简介:本项目专注于Scalable Vector Graphics(SVG)技术在Web开发中的应用。SVG是一种基于XML的矢量图形语言,适用于创建高质量、可缩放的图形,保持图像清晰度不受尺寸变化影响。本项目将涵盖SVG的基本结构、优势、嵌入HTML的方法、样式设定、滤镜和效果应用以及动画制作。通过学习SVG,开发者能够优化网页设计,增强用户体验,并创建可自定义的图标系统。项目实践包括内联代码、img标签、CSS背景图片、object标签使用,以及通过CSS和SMIL/JavaScript创建动画效果。

1. SVG基础结构和元素定义
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,用于描述二维矢量图形。SVG文件通过使用XML来定义图形,这意味着它们不仅可以被绘图软件读取,还可以被任何文本编辑器查看和编辑,同时可被搜索引擎索引、脚本化和压缩。
SVG的基础结构始于根元素 <svg> ,它定义了画布的尺寸和视图。接下来是各种图形元素,如 <circle> 、 <rect> 、 <path> 等,分别用于绘制圆形、矩形和任意路径形状。除了基本图形,SVG还支持文本( <text> )、图像( <image> )和使用CSS样式的图形( <g> 或 <use> ),这为构建复杂的图形界面提供了极大的灵活性。
SVG元素的属性如 fill 、 stroke 和 stroke-width 分别用于设置填充颜色、描边颜色和描边宽度,这些属性可以很容易地通过CSS或内联样式进行修改,从而实现丰富的视觉效果。下一章节将深入探讨SVG的更多优势及其在多个领域的广泛应用场景。
2. SVG的优势和应用场景
2.1 SVG的特性分析
2.1.1 与位图的对比
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,具有与传统的位图格式(如JPEG、PNG)截然不同的特性。在讨论SVG的特性时,我们首先从它与位图格式的对比入手,来深入了解SVG在不同场景下的优势。
位图的特性
- 位图是由像素阵列组成,每个像素点都携带颜色信息。
- 在放大或缩小时,位图的边缘会出现锯齿,这是因为它是由固定像素组成的。
- 位图通常适用于图像细节丰富、不需要缩放的场合。
SVG的矢量特性
- SVG文件是基于矢量的,它使用几何形状来描述图像。
- 矢量图形可以无限放大或缩小而不损失质量,边缘始终平滑。
- SVG文件包含文本描述,可以被搜索引擎索引和编辑。
2.1.2 可缩放性与交互性
可缩放性
SVG文件的大小和复杂性不会因为尺寸的改变而受到影响。无论放大多少倍,SVG文件都保持不变,这在多设备访问、响应式设计中尤为重要。设计者可以创建一个SVG图形,然后在不同的显示设备上无需额外修改即可使用。
交互性
SVG的优势不仅仅局限于视觉表现上,它在交互性方面也展现出卓越的性能。SVG图形可以作为DOM的一部分进行操作,这意味着你可以使用JavaScript来动态地改变SVG的属性,例如颜色、位置、形状等,甚至能够响应用户事件如点击、鼠标悬停等。
2.2 SVG在Web设计中的应用
2.2.1 图标和图形设计
SVG作为一种图形格式,非常适合用在Web设计中创建图标和图形。与使用位图或传统的Web字体图标相比,SVG图标具有更高的灵活性和可维护性。
SVG图标的优势
- SVG图标可以轻松地通过CSS进行样式化和动画处理。
- 矢量图形的可缩放特性使得图标在不同屏幕尺寸上都能保持清晰。
- 通过SVG精灵(SVG Sprites)技术,可以在一个SVG文件中包含多个图标,减少HTTP请求。
2.2.2 地图和图表展示
SVG在数据可视化领域同样显示出强大的能力,尤其在地图和图表展示方面。
地图
- SVG可以创建可交互的地图,用于显示不同区域的数据。
- 地图中的每个区域都可以独立操作,可以实现如鼠标悬停显示信息、点击跳转等效果。
图表
- 使用SVG可以构建各种统计图表,例如柱状图、折线图等。
-SVG图表可以轻松实现动画效果,使得数据变化更加直观。 - SVG图表能够适应不同屏幕尺寸,保证在移动设备上的显示效果。
2.3 SVG在打印媒体的应用
2.3.1 广告和宣传材料
SVG的可缩放特性使其在打印媒体上同样表现卓越。在设计广告和宣传材料时,设计师常常需要考虑到多种尺寸和分辨率的需求。
高质量打印
- SVG允许设计师以高分辨率输出,而不必担心图像质量下降。
- 可以在同一个SVG文件中包含不同分辨率的图像,以便适应不同的打印需求。
2.3.2 专业图形设计
