CSS3选择器可以减少对DOMid和class的依赖。
属性选择器:
E[att] 属性
E[att='val'] 属性att的值为"val"的元素
E[att~='val'] 属性att有多个值,val为其中一个
E[att^='val'] 属性att的值以"val"开头的元素
E[att$='val'] 属性att的值以"val"结尾的元素
E[att*='val'] 属性att的值包含"val"的元素
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
input {
display: block;
margin: 20px auto;
}
input[type='password'] {
border: 2px solid #44cef6;
}
input[type~='text1'] {
border: 2px solid #ff2d51;
}
input[type^='text1'] {
border: 2px solid #c9dd22;
}
input[type$='text4'] {
border: 2px solid #fff143;
}
input[type*='text5'] {
border: 2px solid #ffa400;
}
</style>
</head>
<body>
<form action="#">
<input type="text">
<input type="password">
<input type="text text1 text2">
<input type="text1 text2 text3">
<input type="text1 text2 text4">
<input type="text1 text5 text4">
</form>
</body>
</html>

同级选择器:
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F
E ~ F 匹配任何在E元素之后的同级F元素,兄弟选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
input {
display: block;
margin: 20px auto;
}
button {
display: block;
margin: 20px auto;
}
input[type='text'] + button {
border: 2px solid #44cef6;
}
button ~ input {
border: 2px solid #a3d900;
}
</style>
</head>
<body>
<form action="#">
<input type="text">
<button type="submit">提交</button>
<button>放弃修改</button>
<input type="text">
<input type="text1">
</form>
</body>
</html>

伪元素选择器: (可以作为元素使用)
::first-letter 设置对象内的第一个字符的样式
::first-line 设置对象内的第一行的样式
::before
::after{content: ''}
::selection 设置对象被选择时的元素的样式
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
#letter::first-letter {
color: #f00056;
font-size: 20px;
}
#line::first-line {
color: #177cb0;
}
::selection {
color: #ffa400;
}
</style>
</head>
<body>
<p id="letter">我是伪元素选择中的::first-letter</p>
<p id="line">
我是伪元素选择器中的::first-line<br>
我是伪元素选择器中的::first-line<br>
我是伪元素选择器中的::first-line<br>
</p>
</body>
</html>

伪类选择器:
:not(s)不含有s选择符的元素E
:first-child匹配父元素的第一个子元素
:last-child
:nth-child(n)
:nth-last-child(n)
:first-of-type
:last-of-type
:nth-of-type
:nth-last-of-type
:empty (dom树无内容)
:enable 匹配表单中激活的元素
:disabled 匹配表单中禁用的元素
:checked 匹配表单中被选中的radio(单选按钮)或checkbox(复选框)元素
:target
:root 根元素
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
li:not(.four) {
font-size: 18px;
}
li:first-child {
color: #426666;
}
li:last-child {
color: #ff2121;
}
li:nth-child(2) {
/* li父元素中的第二个li元素,如果第二个不是li则不生效 */
color: #16a951;
}
</style>
</head>
<body>
<ol>
<li>有序列表1</li>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li></li>
<li class="four">无序列表4</li>
<li>无序列表5</li>
</ul>
<li>有序列表2</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
li:nth-of-type(2) {
/* 如果没有条件限制,它会自动找同类型的第二个li,而不必再排除其他元素 */
color: #16a951;
}
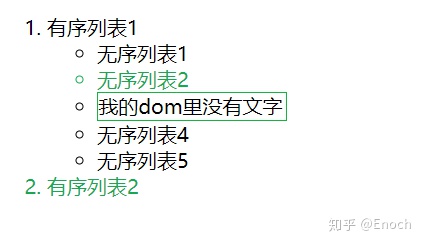
li:empty::before {
content: "我的dom里没有文字"
}
li:empty {
/* 伪元素中的文字不算 */
border: 1px solid #0eb83a;
width: 150px;
}
</style>
</head>
<body>
<ol>
<li>有序列表1</li>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li></li>
<li class="four">无序列表4</li>
<li>无序列表5</li>
</ul>
<li>有序列表2</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
html, body {
margin: 0;
padding: 0;
}
form {
width: 200px;
margin: 0 auto;
}
input[type='text'], input[type='password'], input[type='submit'] {
display: block;
}
input:disabled {
color: #f9906f;
}
input:enabled {
color: #21a675;
}
input[type='checkbox']:checked + span {
color: green;
}
</style>
</head>
<body>
<form action="#">
用户:<input type="text" disabled value="fanghuayong">
密码:<input type="password">
验证码:<input type="text">
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
<input type="checkbox" name="protocol" value="accede">
<span>同意</span>
<input type="submit" value="提交">
</form>
</body>
</html>

:target的用法: 在nav的a标签中,点击谁的标签,对应的id会在url中拼接上对应的哈希#x,然后被target渲染。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>灯箱广告</title>
<style>
div {
width: 300px;
margin: 0 auto;
}
a {
display: inline-block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
text-decoration: none;
border-radius: 50%;
background: #ffb61e;
color: #fff;
margin: 10px;
}
a:target {
background: #0eb83a;
}
</style>
</head>
<body>
<div class="nav">
<a id="1" href="#1">1</a>
<a id="2" href="#2">2</a>
<a id="3" href="#3">3</a>
<a id="4" href="#4">4</a>
</div>
</body>
</html>

 CSS3选择器详解
CSS3选择器详解




















 3422
3422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








