控制是否弹出自己的微信名 type
<!-- type="nickname" 控制是否弹出自己的微信名 -->
<van-field
bindblur="updateNickName"
center
label="昵称"
input-align="right"
placeholder="请输入昵称"
model:value="{{nickName}}" />
通过页面栈更改 my/index.js 中的值,调用刷新
includes 判定数组中是否有符合条件的
// 通过页面栈更改
const pages = getCurrentPages()
console.log('页面栈更改', pages)
// 当页面栈中的 route 中有 /my/index 时才执行更改刷新
if(pages[0].route.includes('/my/index')) {
pages[0].setData({nickName})
}token:
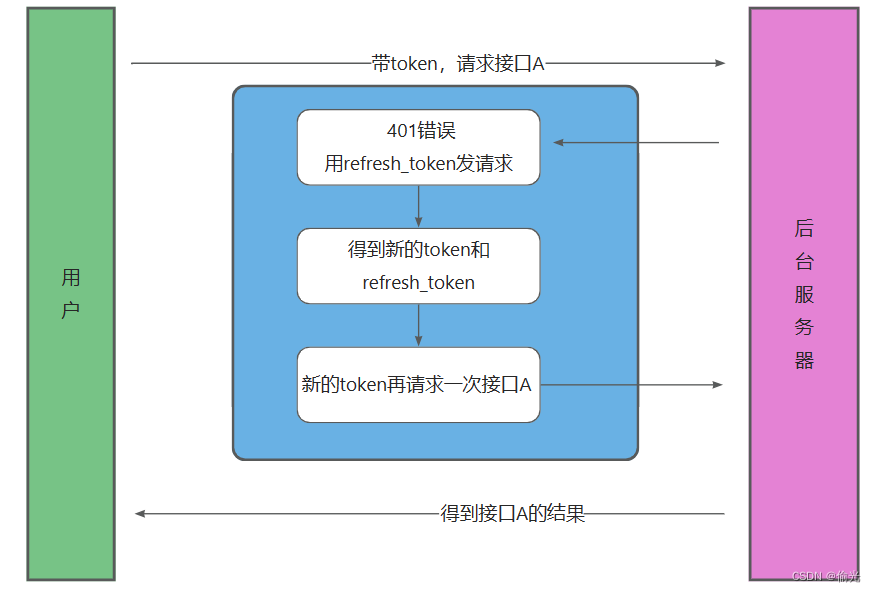
作用:在访问一些接口时,需要传入token,就是它。
有效期:2小时(安全)
refresh_token
作用: 当token的有效期过了之后,可以使用它去请求一个特殊接口(这个接口也是后端指定的,明确需要传入refresh_token),并返回一个新的token回来(有效期还是2小时),以替换过期的那个token。
有效期:14天。(最理想的情况下,一次登陆可以持续14天。)

// 响应拦截器
http.intercept.response = async ({statusCode,data,config}) => {
console.log('响应拦截器',statusCode,data,config)
// 处理401
const app = getApp()
if(data.code === 401){
// 用 refreshToken 发请求
const res = await http({
url:'/refreshToken',
method:'post',
header:{
Authorization:'Bearer '+app.getToken('refreshToken')
}
})
console.log('refreahToken得到的',res)
// 保存 token
app.setToken('token',res.token)
app.setToken('refreshToken',res.refreshToken)
// 重发请求
// assign 重新赋值
config = Object.assign({},config, {
header: {
Authorization:'Bearer '+res.token
}
})
// 返回值
return http(config)
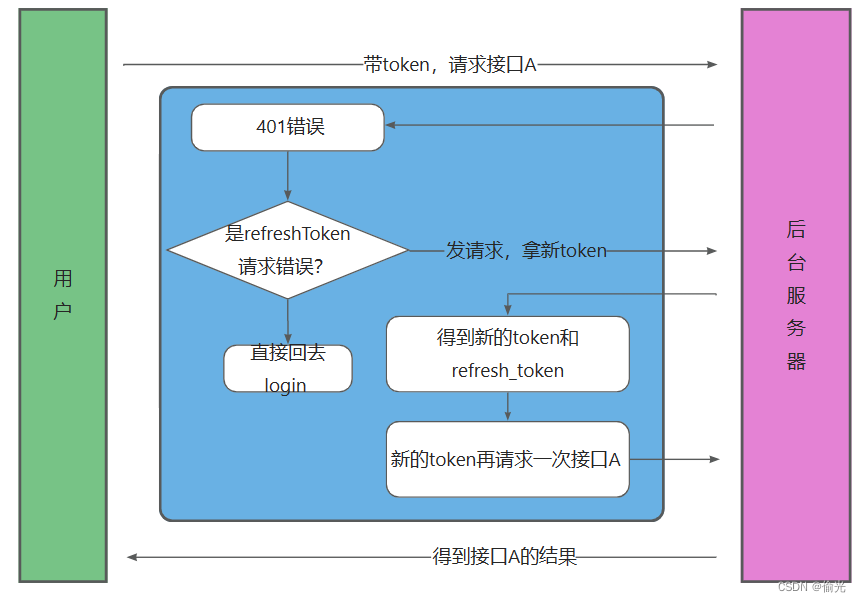
}优化:

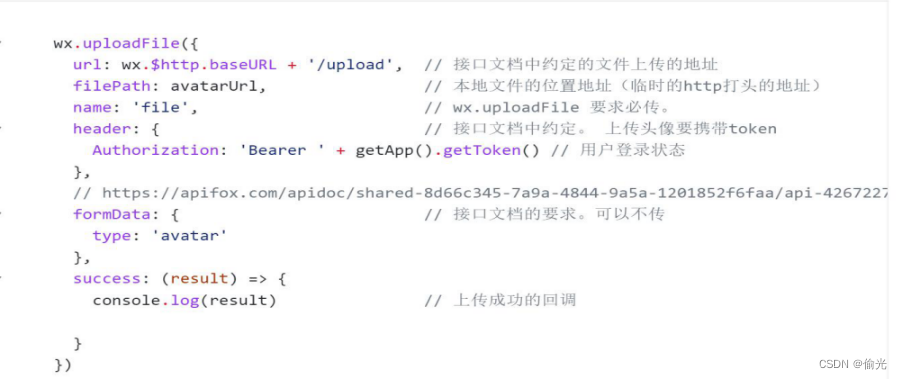
文件上传的操作





 文章讲述了如何通过type属性控制微信名的显示,利用页面栈判断当前页面并更新数据。同时,讨论了token和refresh_token在接口访问中的作用,以及如何处理401无权限响应,包括使用refresh_token获取新token并重发请求的过程。
文章讲述了如何通过type属性控制微信名的显示,利用页面栈判断当前页面并更新数据。同时,讨论了token和refresh_token在接口访问中的作用,以及如何处理401无权限响应,包括使用refresh_token获取新token并重发请求的过程。
















 4042
4042