在专业图形设计领域,细节的丰富性和图形的精确控制是至关重要的。
精确控制
- SVG允许设计师通过路径和节点进行精确的图形控制。
- 专业的图形设计软件也能够导出为SVG格式,保留所有设计细节。
交互和动画
- 在打印媒体上,SVG的交互性可能不是主要优势,但动画效果可以在电子版宣传材料中使用,如在PDF或数字杂志中。
- 一些打印设备(如高分辨率打印机)能够识别SVG中的颜色和样式信息,为打印输出增添更多可能性。
3. 在HTML中嵌入SVG的不同方法
3.1 直接嵌入SVG代码
3.1.1 使用 <svg> 标签
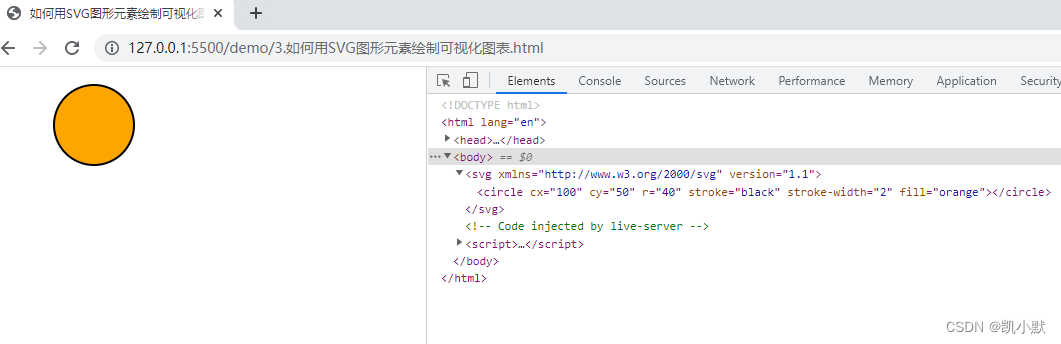
SVG图形可以直接嵌入HTML文档中,这可以通过使用 <svg> 根元素来实现。直接嵌入SVG代码的好处是,无需进行文件的额外请求,可以直接通过HTML文档进行控制和样式化。此外,直接嵌入代码允许与文档的其他内容(如JavaScript和CSS)无缝集成。
下面是一个简单的示例,展示了如何在HTML页面中直接嵌入一个SVG图像:
<!DOCTYPE html>
<html>
<head>
<title>SVG Example</title>
</head>
<body>
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50" stroke="black" stroke-width="3" fill="blue" />
</svg>
</body>
</html>
在这个示例中, <svg> 标签定义了一个SVG图形的容器,其 width 和 height 属性设置了SVG画布的尺寸。 <circle> 元素创建了一个圆形,并使用了 stroke , stroke-width , 和 fill 属性来定义边框颜色、边框厚度和填充颜色。
3.1.2 内联样式的应用
在直接嵌入SVG代码时,可以使用内联样式来直接在SVG元素上定义CSS样式。这种方法适用于样式的定义较为简单或者只希望影响单个SVG图形的情况。
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50" style="stroke: black; stroke-width: 3; fill: blue;" />
</svg>
通过 style 属性直接在 <circle> 元素上定义了边框和填充的颜色。然而,内联样式不够灵活,且不利于样式的维护和复用。因此,通常推荐使用外部CSS样式表来管理SVG样式。
3.2 通过 <img> 标签引用SVG文件
3.2.1 使用 src 属性引用
如果SVG图形已经作为单独的文件存在,可以使用 <img> 标签的 src 属性来引用SVG文件,就像是引用普通的图像文件一样。这使得SVG文件可以作为资源被重用,并且在多个HTML页面之间共享。
<img src="path_to_image.svg" alt="SVG Image" />
在这里, src 属性指向SVG图像文件的位置, alt 属性提供了图像的替代文本,这对于图像无法显示时的用户体验以及搜索引擎优化SEO都很重要。
3.2.2 SVG的响应式设计
使用 <img> 标签引用SVG文件的一个优点是,可以通过CSS控制其尺寸来实现响应式设计,使其在不同屏幕尺寸的设备上也能良好地展示。例如,通过设置 max-width: 100%; 和 height: auto; 属性,图像将自动调整宽度至容器的100%,高度自动缩放以保持图像比例。
img {
max-width: 100%;
height: auto;
}
这种方法简化了图像的维护,也保证了不同设备上的一致性用户体验。
3.3 使用 <object> 或 <iframe> 嵌入SVG
3.3.1 使用 <object> 标签
<object> 标签允许嵌入其他类型的文件,包括SVG。使用 <object> 标签嵌入SVG的好处是它提供了对嵌入资源的更多控制。例如,可以指定备选内容,当SVG文件无法加载时显示。
<object data="path_to_image.svg" type="image/svg+xml" alt="SVG Image">
Your browser does not support SVG files.
</object>
在这个例子中, data 属性指定了SVG文件的路径, type 属性指明了内容类型。备选文本将在SVG文件无法加载时展示给用户。
3.3.2 使用 <iframe> 标签的场景分析
