**基于vue模仿苹果官网的banner图**
最近刚接了个新需求,需要做一个轮播图,于是二话不说,就使用element ui 自带的轮播图,简单又暴力,分分钟实现需求,然后又可以摸鱼了。

五分钟以后,效果如图:

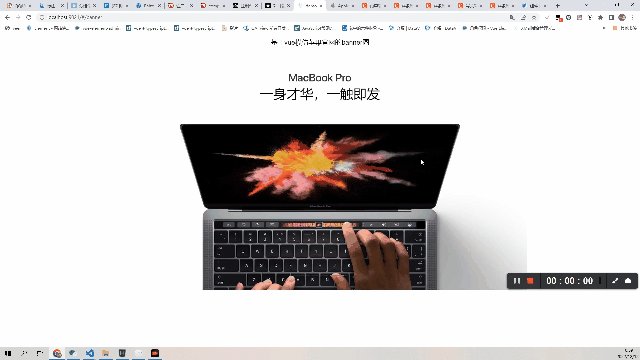
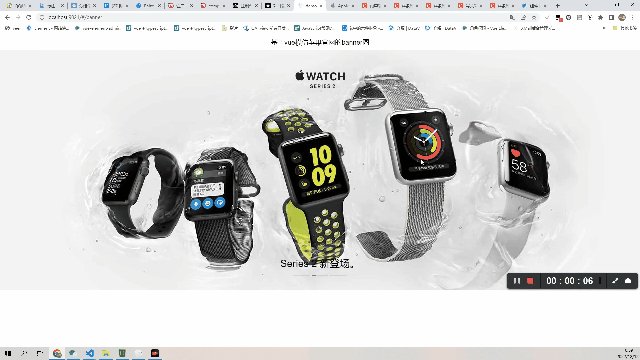
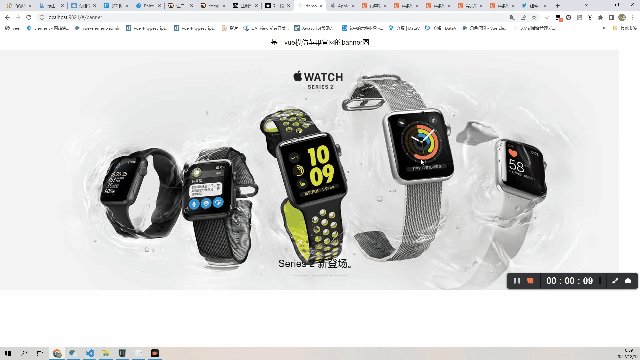
这个效果要讲究也能讲究,但我们作为一名合格的前端,这种效果绝对是不行的。于是参考了之前苹果官网的banner 轮播图,使用swiper重新写了一版本,动态效果如图:

图片效果:

这个效果,看上去,比之前的要好点了。
一些核心的代码如下,还是在原生的swiper的基础上,进行改造,使用之前,需要npm install swiper ,这些对于cv 工程师来讲,小意思了。
b,
(a = new Swiper('.apple-banner .swiper-container', {
autoplay: 3e3,
speed: 1e3,
loop: !0,
runCallbacksOnInit: !1,
watchSlidesProgress: !0,
pagination: '.apple-banner .swiper-pagination',
paginationClickable: !0,
paginationBulletRender: function (a, b, c) {
return '<li class="' + c + '"><span><i></i></span></li>'
},
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
onProgress: function (a) {
var b, c, d, e, f, g
for (b = 0; b < a.slides.length; b++) {
for (
c = a.slides.eq(b),
d = c[0].progress,
d > 0
? ((e = 0.9 * d * a.width),
(scale = 1 - 0.1 * d),
d > 1 && (scale = 0.9),
(txtPositionX = 0),
(txtPositionY = 30 * d + 'px'))
: ((e = 0), (scale = 1), (txtPositionX = 1e3 * -d + 'px'), (txtPositionY = 0)),
f = c.find('.txt'),
g = 0;
g < f.length;
g++
)
f.eq(g).transform('translate3d(' + txtPositionX + ',' + txtPositionY + ',0)')
c.transform('translate3d(' + e + 'px,0,0) scale(' + scale + ')')
}
},
onSetTransition: function (a, b) {
var c, d, e
for (c = 0; c < a.slides.length; c++)
for (slide = a.slides.eq(c), slide.transition(b), d = slide.find('.txt'), e = 0; e < d.length; e++) d.eq(e).transition(b)
},
onSlideChangeStart: function (a) {
a.autoplaying &&
(a.bullets.eq(a.realIndex - 1).addClass('replace'),
a.bullets.eq(a.realIndex - 1).removeClass('current firsrCurrent'),
a.bullets.eq(a.realIndex).addClass('current'),
0 == a.realIndex && a.bullets.removeClass('replace'))
},
onAutoplayStop: function (a) {
a.$('.autoplay').removeClass('autoplay')
}
}))
for (b = 0; b < a.slides.length; b++) a.slides[b].style.zIndex = b
setTimeout(c, 1)
最后,如需完整项目代码,请联系我,邮箱1015095073@qq.com








 本文介绍如何使用Swiper实现类似苹果官网的动态轮播图效果,包括代码细节及动态过渡处理。
本文介绍如何使用Swiper实现类似苹果官网的动态轮播图效果,包括代码细节及动态过渡处理。

















 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










