法持续提供经纬度点,所以只能做多个轨迹点,无法连成线,这也是客观原因导致的。如图是实现的效果:
动画效果:https://live.youkuaiyun.com/v/277193
虽然实现了效果,但这里边的坑也不少,所以特此记录和分享一下。
一、marker 使用push传入点, 真机无效

之前认为这个轨迹点很简单,只要在markers 里面push一些数据,然后使用定时器就可以实现了,然后在模拟器上试了一下,可以的,但到了真机上完全不行了,真机效果如图:

发现只出现了第一个初始化的点,我后面 push 进去的点都没出现,后面查了资料,发现,真机上如果直接对markers push 是无效的, 必须要使用 markers=xxx 数值才有效果。这,猛男沉默了!!!!
二、绕个道
那既然这样,那我为何不采用,先把轨迹点都加载出来,但隐藏,然后使用定时器,依次展示,不就好了,emmm,这个方法不错,说干就干,

这里我先用了假的数据,先写了一个方法,这样就生成了12个点的轨迹坐标,直接在小程序可以看到,然后设置了opacity :0 ,就相当于默认隐藏了,之前是想使用v-if 的,但后面查了资料,发现,v-if 对
cover-image 在真机上又是无效的,所以只能在绕个道 使用动态的style 来实现这个效果,代码如图:

总结
如需完整代码,邮箱:1015095073@qq.com

























 1859
1859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