虽然 <iframe> 标签通常用于嵌入网页,但它也可以用于嵌入SVG文件。 <iframe> 为嵌入内容提供了一个独立的上下文,这意味着SVG文件中的脚本不会影响到外部的页面。
<iframe src="path_to_image.svg" width="200" height="200" style="border:none;"></iframe>
这个例子展示了如何使用 <iframe> 嵌入SVG。这里设置 border 为 none ,是为了去除 <iframe> 的默认边框。但需要注意的是, <iframe> 的使用增加了DOM的复杂性,可能会导致性能下降,并且在某些浏览器中可能存在兼容性问题,因此通常不推荐在只需要显示SVG图像时使用 <iframe> 。
4. SVG样式的设置
4.1 CSS在SVG中的应用
4.1.1 内联CSS样式
SVG允许开发者使用CSS来控制图形样式,内联CSS样式是将样式直接写在SVG文件内部的方式。内联样式的好处是简单直接,但它缺乏灵活性,并且不便于维护。以下是一个使用内联CSS样式的SVG示例:
<svg width="200" height="200">
<rect width="200" height="200" fill="blue"/>
<circle cx="100" cy="100" r="50" fill="red" style="stroke: black; stroke-width: 5;" />
</svg>
在这个例子中, <circle> 元素使用了 style 属性直接定义了描边颜色和宽度。对于简单的SVG图形,内联CSS样式足够使用,但是当SVG图形变得复杂时,我们建议使用外部样式表。
4.1.2 外部样式表的引用
SVG外部样式表的引用是将样式规则存放在独立的 .css 文件中,这样可以保持代码的清晰和易于管理。SVG文件可以通过 <style> 标签或者 style 属性链接到外部样式表。以下是一个引用外部样式表的例子:
SVG文件(example.svg):
<svg width="200" height="200">
<rect width="200" height="200" fill="blue"/>
<circle cx="100" cy="100" r="50" id="myCircle" />
</svg>
外部样式表(style.css):
#myCircle {
fill: red;
stroke: black;
stroke-width: 5;
}
通过链接外部样式表,我们不仅能够更好地组织样式,还能够实现样式的复用,提高工作效率。
4.2 SVG样式属性
4.2.1 填充和描边属性
SVG图形元素,如 <rect> , <circle> , <path> 等,都具有填充(fill)和描边(stroke)属性,这些属性可以用来定义图形的颜色和样式。
填充属性(fill) 指定图形内部的颜色。
描边属性(stroke) 指定图形边框的颜色。
同时,还可以通过 stroke-width 属性来控制边框的厚度。
例如,以下SVG代码展示了如何使用这些属性:
<svg width="200" height="200">
<circle cx="100" cy="100" r="50" fill="red" stroke="black" stroke-width="5" />
</svg>
在这个例子中,圆形被填充为红色,边框为黑色,边框的厚度为5个单位。
4.2.2 变换和动画属性
SVG图形可以使用变换属性如 transform 来在2D或3D空间中移动、旋转、缩放或倾斜元素。动画属性则使得SVG元素可以在一段时间内改变其样式。
变换属性(transform) 用来定义如何在二维或三维空间中变换元素。
动画属性(animate) 用于创建图形元素的动画效果。
例如,以下SVG代码展示了如何使用变换属性来移动一个圆形:
<svg width="200" height="200">
<circle cx="100" cy="100" r="50" fill="green">
<animateTransform
attributeName="transform"
type="translate"
from="0 0"
to="100 100"
dur="5s"
repeatCount="indefinite" />
</circle>
</svg>
在这个例子中,圆形从位置(0,0)平移到(100,100),动画持续5秒钟,并且会无限期重复。
4.3 SVG滤镜和视觉效果
