注:纯手打,如有错误欢迎评论区交流!
转载请注明出处:https://blog.youkuaiyun.com/testleaf/article/details/144268587
编写此文是为了更好地学习前端知识,如果损害了有关人的利益,请联系删除!
本文章将不定时更新,敬请期待!!!
欢迎点赞、收藏、转发、关注,多谢!!!
一、Flex布局
Flex布局,即Flex Box(弹性布局),是一种现代且强大的CSS布局方式。
1、Flex布局的基本概念
- Flex容器(flex-container):使用
display: flex或display: inline-flex声明的元素,称为Flex容器(flex-container)。容器内的子元素自动成为Flex项目的成员,称为Flex项目(flex-item)。 - 主轴(main axis)与交叉轴(cross axis):Flex容器内默认存在两条轴,水平方向为主轴,垂直方向为交叉轴。主轴的开始位置称为主轴起点(
main start),结束位置称为主轴终点(main end);交叉轴的开始位置称为交叉轴起点(cross start),结束位置称为交叉轴终点(cross end)。 - 占用主轴空间(main size)与占用交叉轴空间(cross size):Flex项目默认沿主轴方向排列,单个项目占据主轴的空间称为
main size,占据交叉轴的空间称为cross size。

2、初始代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul{
list-style: none;
}
.container {
background-color: #dff2b7;
border: #1c1c1c 2px solid;
width: 600px;
height: 200px;
}
.item {
background-color: #fcc887;
width: 50px;
height: 50px;
border: #5ac6b4 1px solid;
}
</style>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
<li class="item">10</li>
</div>
</body>
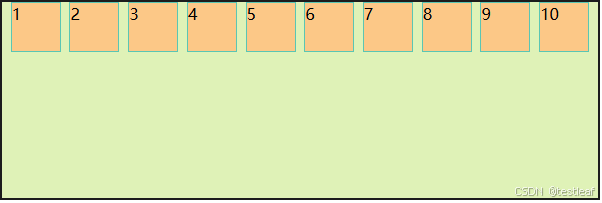
</html>
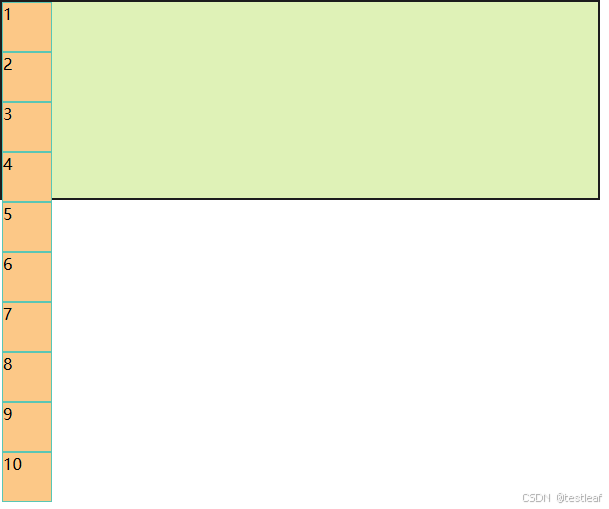
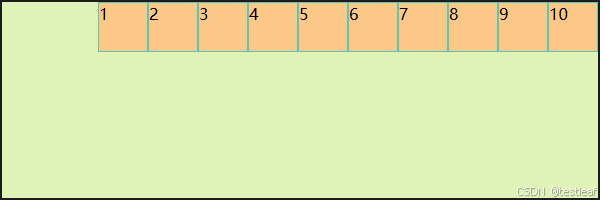
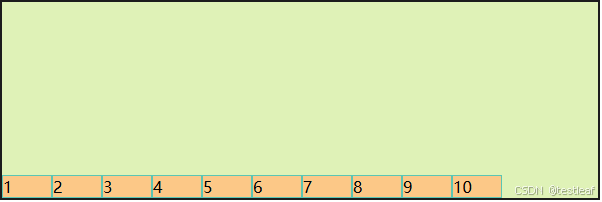
效果:

3、Flex布局的容器属性
3.1、flex-direction
决定主轴的方向,即项目的排列方向。取值包括:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
补充代码:
.container{
display: flex;
flex-direction: row; /* 默认是横向排列 */
}
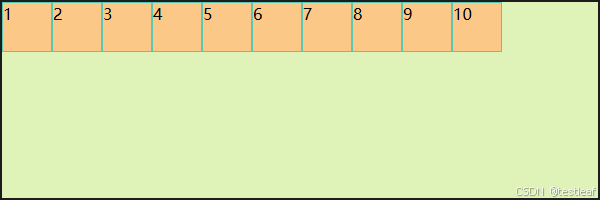
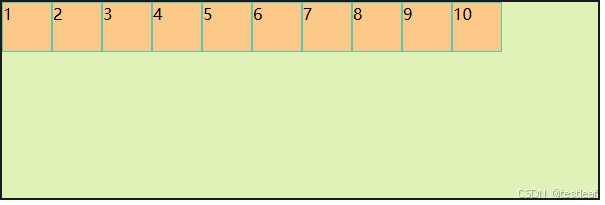
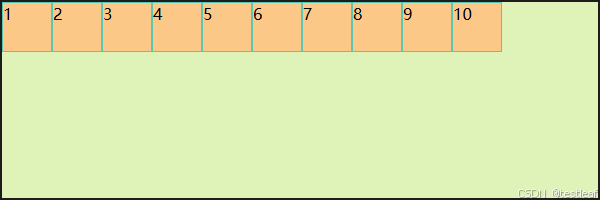
效果:

