对话框组件在我们的产品设计中经常出现,往往用来呈现一些不方便直接放在页面上的内容。例如:下载APP的二维码、下拉菜单等等。那么如何才能制作一个对话框组件呢?今天我们就来学习使用Axure RP来制作一个对话框组件。
电脑情况:MAC OS 12.1

新建页面
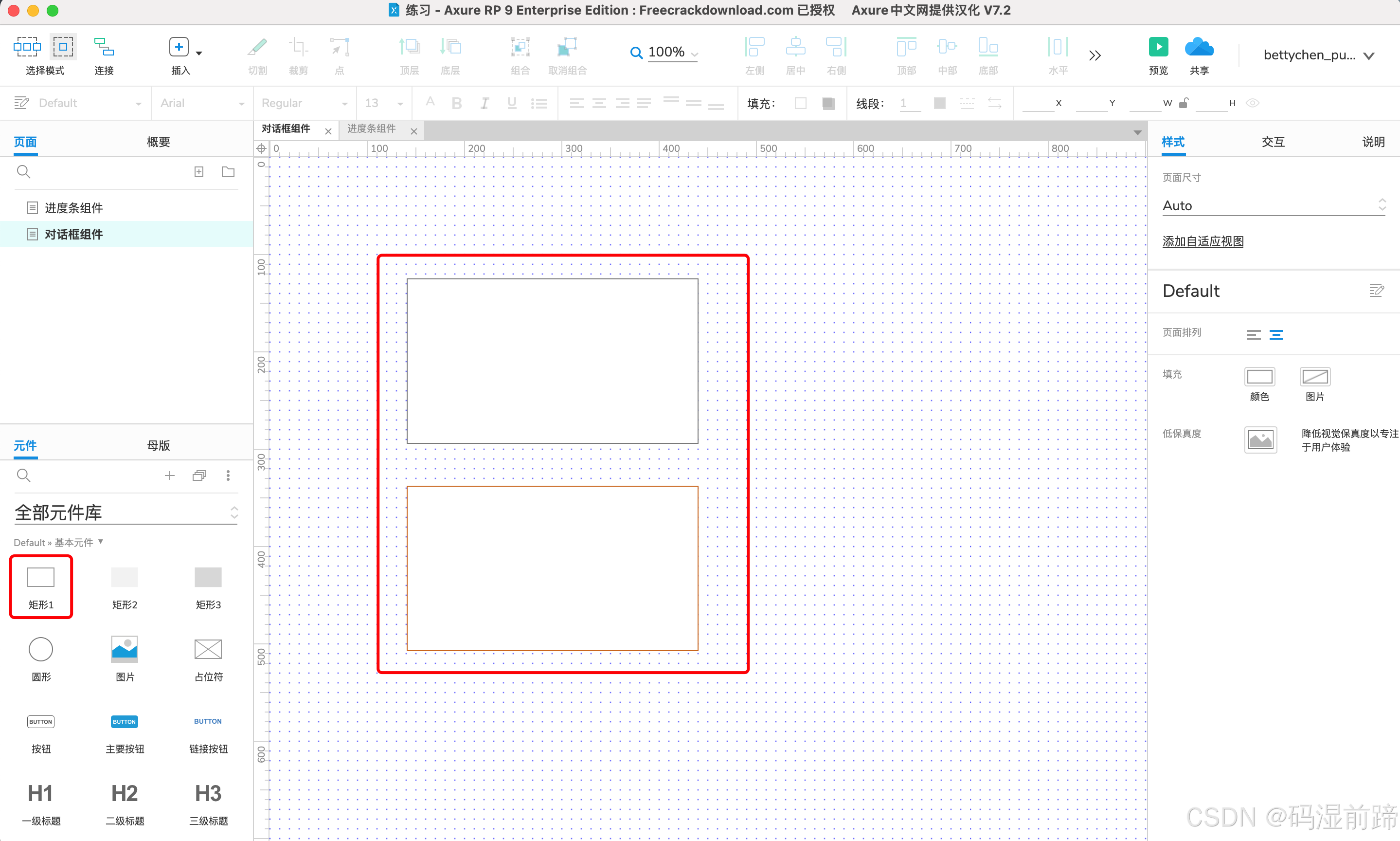
首先我们打开axure rp 9,新建一个页面。并拖拽两个矩形至画布中。

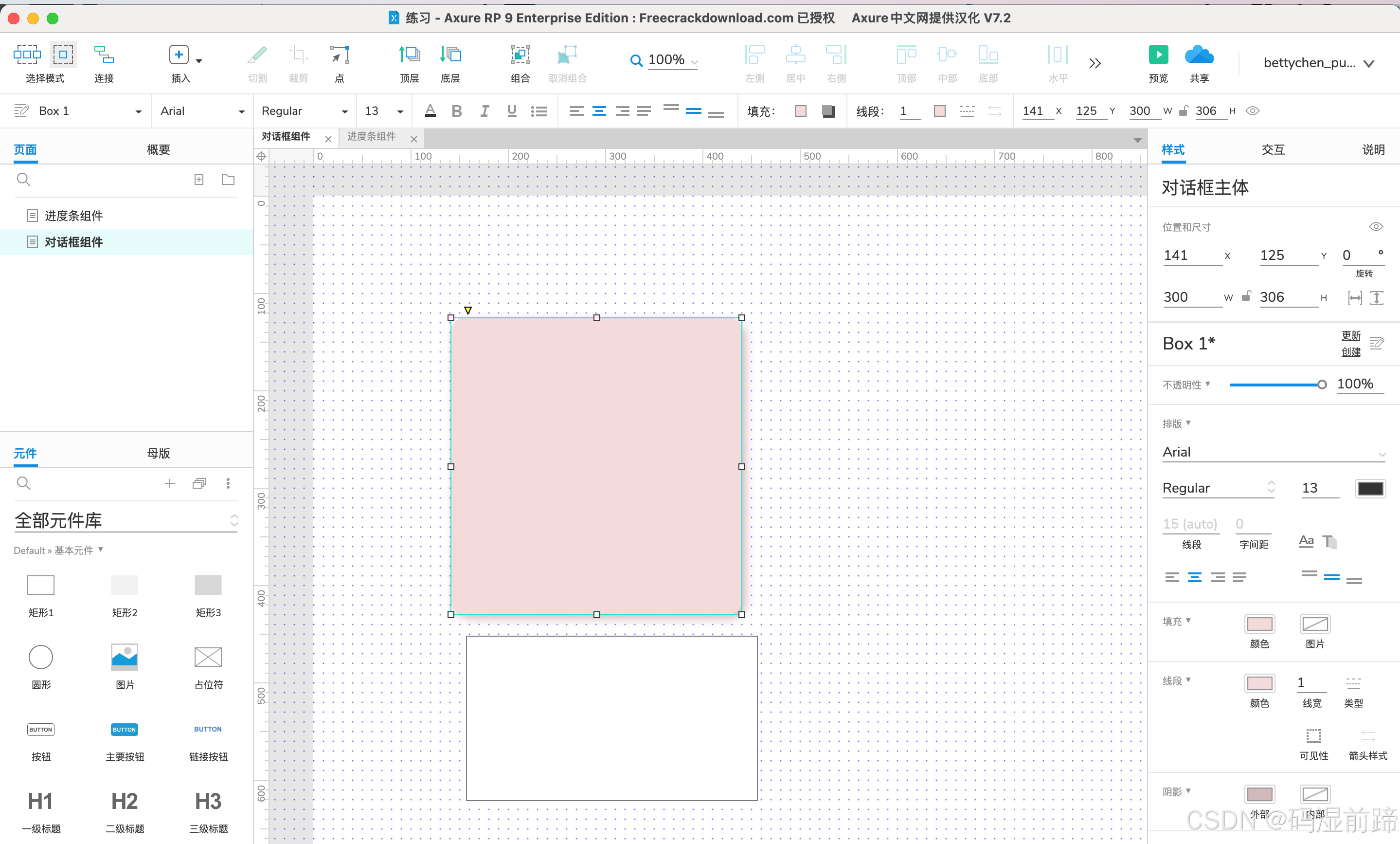
