-
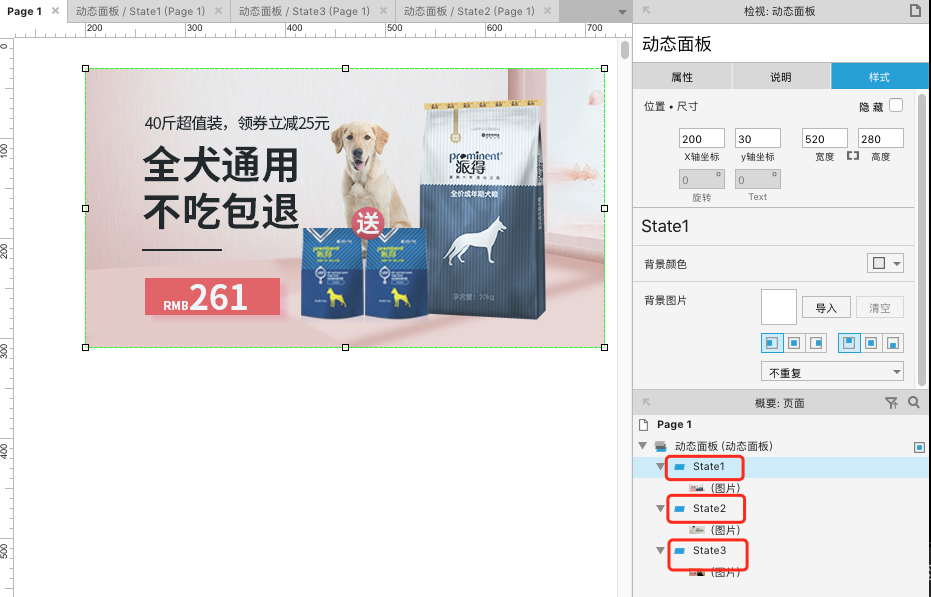
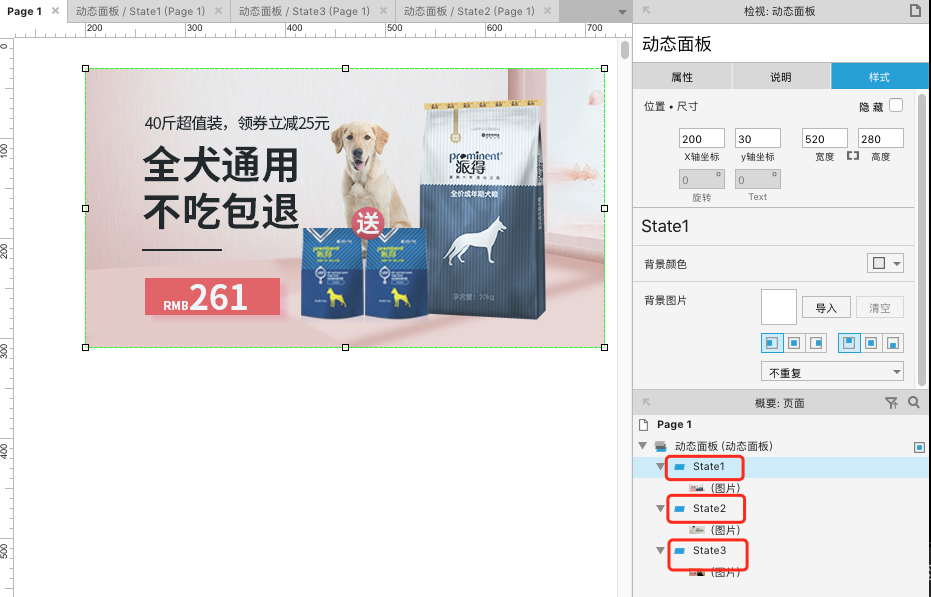
拖进一个动态面板并设置和图片一样的宽高,然后给元件起一个名字”动态面板“。

