墨刀简介
一个新的工具需要学习的时候,我们通常都在关注怎么做,实则我们需要弄清楚三个问。
- 这个工具是什么。
- 为什么要学。
- 怎么去用。
目录
那么今天我们就来讲讲墨刀。
磨刀是什么
墨刀是一款,支持个人和企业的云端在线协同原型设计工具。且它是国产的。
为什么要学习磨刀
国内做设计做UI的人员基本都使用磨刀,它强大的云端在线协同功能,避免了文件的来回拷贝。且支持多人在线同时编辑。
怎么学习磨刀
先从下载安装说起
下载安装
(一)墨刀是一款SaaS产品,支持不安装使用,只需要登录账号即可。
磨刀地址:https://modao.cc/
点击免费注册,使用微信登录,或者QQ注册都可以

(二)当然也支持下载安装
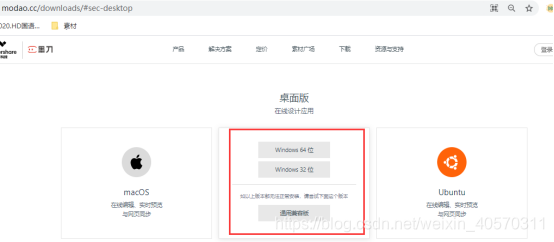
下载地址 : https://modao.cc/downloads/#sec-desktop
选择你自己电脑匹配的版本进行下载

一)下载完成后得到安装程序
![]()
二)双击安装程序,进行安装

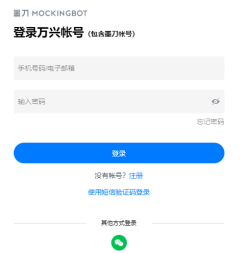
三)登录账号

四)登录成功






















 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