调整其中一个矩形至需要的大小,我们使用这个矩形来作为我们对话框的主体部分。并设置圆角、背景颜色、边框颜色、阴影等,美化我们的矩形组件。并将其元件命名为“对话框主体”。

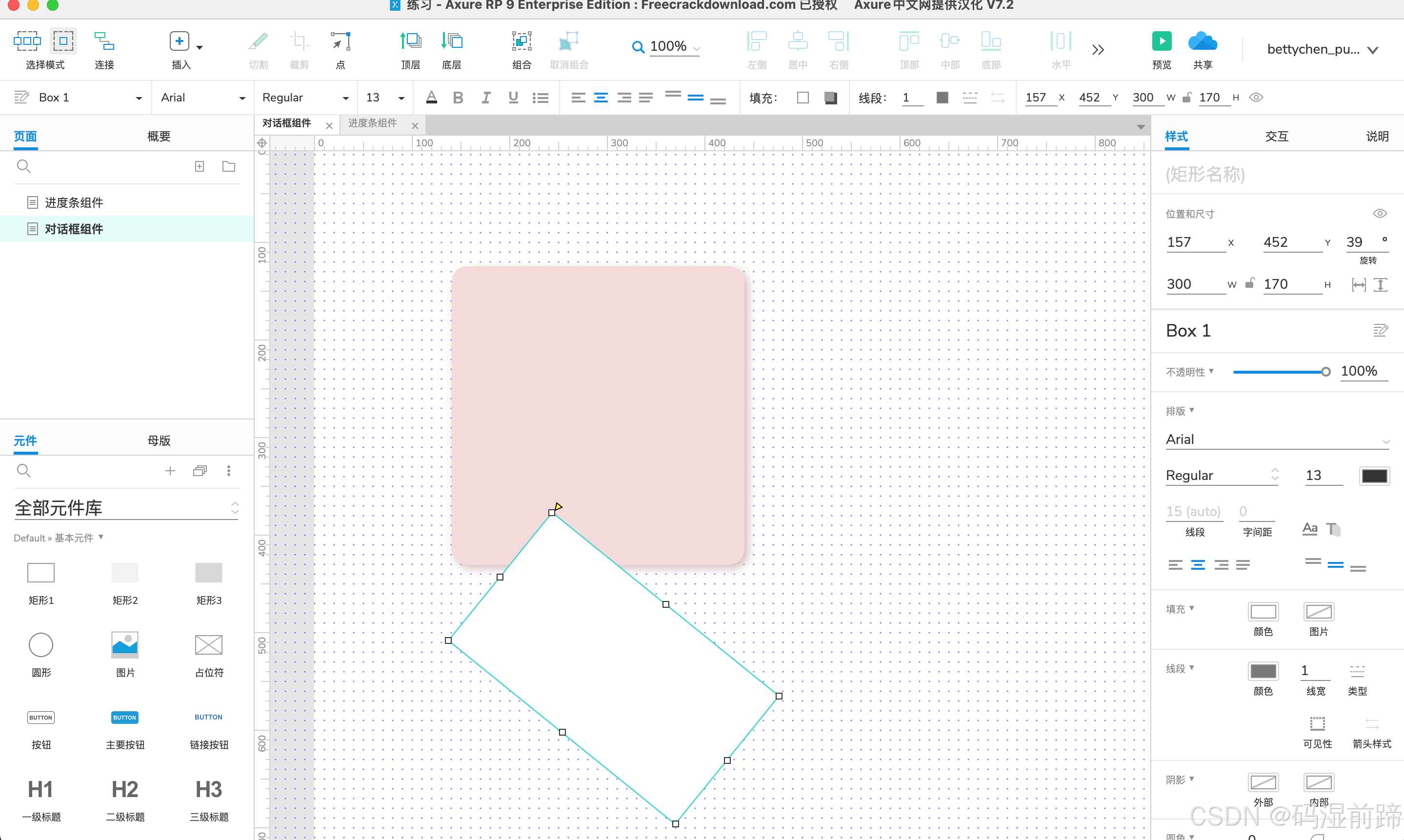
