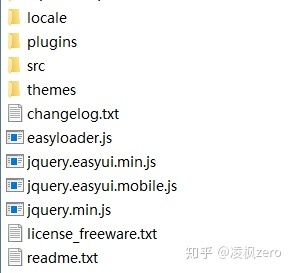
第一步:在easyui官网上下载easy的jar包,下载之后如下图所示

第二步:在eclipse创建一个名叫easyui-test的动态web项目
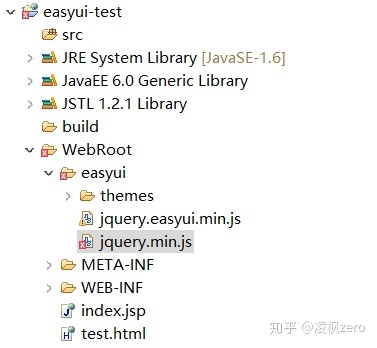
第三步:把themes文件夹,jquery.easyui.min.js文件和jquery.min.js文件复制粘贴到WebRoot下的easyui文件夹中,如下图所示:报错地方是js验证出现了问题

第四步:在WebRoot下新建一个test.html文件
第五步:要在html文件中用到easyui就必须引用easyui的样式,注意js的引用顺序,要先引用jquery,再引用easyui
<!-- 引入easyui的样式 -->
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<!-- 引入easyui图标的样式 -->
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
<!-- 引入easyui的js样式 -->
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/"></script>引入完资源之后,我们想把html中的无序列表变成
选中当前要初始化成easyui插件的元素,后面接上一个方法的名字,这个方法的名字就是控件的名字
easyui控件中还有属性,属性的语法有两种,一种是直接在标签里面配置的,一种是可以写在dataoption里面的
当你在页面中引入easyui的样式和类库之后,只需要在普通的html标签上加一个easyui的class,easyui就会自动帮你生成样式和绑定js的事件
除了可以加class的方式,还可以通过js的方式
在easyui的语法中,我们设置控件的属性的话,可以直接在标签上添加一个属性,也可以在data-options这个属性里面设置控件属性的值,它们两个是相通的
通过js去初始化一个插件的时候我们也一样可以设置它的属性
<!DOCTYPE html>
<html>
<head>
<title>test.html</title>
<!-- 引入easyui的样式 -->
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul class="easyui-tree" checkbox="true">
<li><span>菜单0</span></li>
</ul>
<ul class="easyui-tree" data-options="checkbox:true">
<li><span>菜单0</span></li>
</ul>
<!------------------------------------------- -->
<ul id="tree">
<li><span>菜单1</span></li>
<li>
<span>菜单2</span>
<ul>
<li><span>菜单2-1</span></li>
<li><span>菜单2-1</span></li>
</ul>
</li>
</ul>
<!-- 通过js去初始化插件 -->
<script type="text/javascript">
$(function(){
/* 选中当前要初始化成easyui插件的元素,后面接上一个方法的名字,这个方法的名字就是控件的名字
easyui控件中还有属性,属性的语法有两种,一种是直接在标签里面配置的,一种是可以写在dataoption里面的
*/
$("#tree").tree({
checkbox:true
});
});
</script>
</body>
</html>
easyui的几个基本的功能
拖拽 放置 调整大小
 EasyUI环境搭建与基础语法:选中行Checkbox操作
EasyUI环境搭建与基础语法:选中行Checkbox操作




 本文介绍了如何搭建EasyUI环境,包括下载jar包、创建动态Web项目并放置资源文件。接着讲解了在HTML中引用EasyUI资源,并展示了将无序列表转化为EasyUI控件的过程。文章还探讨了EasyUI控件的属性配置,包括在标签内直接配置和使用data-option。最后,提到了EasyUI的一些基本功能,如拖拽、放置和调整大小。
本文介绍了如何搭建EasyUI环境,包括下载jar包、创建动态Web项目并放置资源文件。接着讲解了在HTML中引用EasyUI资源,并展示了将无序列表转化为EasyUI控件的过程。文章还探讨了EasyUI控件的属性配置,包括在标签内直接配置和使用data-option。最后,提到了EasyUI的一些基本功能,如拖拽、放置和调整大小。
















 7512
7512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








