1. 找到node_modules/postcss-px-to-viewport/index.js
将atRule修改为AtRule
2. 安装patch-package
npm install patch-package-D
3.在package.json的scripts中增加如下内容
"postinstall": "patch-package",
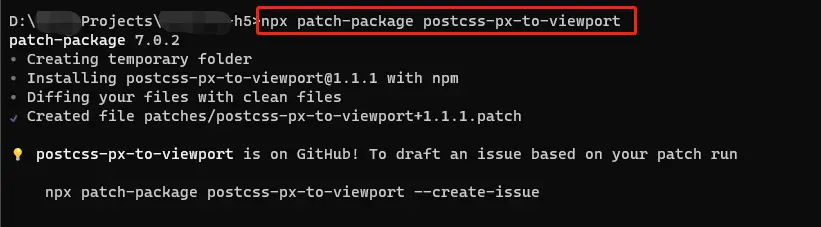
4.运行指令
npx patch-package postcss-px-to-viewport
如下

5.重新install数据
pnpm install 或 npm install
6.重启项目即可




 本文介绍了如何在Node.js项目中修复postcss-px-to-viewport的问题,包括修改AtRule,使用patch-package处理包更新后的冲突,以及在package.json中配置postinstall脚本和重启项目的步骤。
本文介绍了如何在Node.js项目中修复postcss-px-to-viewport的问题,包括修改AtRule,使用patch-package处理包更新后的冲突,以及在package.json中配置postinstall脚本和重启项目的步骤。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