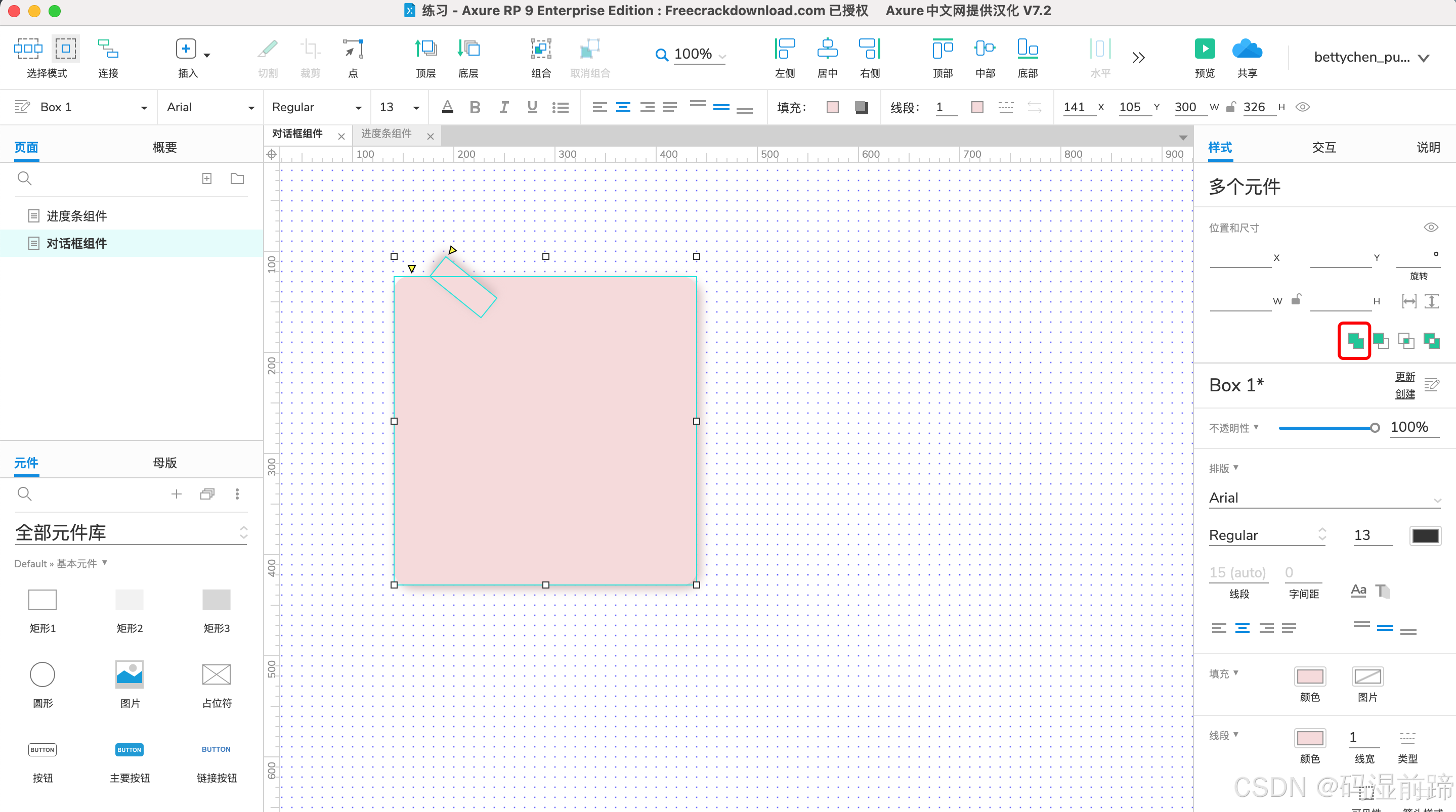
旋转第二个矩形
首先选中第二个矩形,其次按住command,启动旋转元件模式。按住鼠标左键将矩形旋转逆时针45度。