3.2、flex-wrap
定义项目在轴线上的排列方式,即是否换行。取值包括:
nowrap(默认值):弹性容器为单行。该情况下弹性子项可能会溢出容器。wrap:弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。wrap-reverse:反转wrap排列。
3.3、flex-flow
flex-direction和flex-wrap属性的简写形式。
flex-flow: flex-direction flex-wrap;
3.4、justify-content
定义项目在主轴上的对齐方式。取值包括:
flex-start(默认值):左对齐(主轴为水平方向时)。normal:等价于flex-start(默认值)。flex-end:右对齐(主轴为水平方向时)。center:居中。space-between:两端对齐,项目之间的间隔相等。space-around:每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍。space-evenly:项目之间间距与项目与容器间距相等。
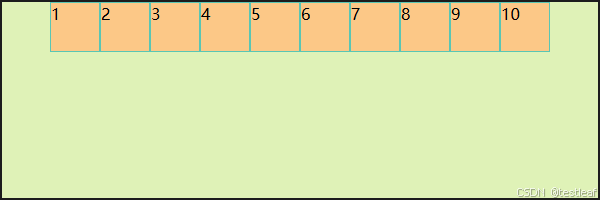
justify-content: flex-start:

justify-content: normal:

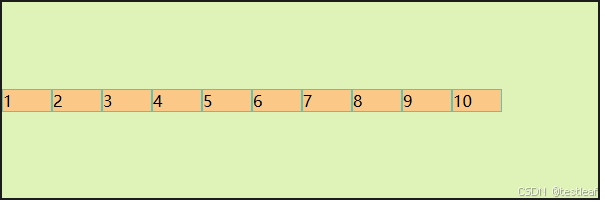
justify-content: flex-end:

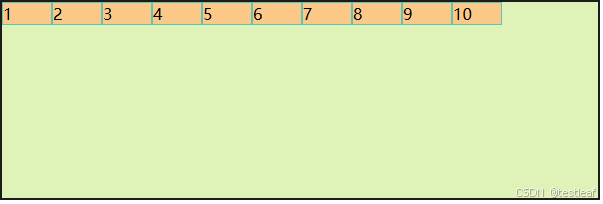
justify-content: center:

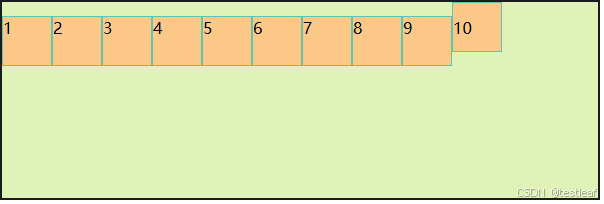
justify-content: space-between:

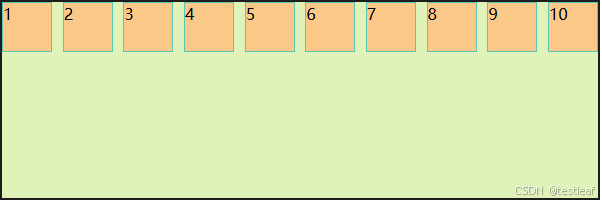
justify-content: space-around:

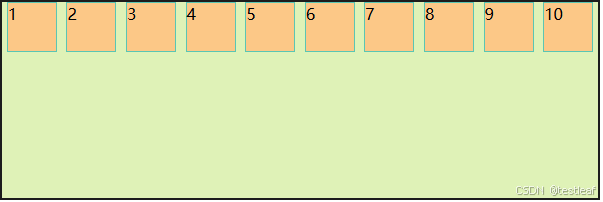
justify-content: space-evenly:

3.5、align-items
定义项目在交叉轴上的对齐方式。取值包括:
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。normal:等价于stretch(默认值)。flex-start:交叉轴起点对齐。flex-end:交叉轴终点对齐。center:交叉轴中点对齐。baseline:如果弹性盒子元素的行内轴与侧轴为同一条,则该值与 flex-start 等效。其它情况下,该值将与项目的第一行文字的基线对齐。
align-items: stretch:
补充代码:
.container{
display: flex;
flex-direction: row; /* 默认是横向排列 */
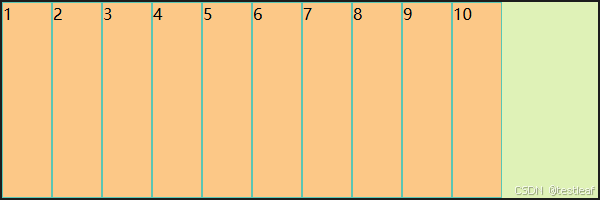
align-items: stretch; /* 默认是拉伸高度 */
}
.item{
height: auto; /* 加上这个 */
}
效果:

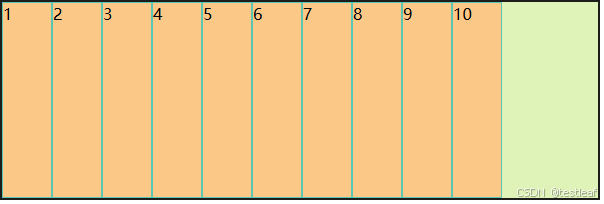
align-items: normal:

align-items: flex-start:

align-items: flex-end:

align-items: center:

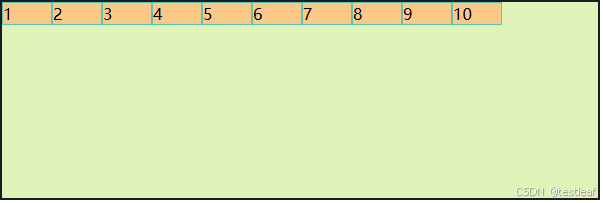
align-items: baseline:

更进一步了解align-items: baseline:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul{
list-style: none;
}
.container {
background-color: #dff2b7;
border: #1c1c1c 2px solid;
width: 600px;
height: 200px;
}
.item {
background-color: #fcc887;
width: 50px;
height: 50px;
border: #5ac6b4 1px solid;
}
.container{
display: flex;
flex-direction: row; /* 默认是横向排列 */
align-items: baseline; /* 默认是拉伸高度 */
}
</style>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
<li class="item" style="display: flex;align-items: center;">10</li>
</div>
</body>
</html>
效果:

3.6、align-content
用于控制多行的对齐方式,如果只有一行则不会起作用。
stretch(默认值):各行将会伸展以占用弹性容器在交叉轴上的剩余空间。这是默认行为,意味着如果没有其他对齐要求,各行会尽量填满可用空间。normal:等价于stretch(默认值)。在大多数情况下,这个值不会改变布局,因为它只是重申了默认行为。flex-start:各行向弹性容器的起始位置对齐(在交叉轴上)。这意味着所有行都会紧贴容器的开始边缘,不会伸展来填充剩余空间。flex-end:各行向弹性容器的结束位置对齐(在交叉轴上)。与flex-start相反,所有行都会紧贴容器的结束边缘。center:各行在弹性容器的中间位置对齐(在交叉轴上)。这意味着所有行都会在容器的中心位置堆叠,上下两侧可能会留下等量的空间。space-between:各行在弹性容器内平均分布,但第一行紧贴容器的起始位置,最后一行紧贴容器的结束位置。行与行之间的间距相等,但两端没有间距。space-around:各行在弹性容器内平均分布,每行周围都有相等的间距。这实际上意味着行与行之间的间距是两端间距的两倍。两端的空间是子元素与子元素之间间距大小的一半,确保整体看起来更加均衡。space-evenly:用于在交叉轴上均匀分布多行内容。每行之间的间距以及两端与容器边缘的间距都相等。这确保了整体布局的均衡性和美观性。
3.7、align-items与align-content的区别
- 作用对象不同:
align-items作用于弹性容器内部的单个弹性子项。align-content作用于弹性容器内部的多行内容。
- 应用场景不同:
align-items适用于单行或多行内容中每一行内的子项对齐。align-content适用于多行内容在交叉轴上的对齐和分布。
- 取值差异:
- 尽管两者有一些相同的取值(如
flex-start、flex-end、center),但它们的含义和效果在应用于不同对象时有所不同。 align-items没有space-between、space-around和space-evenly这三个取值。align-content在单行内容时无效,因为此时没有多行对齐和分布的需求。
- 尽管两者有一些相同的取值(如
4、Flex布局的项目属性
4.1、order
- 定义:定义项目的排列顺序。
- 取值:数值越小,排列越靠前,默认为0。可以取任意整数,包括正数、负数和零。
- 应用场景:当需要改变flex项目在容器中的默认排列顺序时,可以使用order属性。例如,可以将某个项目的
order设置为-1,使其在所有其他项目之前显示。
4.2、flex-grow
- 定义:定义项目的放大比例。
- 取值:默认为0,即如果存在剩余空间,项目也不会放大。当设置为正数时,项目将根据该比例分配容器中的剩余空间。
- 应用场景:当希望flex项目在容器中有剩余空间时能够按比例放大时,可以使用
flex-grow属性。例如,如果有两个项目,一个flex-grow为1,另一个为2,那么当容器有剩余空间时,第二个项目将占据的空间将是第一个项目的两倍。
4.3、flex-shrink
- 定义:定义了项目的缩小比例。
- 取值:默认为1,即如果空间不足,该项目将缩小。当设置为0时,项目将不会缩小。
- 应用场景:当容器空间不足以容纳所有flex项目时,可以使用
flex-shrink属性来控制项目的缩小比例。例如,如果某个项目非常重要,不希望它缩小,可以将它的flex-shrink设置为0。
4.4、flex-basis
- 定义:定义了在分配多余空间之前,项目占据的主轴空间(main size)。
- 取值:可以设为跟
width或height属性一样的值(取决于flex容器的方向),也可以设为auto或其他长度值。当设置为auto时,项目的起始大小将基于其原始大小。 - 应用场景:当需要为flex项目设置固定的起始大小时,可以使用
flex-basis属性。例如,如果希望某个项目在分配额外空间之前占据特定的宽度,可以将其flex-basis设置为该宽度值。
.flex-item {
flex-basis: <length> | auto | percentage;
}
<length>:可以是具体的长度值,如 50px、10em 等。auto:表示 flex 项的大小将根据它的内容来决定。这是默认值。percentage:相对于包含块(flex 容器)的宽度来计算。
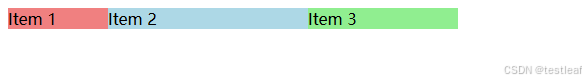
示例1:使用具体长度值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
.container {
display: flex;
}
.item1 {
flex-basis: 100px;
background-color: lightcoral;
}
.item2 {
flex-basis: 200px;
background-color: lightblue;
}
.item3 {
flex-basis: 150px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">Item 1</div>
<div class="item2">Item 2</div>
<div class="item3">Item 3</div>
</div>
</body>
</html>

