Cesium中给实体添加渐变色
添加实体
const redWall = viewer.entities.add({
name: '一个红墙',
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
121.444409, 31.247417, 200.8,
121.533521, 31.235685, 280.0,
121.563273, 31.198347, 28.0,
121.546744, 31.194054, 280.0,
121.516705, 31.191459, 200.0,
121.502188, 31.203074, 280.0
]),
material: getColorRamp()
}
})
这个实体的材质,我们给一个canvas,并且在canvas中设置渐变颜色
const getColorRamp = () => {
const ramp = document.createElement('canvas');
ramp.width = 1;
ramp.height = 100;
const ctx = ramp.getContext('2d');
const grd = ctx.createLinearGradient(0, 0, 0, 100);
grd.addColorStop(0.0, '#000000');
grd.addColorStop(0.045, '#2747E0');
grd.addColorStop(0.1, '#D33B7D')
grd.addColorStop(0.15, '#D33038')
grd.addColorStop(0.37, '#FF9742')
grd.addColorStop(0.54, '#ffd700')
grd.addColorStop(1.0, '#ff0000')
tx.fillStyle = grd;
ctx.fillRect(0,0,1, 50)
return ramp;
}
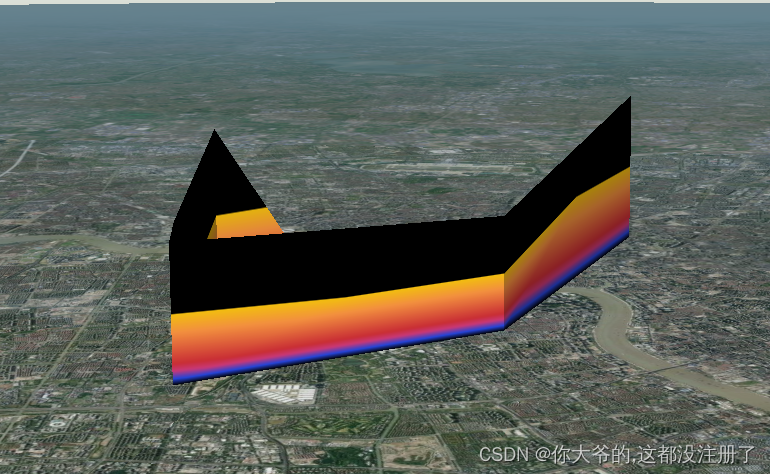
最终效果





 本文介绍了如何在Cesium地图引擎中为实体添加渐变色材质,通过创建canvas并在其中设置线性渐变,实现了从黑色到红色的动态效果。
本文介绍了如何在Cesium地图引擎中为实体添加渐变色材质,通过创建canvas并在其中设置线性渐变,实现了从黑色到红色的动态效果。
















 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