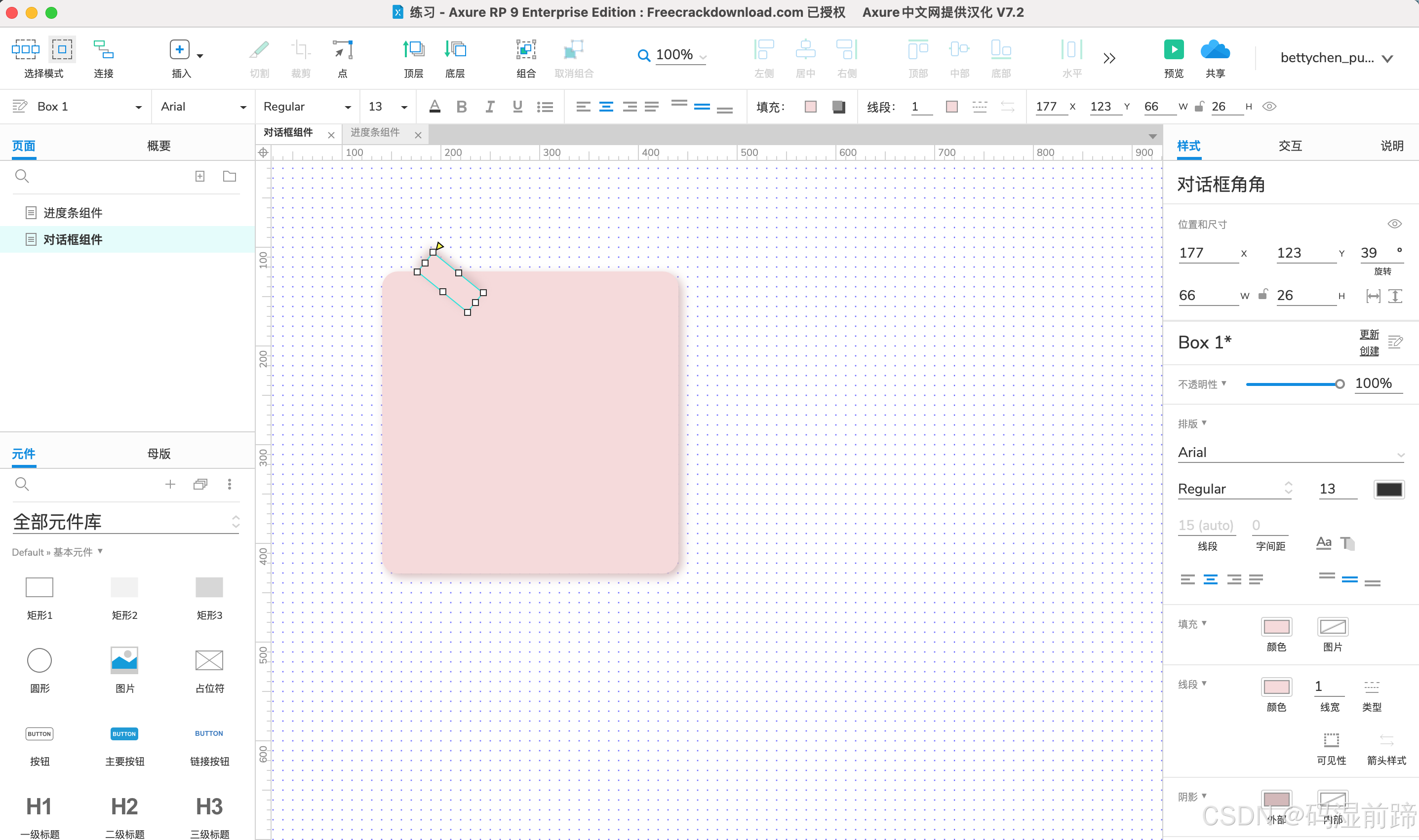
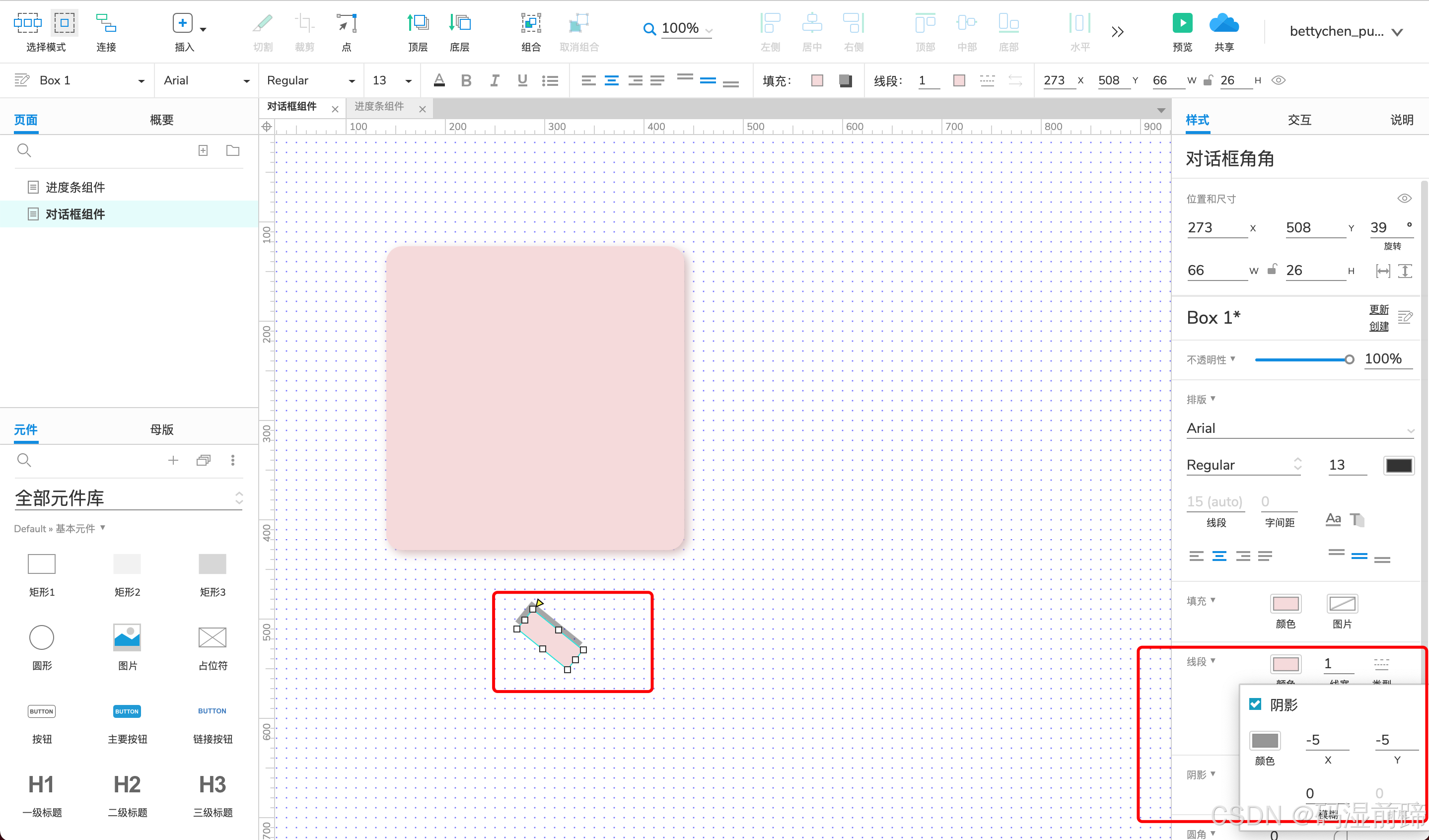
设置对话框角的大小
选中第二个矩形,调整至合适的大小,并将其设置为与“对话框主体”一致的颜色,将其拖拽至合适的位置。