-
点击➕然后增加多个状态或者选中State1来复制多个状态。状态数量和轮播图的数量一致。

-
双击每一个状态为每一个状态设置图片,直接将图片拖进来即可,然后将图片拖进蓝色框内。

-
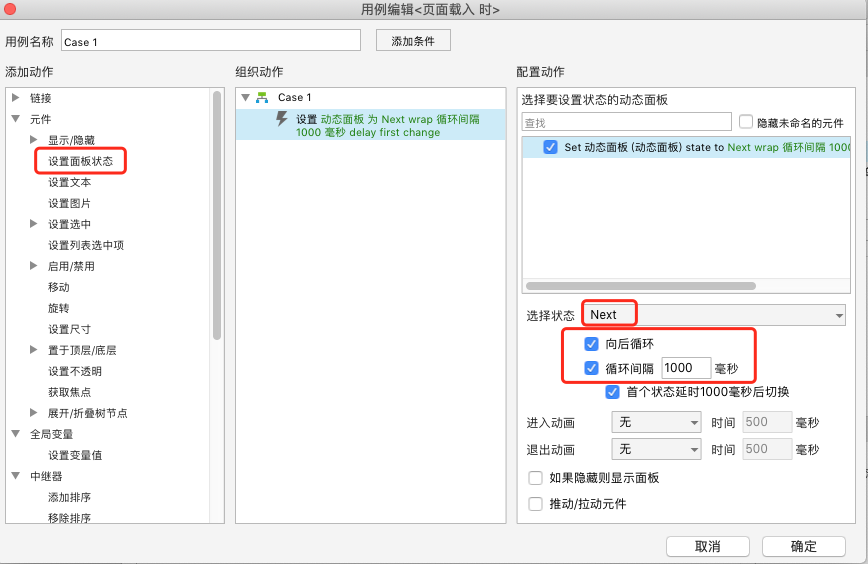
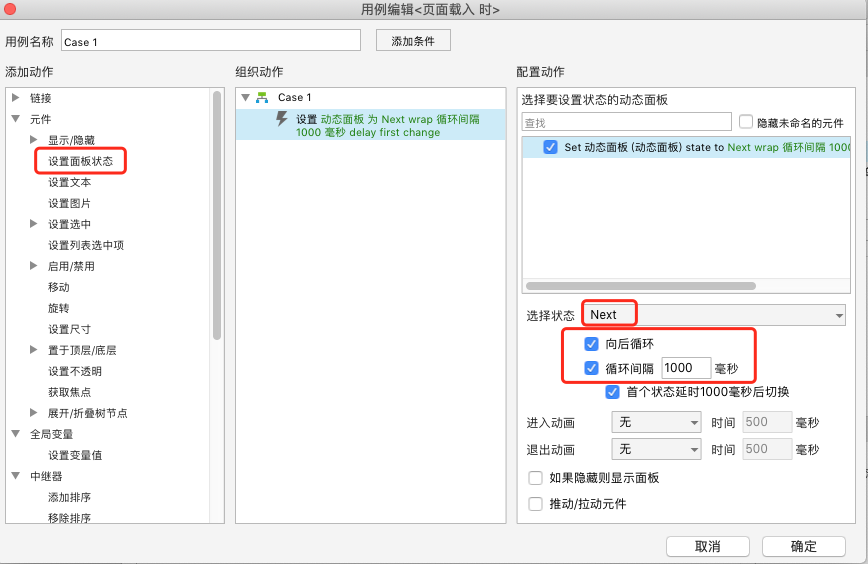
点击页面空白处,然后添加”页面载入时“交互,让页面刚打开时就开始轮播图片。设置面板状态,向后循环,设置循环间隔时间为1秒。


Axure RP从入门到精通(四十七)案例(轮播图)
最新推荐文章于 2024-05-17 16:30:18 发布
拖进一个动态面板并设置和图片一样的宽高,然后给元件起一个名字”动态面板“。

点击➕然后增加多个状态或者选中State1来复制多个状态。状态数量和轮播图的数量一致。

双击每一个状态为每一个状态设置图片,直接将图片拖进来即可,然后将图片拖进蓝色框内。

点击页面空白处,然后添加”页面载入时“交互,让页面刚打开时就开始轮播图片。设置面板状态,向后循环,设置循环间隔时间为1秒。


 4083
4083
 2389
2389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


