解锁 AI 助力开发新高度:云开发 Copilot 的代码魔法
🛠️ 引言
随着人工智能技术的快速发展,AI 在提升开发效率方面的作用愈发显著。据《2024 年开发者效率报告》显示,采用 AI 辅助工具的开发团队,其生产力平均提升了 38%,代码交付时间缩短了 27%。这标志着 AI 不仅是开发者的好帮手,更是现代软件工程的革命性力量。
云开发 Copilot 应运而生,以其强大的 AI 代码块功能,为开发者提供了一种全新的开发体验。它通过智能生成代码、优化项目架构等方式,极大地缩短了开发周期,帮助开发者聚焦于更具创造性的工作。
🌟 产品核心功能解析
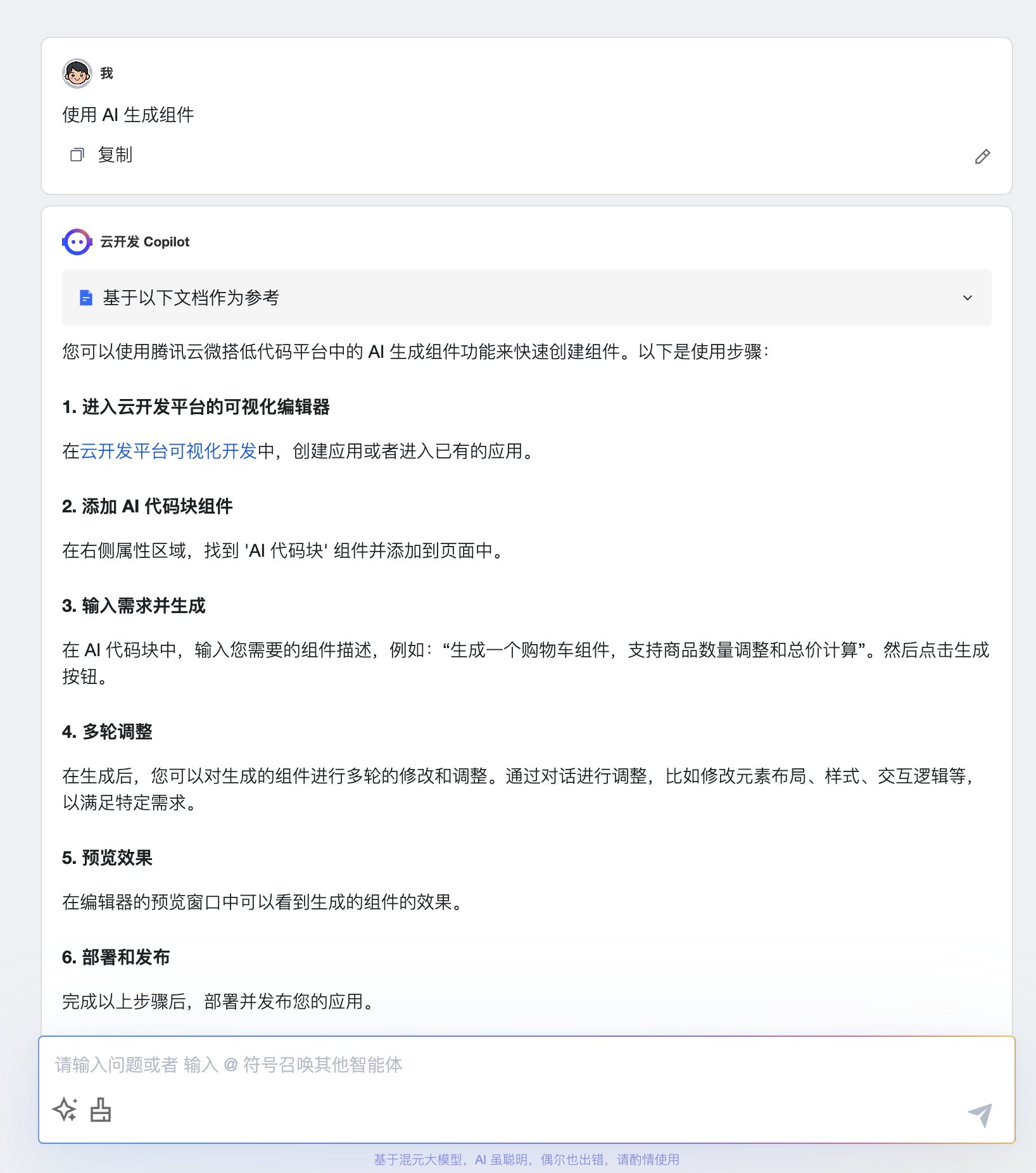
1. 核心功能亮点
关键词生成逻辑
- 开发者通过自然语言输入需求,AI 根据上下文理解生成代码。
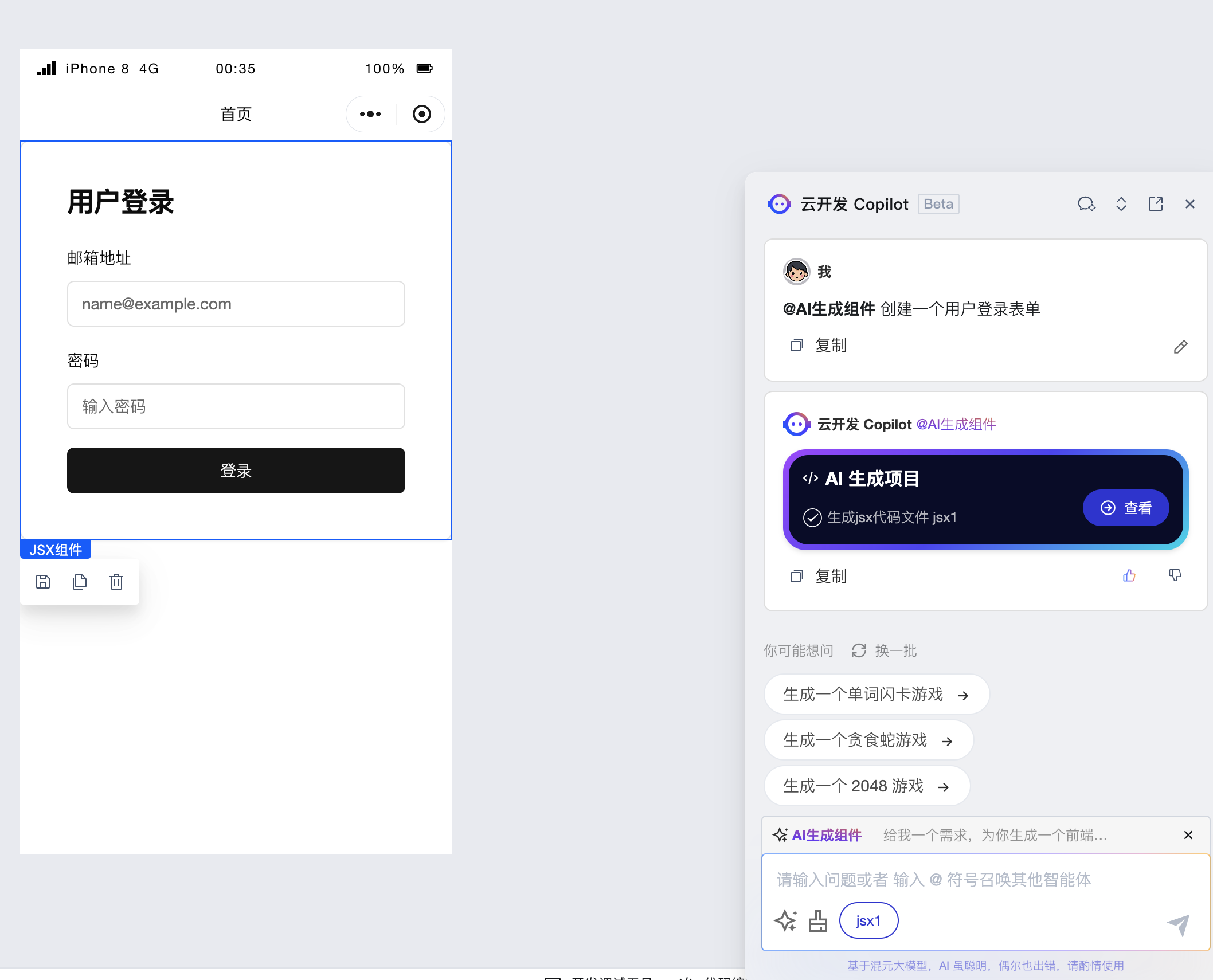
- 例如:输入
创建一个用户登录表单,Copilot 会自动生成表单组件及验证逻辑。
代码推理能力
- 基于深度学习模型,能够推测复杂业务场景下的代码需求。
- 生成代码块可直接集成到项目中,确保与现有代码库兼容。
2. 技术优势对比
| 特性 | 传统开发工具 | 云开发 Copilot |
|---|---|---|
| 代码编写 | 手动编写,耗时耗力 | 自动化生成代码,高效便捷 |
| 维护成本 | 高,需要频繁更新与修改 | 低,AI 自动调整与优化 |
| 开发效率 | 中等,依赖人工经验 | 高,基于模型快速生成代码 |
🔎 深入体验
1. 场景背景:
测试场景为一个典型的 电商平台购物车功能,涉及复杂的业务逻辑。
需求描述
- 实现购物车的商品添加、删除、数量修改,以及实时价格更新。
操作步骤
- 输入需求:
创建购物车模块,支持商品数量调整和总价计算。 - Copilot 自动生成代码,包括:
- 商品列表展示。
- 数量调整按钮。
- 总价动态计算逻辑。

2. 代码分析
# 生成的部分代码示例
// @ts-ignore;
import React, {
useState } from 'react';
// @ts-ignore;
import {
Plus, Minus, ShoppingCart, Trash2 } from 'lucide-react';
// @ts-ignore;
import {
Card, CardContent, CardFooter, CardHeader, CardTitle, Button, Input, Table, TableBody, TableCell, TableHead, TableRow, TableHeader } from '@/components/ui';
const products = [{
id: 1,
name: 'T-Shirt',
price: 19.99,
image: 'https://images.unsplash.com/photo-1521572163474-6864f9cf17ab?w=300&h=200&fit=crop'
}, {
id: 2,
name: 'Jeans',
price: 49.99,
image: 'https://images.unsplash.com/photo-1542272604-787c3835535d?w=300&h=200&fit=crop'
}, {
id: 3,
name: 'Sneakers',
price: 79.99,
image: 'https://images.unsplash.com/photo-1549298916-b41d501d3772?w=300&h=200&fit=crop'
}];
const ShoppingCartModule = ({
className,
style,
$w
}) => {
const [cart, setCart] = useState([]);
const addToCart 






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