并将其命名为“对话框角角”

tips:设置阴影时,将x、y值设置为负数,即作出可向左向上的阴影

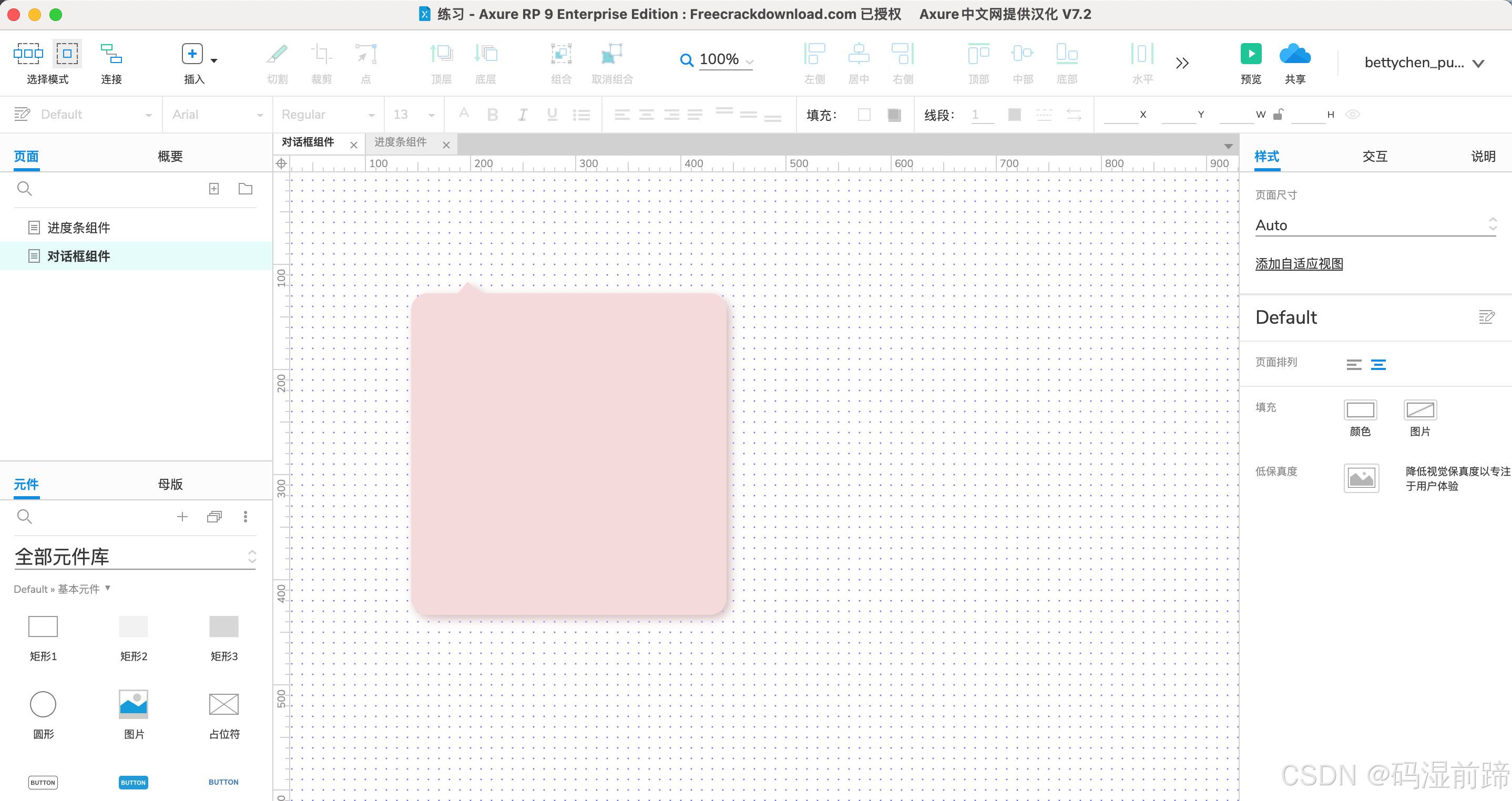
组合图形
