将new操作单独封装,遇到new时就要考虑是否可以使用工厂模式。
举例:
class Product {
constructor(name){
this.name = name;
}
init(){
console.log(this.name);
}
fun1(){
console.log('fn1'+this.name);
}
fun2(){
console.log('fn2');
}
}
class Creator{
create(name){
return new Product(name);
}
}
//生成一个工厂
let creator = new Creator();
//外部用时不需要知道p1的构造函数到底是谁,只需要知道creator.create()能生成一个实例
let p1 = creator.create('p1');
p1.init();
p1.fun1();
p1.fun2();
let p2 = creator.create('p2');
p2.init();
p2.fun1();
p2.fun2();
// p1
// fn1p1
// fn2
// p2
// fn1p2
// fn2
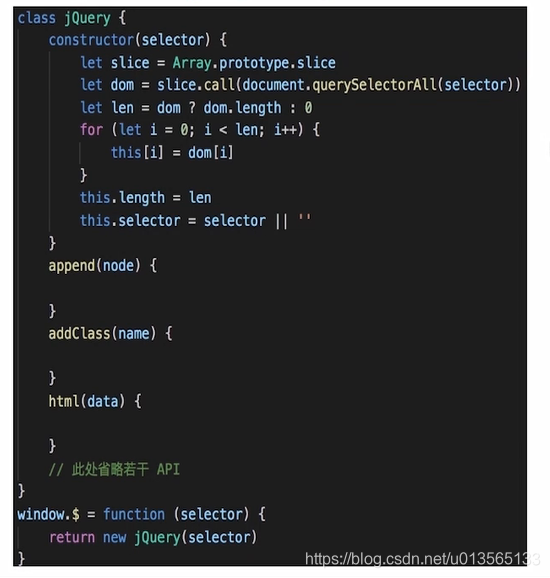
jQuery的$('div),React.createElement,Vue异步组件 就是用的工厂模式。
$(‘div’) 和 new $(‘div’)的区别:
new $(‘div’)肯定会报错,没这个用法。
但可以猜想$(‘div’)是工厂模式,而new $(‘div’)不是工厂模式,它是让我们自己去生成一个实例。
new $(‘div’)书写麻烦,而且会让jQuery的链式操作成为噩梦;一旦jQuery名字(构造函数的名字)发生变化,讲师灾难性的。

这里的window.$就相当于工厂,里面的jQuery才是真正的构造函数。





















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