4.3.1 滤镜的定义和应用
SVG滤镜提供了强大的图像处理能力,包括模糊、光照效果、颜色偏移等。滤镜的定义是通过 <defs> 标签内的 <filter> 元素完成的,之后通过引用ID将滤镜应用到具体的图形元素上。
例如,以下SVG代码创建了一个模糊滤镜,并将其应用于一个矩形:
<svg width="300" height="110">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"/>
<feMerge>
<feMergeNode in="blur" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</defs>
<rect width="200" height="100" fill="red" filter="url(#f1)" />
</svg>
在这个例子中, <filter> 标签定义了一个模糊滤镜, <feGaussianBlur> 用于生成模糊效果, <feMerge> 则用于将模糊效果与原图合并,达到最终的视觉效果。
4.3.2 光照和阴影效果
SVG提供了光照效果的滤镜,如 feDiffuseLighting 和 feSpecularLighting ,这些滤镜可以创建出与位图类似的光照效果。
例如,以下SVG代码展示了如何应用一个光照滤镜,创建一个金属光泽效果:
<svg width="200" height="200">
<defs>
<filter id="lighting滤镜" x="0%" y="0%" width="200%" height="200%">
<feSpecularLighting result="litOut" specularExponent="30" lighting-color="#fff" surfaceScale="5">
<fePointLight x="100" y="100" z="100"/>
</feSpecularLighting>
<feComposite in2="litOut" operator="in" result="compOut"/>
<feMerge>
<feMergeNode in="SourceGraphic"/>
<feMergeNode in="compOut"/>
</feMerge>
</filter>
</defs>
<rect x="50" y="50" width="150" height="150" fill="url(#lighting滤镜)" />
</svg>
在这个例子中, <feSpecularLighting> 滤镜模拟了光线照射到矩形上产生的高光效果,最终通过 <feMerge> 将光照效果与原始图形结合。
通过滤镜的灵活运用,SVG图形可以实现极为丰富的视觉效果,从而在设计工作中提供更高的自由度和创意空间。
5. SVG动画的创建与优化
SVG动画为Web设计师和开发者提供了一个强大的工具,让他们能够创建出高度互动和吸引人的图形。在这章中,我们将深入探讨SVG动画的基础知识,并分享一些高级动画技术和性能优化的建议。
5.1 SVG动画基础
5.1.1 <animate> 元素的使用
SVG中的 <animate> 元素能够让你为单个图形元素添加简单的动画效果。下面的示例展示了如何使用 <animate> 元素来实现一个圆形对象的颜色从红色到蓝色的渐变效果:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50">
<animate attributeName="fill" from="red" to="blue" dur="5s" repeatCount="indefinite" />
</circle>
</svg>
在上述代码中, attributeName 属性指定了动画将会改变的属性(在这里是填充颜色), from 和 to 分别指定了动画开始和结束时的属性值, dur 表示动画的持续时间,而 repeatCount 定义了动画重复的次数。
5.1.2 动画的触发和持续时间
SVG提供了多种方式来触发动画,除了 <animate> 元素的默认行为外,我们还可以使用JavaScript来控制动画的开始。下面的示例演示了如何使用JavaScript来动态控制动画的启动和停止:
var circle = document.querySelector("circle");
var animateElement = document.querySelector("animate");
