每天一个Axure小技巧,今天我们来学习做一个交互:鼠标移入,显示下载弹窗。这个组件,可以应用到很多地方,例如备注信息、提示信息、辅助功能等。在保持页面整洁的同时,可以让用户快速找到自己想要的信息。
首先我们先来看效果:

下面我们就来看一下怎么去实现这样一个简单的交互:
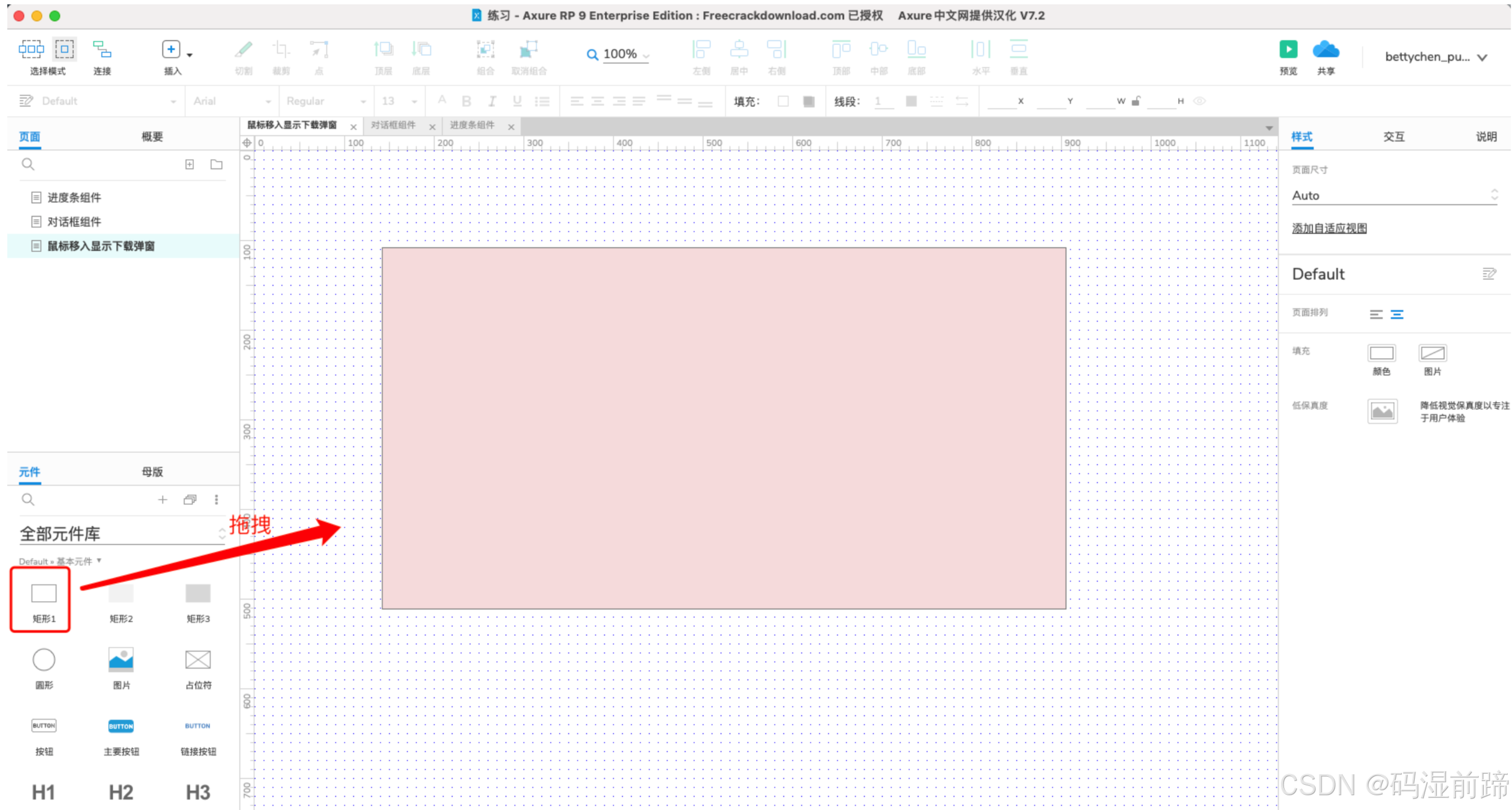
1、从元件库中选择“矩形1”,拖拽至右侧画布,并填充背景色。然后我们将这个矩形命名为“背景板”。