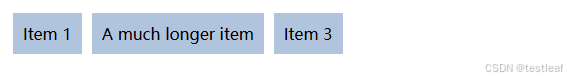
示例2:使用 auto 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
.container {
display: flex;
}
.item {
flex-basis: auto;
padding: 10px;
margin: 5px;
background-color: lightsteelblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">A much longer item</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
效果:

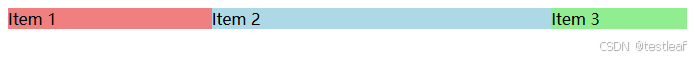
示例3:使用百分比值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
.container {
display: flex;
width: 100%;
}
.item1 {
flex-basis: 30%;
background-color: lightcoral;
}
.item2 {
flex-basis: 50%;
background-color: lightblue;
}
.item3 {
flex-basis: 20%;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">Item 1</div>
<div class="item2">Item 2</div>
<div class="item3">Item 3</div>
</div>
</body>
</html>
效果:

4.5、flex:0、flex:1、flex:auto、flex:none的区别
| 简写 | 等效完整值 | 是否扩大 (flex-grow) | 是否缩写 (flex-shrink) | 初始尺寸规则 (flex-basis) | 典型用途 |
|---|---|---|---|---|---|
flex: 0 | 0 1 0% | 否 | 是 | 0%(忽略内容) | 严格比例分配 |
flex: 1 | 1 1 0% | 是 | 是 | 0%(忽略内容) | 等分剩余空间 |
flex: auto | 1 1 auto | 是 | 是 | 由内容/width 决定 | 内容优先 + 自适应 |
flex: none | 0 0 auto | 否 | 否 | 由内容/width 决定 | 固定大小元素 |
4.6、align-self
- 定义:允许单个项目有与其他项目不同的对齐方式,可覆盖
align-items属性。 - 取值:与
align-items属性的取值相同,包括stretch、flex-start、flex-end、center和baseline。 - 应用场景:当需要对某个flex项目进行特殊的对齐设置时,可以使用
align-self属性。例如,如果其他项目都使用align-items: center进行居中对齐,但某个项目需要顶部对齐,可以将其align-self设置为flex-start。
5、特点与优势
- 简洁性:与传统的布局方式相比,Flex布局的语法和理解起来更加简单,容易上手。
- 弹性和自适应:Flex布局能够自动适应不同尺寸的屏幕,让页面更具有弹性。
- 等高布局:Flex布局可以方便地实现多列等高布局。
- 对齐和排序:Flex布局支持各种对齐方式,包括水平和垂直对齐,并且可以通过设置order属性对子元素进行排序。
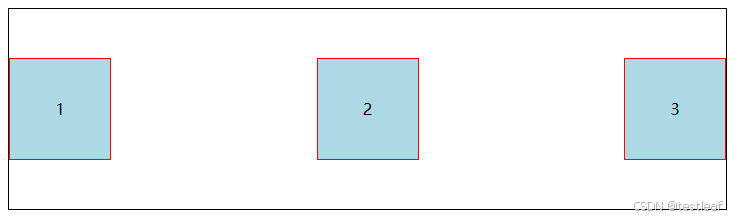
6、使用示例
以下是一个简单的Flex布局示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局示例</title>
<style>
.flex-container {
display: flex;
flex-direction: row; /* 主轴为水平方向 */
justify-content: space-between; /* 项目在主轴上两端对齐 */
align-items: center; /* 项目在交叉轴上居中对齐 */
height: 200px;
border: 1px solid black;
}
.flex-item {
width: 100px;
height: 100px;
background-color: lightblue;
border: 1px solid red;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
</body>
</html>
效果:

