
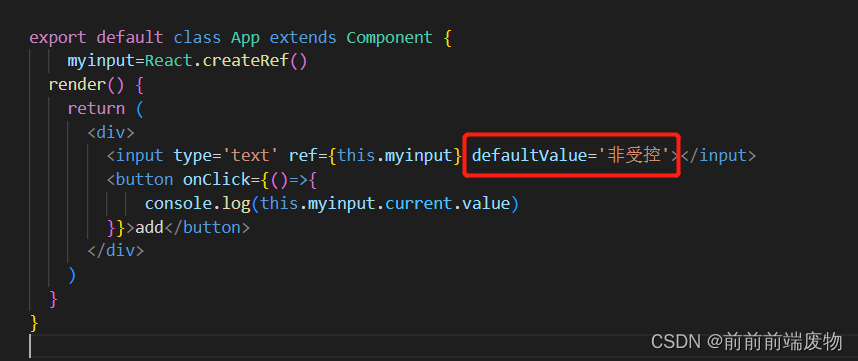
这是非受控组件

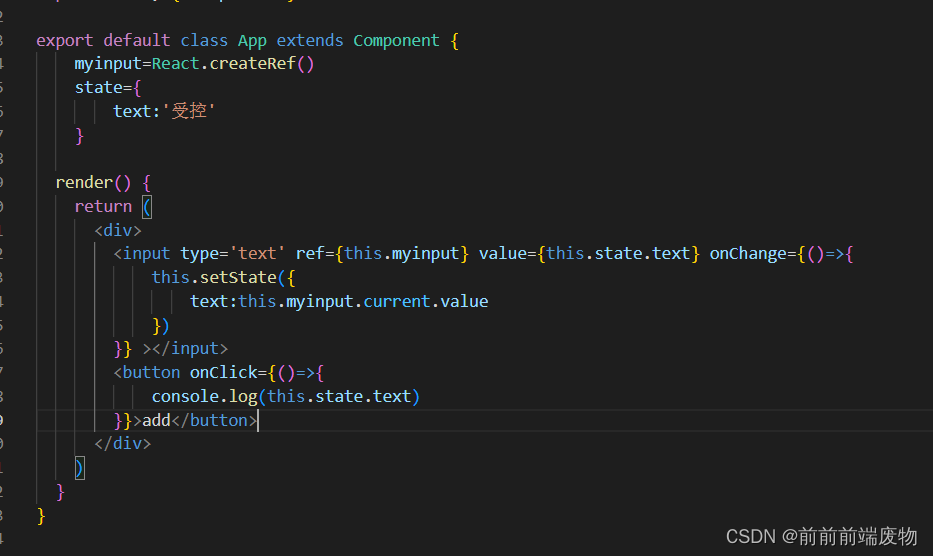
这是受控组件
onchange 组件只要改变便会触发
把input当作一个组件
react中的受控和非受控组件
最新推荐文章于 2025-12-04 17:38:03 发布
 本文探讨了React中的两种组件类型——非受控组件和受控组件。非受控组件不直接通过props管理状态,而受控组件则在onChange事件中实时更新状态。理解这两者的区别对于优化React应用的输入处理至关重要。
本文探讨了React中的两种组件类型——非受控组件和受控组件。非受控组件不直接通过props管理状态,而受控组件则在onChange事件中实时更新状态。理解这两者的区别对于优化React应用的输入处理至关重要。





















 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








