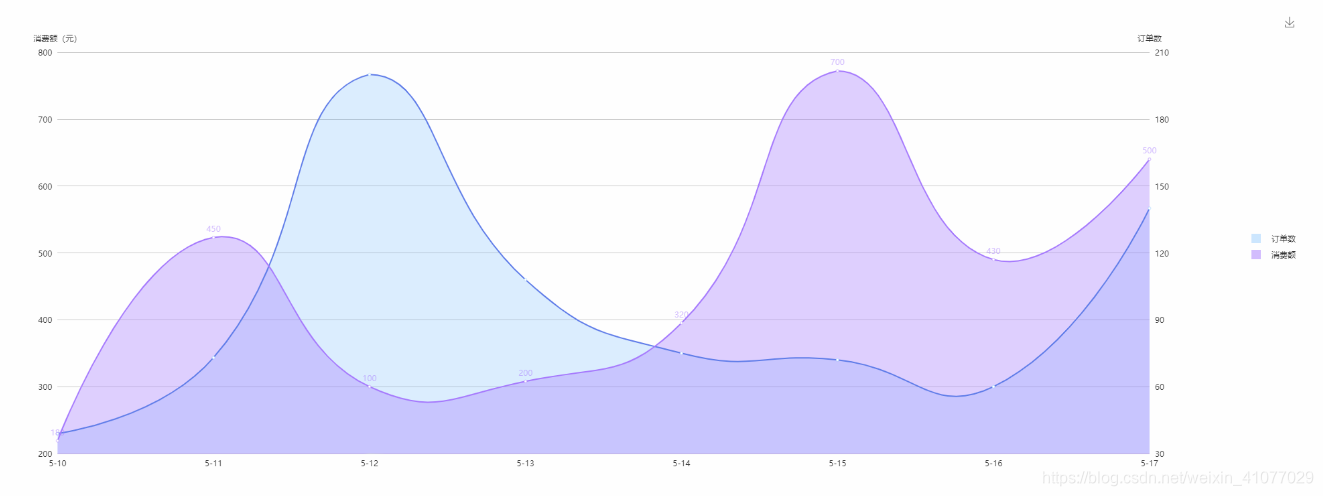
效果图:

import React,{ Component } from 'react'
var echarts = require('echarts');
var myChart ;
class SmoothLineChart extends Component{
constructor(props){
super(props)
this.state = {
option : {// 指定图表的配置项和数据
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
type: 'plain',
orient: 'vertical',
icon:"square",
right: 'right',
bottom: 'center',
data:['订单数','消费额'],
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {//网格距离上下左右的边距
left: '3%',
right: '10%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
axisTick: {show:false},//是否展示标记点
axisLine: {show:false},//是否展示线
data : ["5-10", "5-11", "5-12", "5-13", "5-14", "5-15", "5-16", "5-17"]
}
],
yAxis : [
{
name:"消费额(元)",
type : 'value',
axisLabel : {
formatter: '{value}'
},
splitLine: {show: true},//是否展示横线
axisLine: {show:false},
axisTick: {show:false},
scale:true,/*按比例显示还是重0坐标开始*/
},
{
name:"订单数",
type : 'value',
axisLabel : {
formatter: '{value}'
},
splitLine: {show: true},
axisLine: {show:false},
axisTick: {show:false},
scale:true,
}
],
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
},
series : [
{
name:'订单数',
type:'line',
stack: '总量',
areaStyle: {},//是否显示范围背景色
yAxisIndex: 1,/*y轴*/
smooth: true,//是折线还是曲线
itemStyle: { //设置范围背景色的样式
normal: { //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: "rgba(83,174,255,0.29)", //背景渐变色
lineStyle: { // 系列级个性化折线样式
width: 2,
type: 'solid',
color: "rgba(94,124,234,1)"
}
},
},//线条样式
data:[39, 73, 200, 108, 75, 72, 60, 140]
},
{
name:'消费额',
type:'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {},
yAxisIndex: 0,/*y轴*/
smooth: true,
itemStyle: {
normal: { //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: "rgba(165,121,255,0.5)", //背景渐变色
lineStyle: { // 系列级个性化折线样式
width: 2,
type: 'solid',
color: "rgba(165,121,255,1)"
}
},
},//线条样式
data: [180, 450,100, 200, 320, 700, 430, 500]
}
]
}
}
}
componentDidMount(){
myChart = echarts.init(document.getElementById('myChart'))
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(this.state.option);
}
render(){
return (
<div className="smoothLineChartCmp">
<div id="myChart"></div>
</div>
)
}
}
export default SmoothLineChart





 本文介绍了一种使用React和ECharts实现的双Y轴平滑曲线图绘制方法,包括图表配置项详解,如数据源、网格布局、图例、提示框、工具箱等功能,并展示了如何通过代码动态更新图表。
本文介绍了一种使用React和ECharts实现的双Y轴平滑曲线图绘制方法,包括图表配置项详解,如数据源、网格布局、图例、提示框、工具箱等功能,并展示了如何通过代码动态更新图表。

















 3368
3368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