在这个示例中,.flex-container是一个Flex容器,包含三个Flex项目.flex-item。通过设置flex-direction为row,将主轴设置为水平方向;通过justify-content属性将项目在主轴上两端对齐;通过align-items属性将项目在交叉轴上居中对齐。
7、总结
综上所述,Flex布局是一种强大且灵活的CSS布局方式,可以简便、完整、响应式地实现各种页面布局。通过学习和掌握Flex布局的相关属性和用法,可以大大提高网页布局的效率和质量。
二、Grid布局
Grid布局,也被称为网格布局,是一种强大的CSS布局方案。
1、Grid布局概述
Grid布局通过将容器划分成一个个网格,并指定网格的大小、布局、位置、层级来实现基本布局。它通过设置子项所占的网格多少、位置、排列从而能够做出各种各样的布局。
2、Grid布局与Flex布局的区别
- Flex布局是轴线布局,只能指定“项目”针对轴线的位置,可以看作是一维布局。它主要用于一维空间的布局,即沿着一个轴(横向或纵向)分配空间,非常适合列表、导航条、工具栏、页脚等元素的排列。
- Grid布局则是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局。它允许在二维空间(多行多列)控制元素的位置,非常适合创建复杂的网格结构。
3、Grid布局的基本概念
- 容器和项目:采用网格布局的区域,称为“容器”(
container)。容器内部采用网格定位的子元素,称为“项目”(item)。 - 行和列:容器里面的水平区域称为“行”(
row),垂直区域称为“列”(column)。 - 单元格:行和列的交叉区域,称为“单元格”(
cell)。正常情况下,n行和m列会产生n×m个单元格。 - 网格线:划分网格的线,称为“网格线”(
grid line)。水平网格线划分出行,垂直网格线划分出列。正常情况下,n行有n+1根水平网格线,m列有m+1根垂直网格线。 - 网格轨道:相邻两个网格线之间的空间,可以是行轨道或列轨道。
- 区域:以网格线为界可被划分为一块块区域,可使用
grid-template-areas定义每个单元格区域名称。

4、Grid布局的设置
在父元素上设置以下属性来定义Grid布局:
4.1、display属性
display: grid:指定一个容器采用网格布局,默认容器为块级元素。display: inline-grid:指定一个容器采用网格布局,容器将被设为行内元素。display: subgrid:定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
4.2、grid-template-columns和grid-template-rows
grid-template-columns属性:定义每一列的列宽。grid-template-rows属性:定义每一行的行高。
可使用以下几种方法来定义列宽和行高:
- 使用具体的像素值或百分比来定义。例如:
grid-template-columns: 100px 100px 100px;或grid-template-columns: 33.33% 33.33% 33.33%;。 - 使用
repeat()函数来简化重复的值。例如:grid-template-columns: repeat(3, 33.33%);。我们也可以通过设置第二个参数用于重复某种特定的模式:grid-template-columns: repeat(4, 30px 120px 60px);。 - 使用
auto-fill关键字来表示自动填充。例如:grid-template-columns: repeat(auto-fill, 100px);。有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。 - 使用
fr关键字(fraction的缩写,意为“片段”)来划分比例。例如:grid-template-rows: repeat(3,1fr);。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。fr还可以与绝对长度的单位结合使用,这时会非常方便。如:grid-template-columns: 80px 1fr 4fr;。代码表示,第一列的宽度为80px,第三列的宽度是第二列的4倍。 - 使用
minmax()函数来定义一个长度范围。例如:grid-template-columns: 1fr 1fr minmax(100px, 1fr);,表示列宽不小于100px,不大于1fr。 - 使用
auto关键字来表示由浏览器自己决定长度。如:grid-template-columns: 80px auto 40px;,代码表示,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
此外,还可以使用方括号指定每一根网格线的名字,方便以后的引用。例如:grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];。
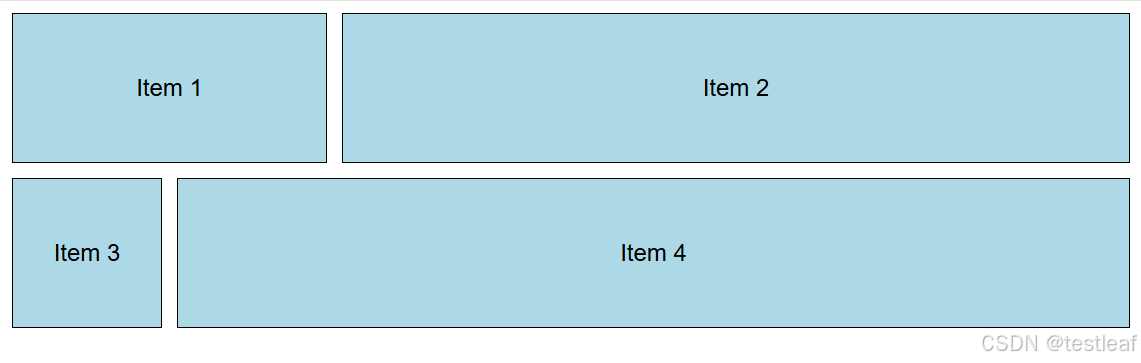
以下是一个使用命名网格线的完整代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Named Grid Lines Example</title>
<link rel="stylesheet" href="styles.css">
<style>
body {
font-family: Arial, sans-serif;
}
.grid-container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: 100px 100px;
gap: 10px;
}
.item {
background-color: lightblue;
border: 1px solid #000;
display: flex;
align-items: center;
justify-content: center;
}
/* 使用命名网格线进行定位 */
.item1 {
grid-column: c1 / c3;
grid-row: 1 / 2;
}
.item2 {
grid-column: c3 / c4;
grid-row: 1 / 2;
}
.item3 {
grid-column: c1 / c2;
grid-row: 2 / 3;
}
.item4 {
grid-column: c2 / c4;
grid-row: 2 / 3;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item item1">Item 1</div>
<div class="item item2">Item 2</div>
<div class="item item3">Item 3</div>
<div class="item item4">Item 4</div>
</div>
</body>
</html>
效果:

4.3、gap
gap属性(或grid-gap):用于设置网格单元之间的间隙。可以分别设置列间距和行间距,也可以只设置一个值(此时两个方向的间距相同)。row-gap属性设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)。grid-gap属性为二者的合并简写形式:
grid-gap: <grid-row-gap> <grid-column-gap>;
4.4、grid-template-areas
grid-template-areas属性:用于定义网格区域,并为每个区域命名。可以通过名称而不是行和列的数字来放置Grid项。多个单元格合并成一个区域的写法是,将合并的单元格区域名称写为相同。- 语法:
grid-template-areas: none | itemnames;none:默认值,表示没有命名的网格区域。itemnames:一个或多个用引号括起来的字符串,每个字符串代表网格的一行。字符串中的每个单词表示一个网格区域的名称,用点(.)表示没有名称的网格项(即空白区域)。
示例:
.grid-container {
display: grid;
grid-template-areas:
'header header header'
'menu main right'
'menu footer footer';
}
在上面的示例中,我们定义了一个包含三个区域的网格布局:header、menu、main、right 和 footer。注意,header 区域跨越了三列,而 menu 和 footer 区域则跨越了两列。main 和 right 区域各自占据一列。
合并单元格:
- 要将多个单元格合并成一个区域,只需在
grid-template-areas属性中将合并的单元格区域名称写为相同。例如,在上面的示例中,header区域就是通过将三个单元格的名称都写为header来实现的合并。
命名网格项: - 要使用
grid-template-areas属性,首先需要通过grid-area属性为网格项命名。然后,在grid-template-areas属性中引用这些名称来定义网格区域。例如:
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
规则与限制:
- 必须描述一个完整的网格,即必须填充网格上的每个单元格。如果某个单元格留空,则使用点(
.)来表示。 - 每个区域只能定义一次,不能将一个区域的内容复制到网格上的两个位置。
- 不能创建非矩形区域,因此该属性不能用于创建“L”形或“T”形等不规则形状的区域。
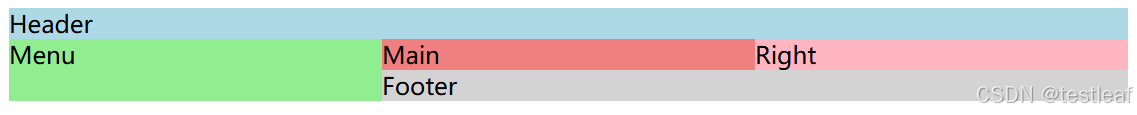
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Named Grid Lines Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
grid-template-areas:
'header header header'
'menu main right'
'menu footer footer';
}
.header { grid-area: header; background-color: lightblue; }
.menu { grid-area: menu; background-color: lightgreen; }
.main { grid-area: main; background-color: lightcoral; }
.right { grid-area: right; background-color: lightpink; }
.footer { grid-area: footer; background-color: lightgray; }
</style>
</head>
<body>
<div class="grid-container">
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="main">Main</div>
<div class="right">Right</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
效果:

