在使用input复选框配合v-model时,遇到了一些疑惑,即当复选框对应的v-model是一个数组和一个字符串时,得到的类型不一样,下面是从网上找的,这里记录下:
下面是最常见的例子:
{{msg}}
js里data初始化数据
new Vue({
el: "#myApp",
data() {
return {
msg:'hello'
}
},
浏览器渲染:

上面可知,v-model对应的数据为input的value属性
但是如果是checkbox,会有一点问题
{{msg}}
没有给checkbox设置value属性
js中data为'':
new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},

勾选为true,取消勾选为false,且data中msg如果初始化为true,则checkbox默认选中。
到这里让人会有在checkbox里,v-model对应的值为true或false,似乎和checked属性有关。
是不是这样呢,我们再来看一个例子:
angular
react
vue
{{msg}}
我们设置三个checkbox,分别设置value属性
js中依然
new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},
浏览器:

可以看到有了value属性,v-model 对应的msg 依然是true或false;
那么之前的猜想难道是正确的吗?
我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[]
data() {
return {
msg:[]
}
},
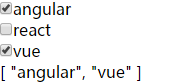
其他的不变,依然是上面三个checkbox。神奇的一幕出来了,浏览器中:

可以看到,选中谁,谁的value就会添加到数组里,且数据是双向绑定的,所以,当我们初始化数据的数组里赋予上面的value值时,所对应的checkbox便会默认选中
data() {
return {
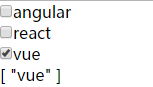
msg:['vue']
}
},
浏览器渲染:

所以可以看到,checkbox里v-model对应的值依然是value,但是之前为什么是true或false?
我自己在网上找了很久,没有发现一个特别清楚的解释,所以在这里发表一下自己的理解:
1.checkbox和普通input一样,点击勾选其实就是输入value,而输入value会改变checked属性,所以会选中当v-model对应“字符串”时会解析“字符串”为布尔值,v-model对应有值或是true,checkbox都会选中。
2.当v-model对应“数组”时有勾表示已选中,相当于赋值,v-model对应value,
没有value属性时,点勾相当于将('null')赋值给value——>v-model('null'为字符串),
有value属性时,点勾相当于将(value)赋值给value——>v-model,
注意数据是双向绑定的,所以数组里的值对应着checkbox的value——>v-model。
3.处理表单,v-model一般都是对应字符串,所以处理checkbox的v-model,善用对应布尔值控制勾选。
本文转载自:https://blog.youkuaiyun.com/mutouren121/article/details/80608587







 在Vue中使用checkbox配合v-model时,作者发现当v-model绑定为字符串时,选中状态会转化为布尔值;而绑定为数组时,选中的checkbox值会被添加到数组中,实现双向绑定。文章探讨了checkbox的value属性与v-model的关系,并分享了作者的理解:1.v-model对应字符串时,解析为布尔值;2.对应数组时,选中状态相当于赋值到v-model,数组中值对应checkbox的value。
在Vue中使用checkbox配合v-model时,作者发现当v-model绑定为字符串时,选中状态会转化为布尔值;而绑定为数组时,选中的checkbox值会被添加到数组中,实现双向绑定。文章探讨了checkbox的value属性与v-model的关系,并分享了作者的理解:1.v-model对应字符串时,解析为布尔值;2.对应数组时,选中状态相当于赋值到v-model,数组中值对应checkbox的value。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








