大型数据运算、计时器、异步请求、访问navigator部分属性、js核心对象
把不影响用户操作的东西交给worker处理,处理完后只返回一个结果。
局限性:
1、不能跨域加载(所以我放到了服务器下)
2、worker文件不能访问DOM(防止dom混乱)
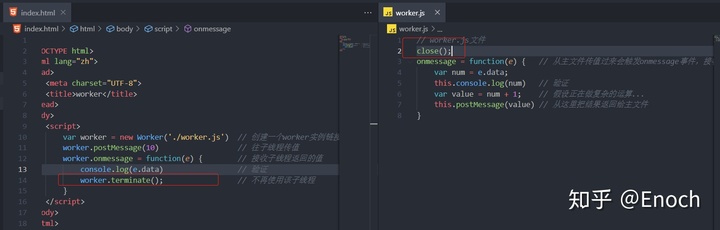
主文件: index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>worker</title>
</head>
<body>
<script>
var worker = new Worker('./worker.js') // 创建一个worker实例链接子线程
worker.postMessage(10) // 往子线程传值
worker.onmessage = function(e) { // 接收子线程返回的值
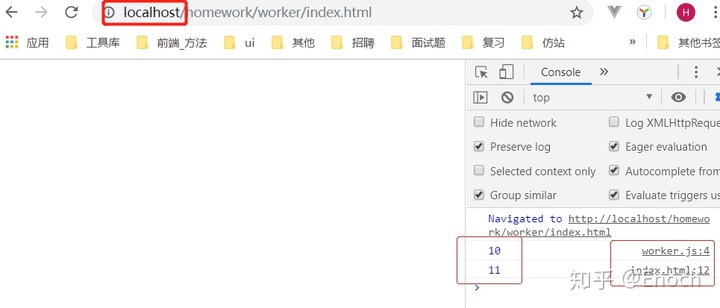
console.log(e.data) // 验证
}
</script>
</body>
</html>
子线程worker.js文件:
// worker.js文件
onmessage = function(e) { // 从主文件传值过来会触发onmessage事件,接收参数
var num = e.data;
this.console.log(num) // 验证
var value = num + 1; // 假设正在做复杂的运算...
this.postMessage(value) // 从这里把结果返回给主文件
}

结束worker
1、close() 在worker文件中使用(拒绝接受主文件的传参)
2、terminate() 在worker对象上调用(worker.terminate)(不再使用这个子线程,也可以用递归的方式满足后辞退)





 本文介绍如何使用Web Worker线程处理复杂运算,避免阻塞主线程,提高网页响应速度。通过示例代码展示了主文件与子线程worker.js之间的通信过程,包括数据传递和结果返回。
本文介绍如何使用Web Worker线程处理复杂运算,避免阻塞主线程,提高网页响应速度。通过示例代码展示了主文件与子线程worker.js之间的通信过程,包括数据传递和结果返回。
















 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