这个背景板,在我们的页面设计中,即网站的页面。后续我们将在这个背景板上添加后续需要的组件。

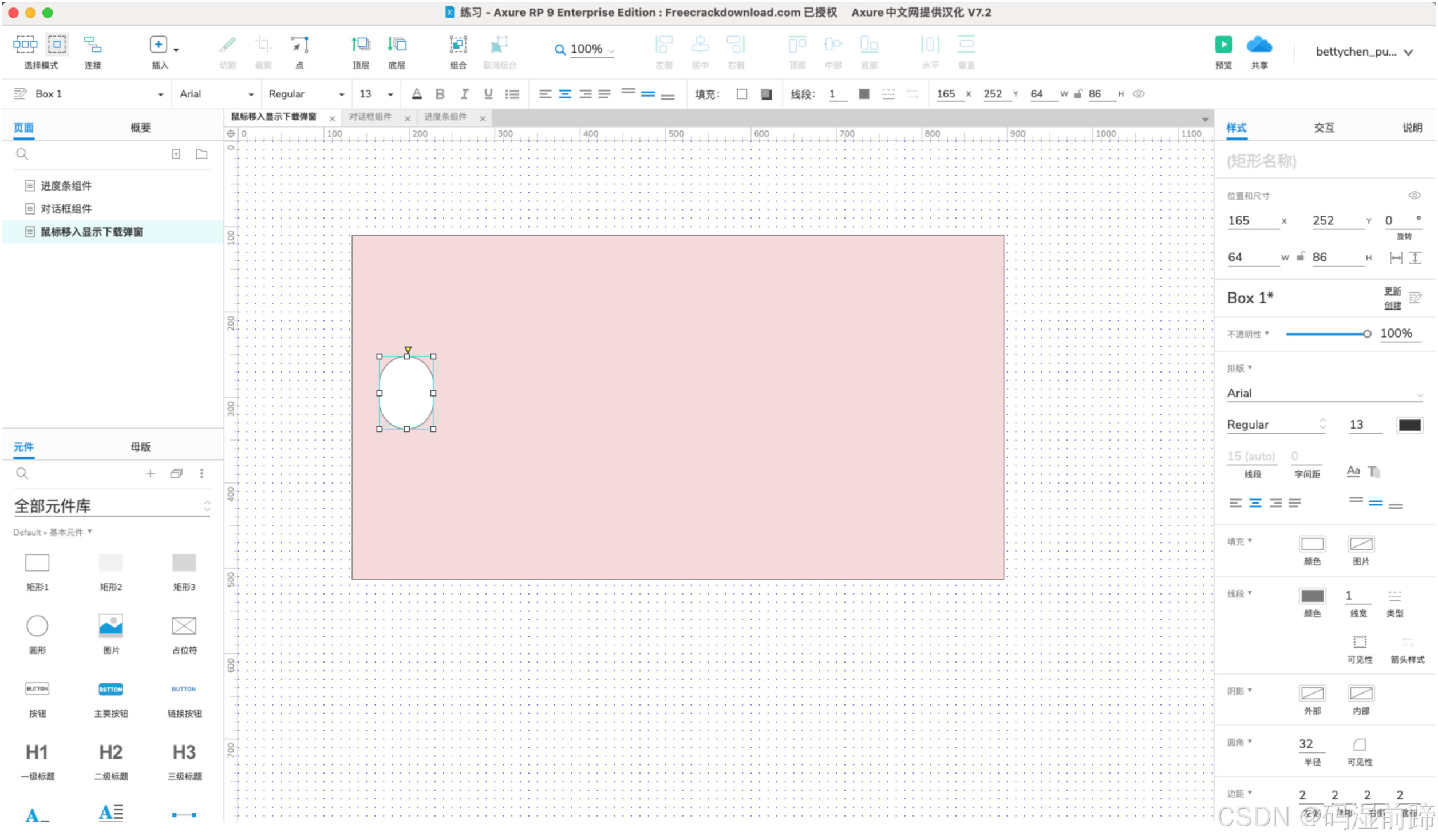
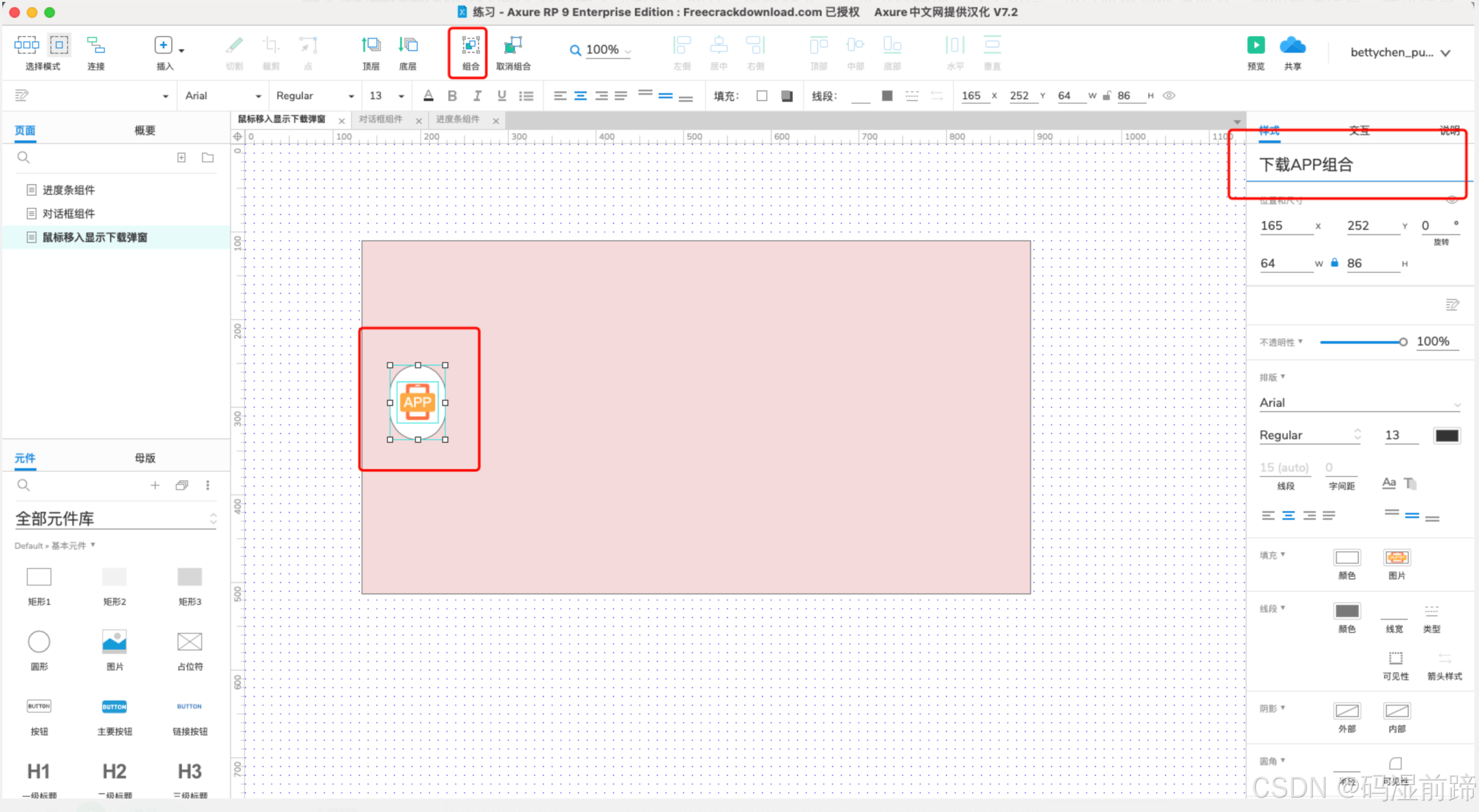
2、再次拖拽一个矩形1元件之画布上,调整其大小为宽:64;高:86,将其圆角调整之最大。然后选取一个合适的图标,可根据功能确定或者使用文字代替。调整图标大小及位置,如下图,我们需要将图标上下左右居中至图标外侧的矩形内。将图标和外侧的圆角矩形进行组合,组合后将图形命名为“下载APP组合”。至此,我们要完成的交互触发组件已完成。


3、接下来,我们来创建一下我们组件的弹窗部分。
首先,我们需要老制作一个对话框组件,由于我们的额图形在页面左侧,因此我们需要做一个向左的对话框组件。对话框组件的制作方法请参考另外一篇文章








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