同时选中两个矩形,点击工具栏中的“合并”图标,将两个图形合并。

成果展示
叮~我们得出了想要的图形

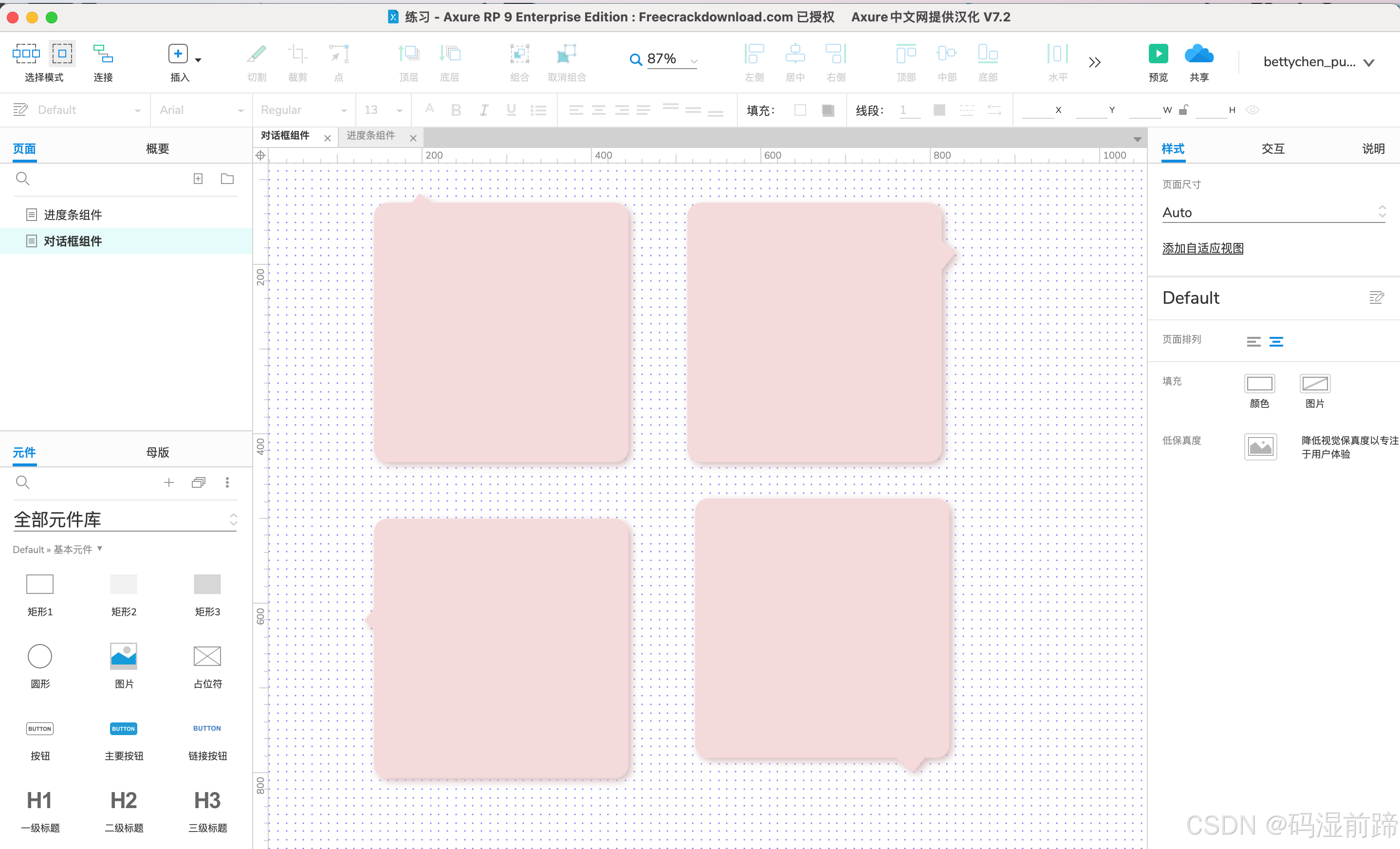
同样的方法,我们可以做出不同方向的对话框~

好啦宝子们,今天的分享就到这里了,快去偷偷练习起来吧~
一次主动,换来一生的好运✨✨
























 2737
2737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