// 开始动画
circle.addEventListener('mouseover', function() {
animateElement.beginElement();
});
// 停止动画
circle.addEventListener('mouseout', function() {
animateElement.endElement();
});
在这段代码中,我们监听了圆形对象上的 mouseover 和 mouseout 事件来控制动画元素的 beginElement() 和 endElement() 方法,从而实现动画的触发和停止。
5.2 高级SVG动画技术
5.2.1 动画序列和定时控制
SVG提供了 <animate> 元素的扩展版本,包括 <animateMotion> 和 <animateTransform> ,这些元素可以帮助你创建复杂的动画序列和变换动画。例如,我们可以让一个图形沿着特定路径移动:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 Q 100 100, 190 10" fill="none" stroke="black" />
<circle cx="10" cy="10" r="10">
<animateMotion path="M10 10 Q 100 100, 190 10"
dur="5s"
fill="freeze" />
</circle>
</svg>
5.2.2 交互式动画和事件驱动
为了增加用户交互,SVG动画可以响应不同的用户事件。例如,我们可以创建一个按钮,当用户点击时触发动画效果:
<svg width="200" height="100" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="20" width="100" height="60" fill="lightblue">
<animate attributeName="width" from="100" to="150" dur="2s" fill="freeze" />
</rect>
<text x="50" y="80" font-size="24" text-anchor="middle" fill="white">
Click Me!
</text>
<script>
document.querySelector("text").addEventListener("click", function() {
document.querySelector("rect").beginElement();
});
</script>
</svg>
通过结合SVG和JavaScript,我们能够实现点击文本时触发矩形宽度的动画效果。
5.3 SVG动画性能优化
5.3.1 硬件加速和渲染优化
为了提升动画性能,我们可以利用浏览器的硬件加速功能,这通常通过CSS或SVG的 transform 属性实现。例如:
#myCircle {
transition: transform 1s ease-in-out;
}
此外,我们需要最小化DOM操作,减少复杂动画的数量,以及使用 <g> 标签进行分组,从而减少SVG文件的大小,并优化渲染效率。
5.3.2 动画效果与用户体验的平衡
在设计动画时,我们应该确保动画效果不干扰用户体验。为了达到这一点,我们可以实现平滑的动画效果,调整动画速度(加速度曲线),并为用户提供控制动画的选项(如暂停和恢复)。
在本章中,我们了解了SVG动画的基础和高级技术,并探讨了性能优化的重要性。通过这些实践,设计师和开发者可以创建出既吸引人又高效运行的SVG动画。接下来的章节将介绍SVG图标系统的设计和应用,这将为构建可维护和可扩展的Web界面提供支持。
简介:本项目专注于Scalable Vector Graphics(SVG)技术在Web开发中的应用。SVG是一种基于XML的矢量图形语言,适用于创建高质量、可缩放的图形,保持图像清晰度不受尺寸变化影响。本项目将涵盖SVG的基本结构、优势、嵌入HTML的方法、样式设定、滤镜和效果应用以及动画制作。通过学习SVG,开发者能够优化网页设计,增强用户体验,并创建可自定义的图标系统。项目实践包括内联代码、img标签、CSS背景图片、object标签使用,以及通过CSS和SMIL/JavaScript创建动画效果。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