4.5、justify-items、align-items和place-items
justify-items属性:设置单元格内容的水平位置(左、中、右)。它有以下可能的值:start:将网格项对齐到其单元格的起始边缘(通常是左边缘,但取决于写作模式、方向等)。end:将网格项对齐到其单元格的结束边缘(通常是右边缘)。center:将网格项在其单元格内水平居中。stretch(默认值):如果网格项的大小没有固定(即没有设置宽度或使用了auto值),则拉伸网格项以填充其单元格的宽度。
align-items属性:设置单元格内容的垂直位置(上、中、下)。它的值与justify-items相同,但应用于垂直方向:start:将网格项对齐到其单元格的顶部边缘。end:将网格项对齐到其单元格的底部边缘。center:将网格项在其单元格内垂直居中。stretch(默认值):如果网格项的大小没有固定(即没有设置高度或使用了auto值),则拉伸网格项以填充其单元格的高度。
place-items属性:是align-items属性和justify-items属性的合并简写形式。它允许你同时设置网格项在其单元格内的水平和垂直对齐方式。其值可以是以下之一:- 一个单独的值,该值将同时应用于水平和垂直方向(例如,
center将网格项在单元格内水平和垂直居中)。 - 两个值,第一个值用于水平对齐,第二个值用于垂直对齐(例如,
start end将网格项对齐到其单元格的左边缘和底部边缘)。
- 一个单独的值,该值将同时应用于水平和垂直方向(例如,
place-items: <align-items> <justify-items>?;
<align-items>:指定元素在容器内的垂直对齐方式。
<justify-items>(可选):指定元素在容器内的水平对齐方式。如果未提供此值,则使用 <align-items> 的值作为默认值。
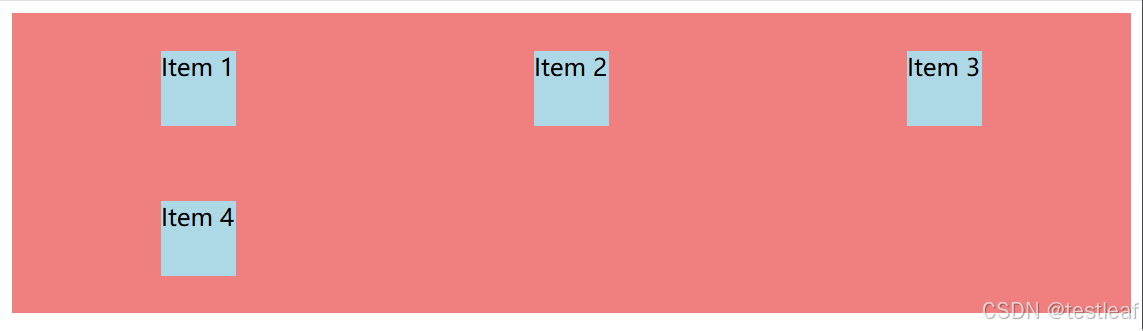
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Named Grid Lines Example</title>
<link rel="stylesheet" href="styles.css">
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);
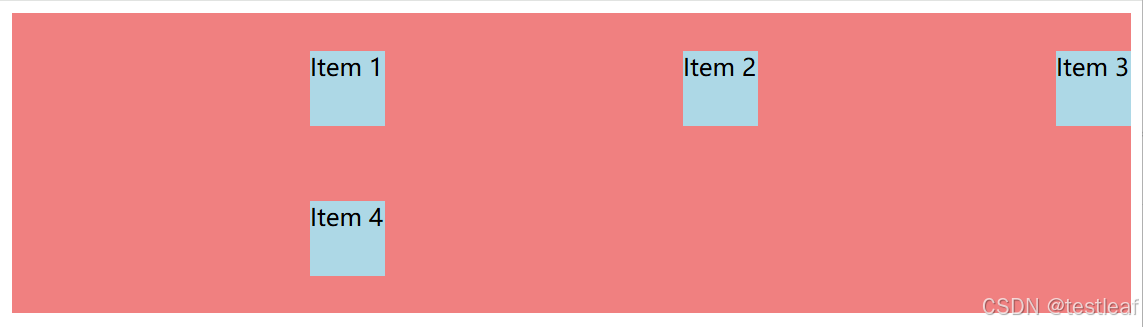
place-items: center;
background-color: lightcoral;
}
.grid-item {
width: 50px;
height: 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1">Item 1</div>
<div class="grid-item item2">Item 2</div>
<div class="grid-item item3">Item 3</div>
<div class="grid-item item4">Item 4</div>
</div>
</body>
</html>
place-items: center:

place-items: center start:

place-items: center end:

4.6、justify-content、align-content和place-content
justify-content属性:设置整个内容区域在容器里面的水平位置(左、中、右)。当网格容器的大小大于其内容区域的总大小时,此属性特别有用。它有以下可能的值:start:将内容区域对齐到容器的起始边缘(通常是左边缘)。end:将内容区域对齐到容器的结束边缘(通常是右边缘)。center:将内容区域在容器内水平居中。space-between:在内容区域的每个网格项之间分配空间,但不在第一个网格项之前或最后一个网格项之后分配空间。space-around:在每个网格项周围分配空间,包括第一个网格项之前和最后一个网格项之后的空间,但空间量是减半的。space-evenly:在所有网格项之间以及第一个网格项之前和最后一个网格项之后均匀分配空间。stretch(对于网格布局不是有效的值,因为内容区域不会拉伸以填充容器)。
align-content属性:设置整个内容区域的垂直位置(上、中、下)。它的值与 justify-content 相同,但应用于垂直方向:start:将内容区域对齐到容器的顶部边缘。end:将内容区域对齐到容器的底部边缘。center:将内容区域在容器内垂直居中。space-between、space-around和space-evenly:与justify-content中描述的相同,但应用于垂直方向。stretch(同样不是有效的值,因为内容区域不会拉伸以填充容器)。
place-content属性:是align-content属性和justify-content属性的合并简写形式。
place-content: <align-content> <justify-content>?;
<align-content>:指定元素在容器内的垂直(块级方向)对齐及分布方式。
<justify-content>(可选):指定元素在容器内的水平(内联方向)对齐及分布方式。如果未提供此值,则使用 的值作为默认值。
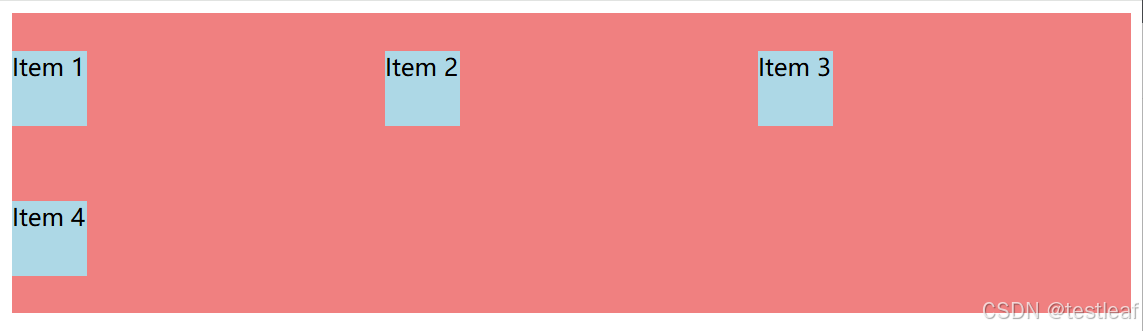
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Named Grid Lines Example</title>
<link rel="stylesheet" href="styles.css">
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 100px);
height: 300px;
width: 600px;
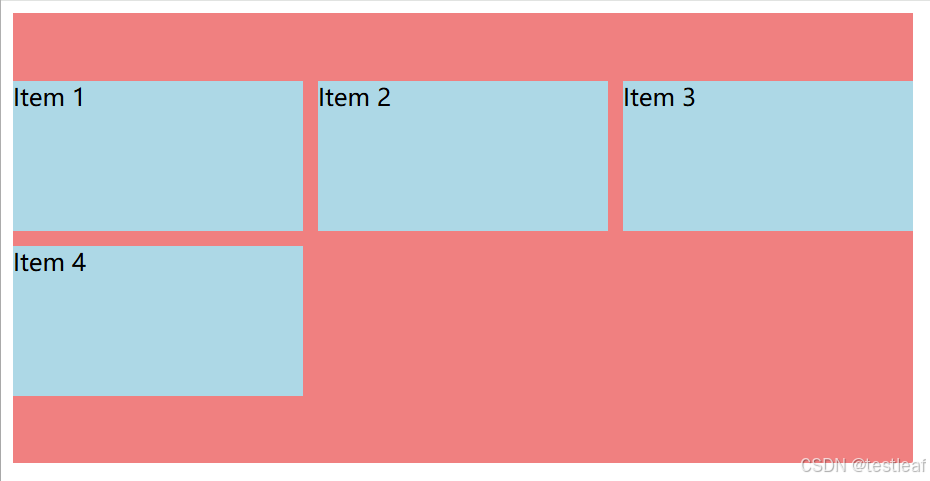
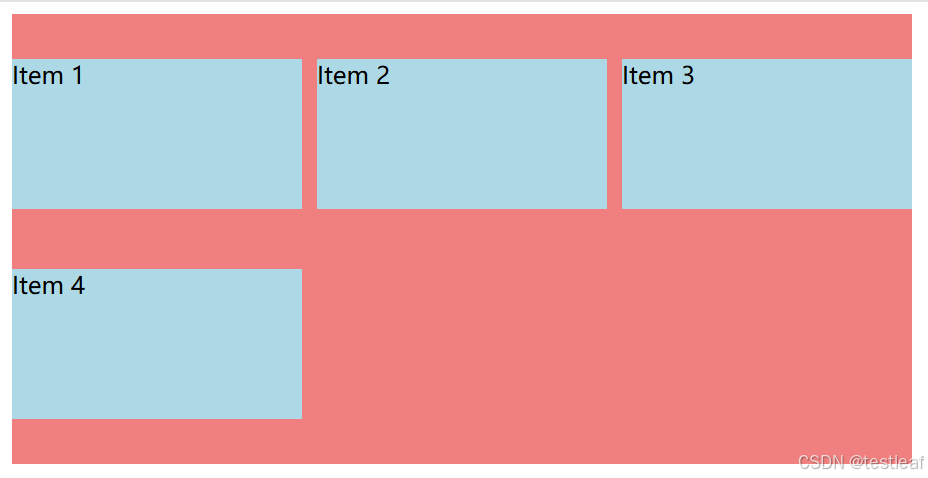
place-content: center;
gap: 10px;
background-color: lightcoral;
}
.grid-item {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1">Item 1</div>
<div class="grid-item item2">Item 2</div>
<div class="grid-item item3">Item 3</div>
<div class="grid-item item4">Item 4</div>
</div>
</body>
</html>
place-content: center:

place-content: space-evenly center:

4.7、place-items与place-content的区别
place-items通常用于控制网格项或网格单元内内容的对齐方式,特别是在你想要确保内容在垂直和水平方向上都有一致的对齐效果时。place-content则通常用于控制多行或多列的对齐及分布方式,特别是在你想要利用额外空间来优化布局效果时。
假设有一个3x3的Grid布局,你想要:
-
使用
place-items: center;来确保所有网格项都在其所在的网格单元内居中对齐。 -
使用
place-content: space-between;来使网格行之间均匀分布空间(假设有多行)。 -
place-items:- 可能的值包括
start、end、center、stretch等,以及它们的组合(如start center表示垂直方向对齐到起始边缘,水平方向居中对齐)。 - 效果是使网格项或网格单元内的内容按照指定的对齐方式排列。
- 可能的值包括
-
place-content:- 可能的值同样包括
start、end、center、stretch等,但还包括space-between、space-around、space-evenly等用于分布的值。 - 效果是使网格轨道或网格区域内的网格项按照指定的对齐及分布方式排列。特别是当存在多行或多列时,
place-content可以控制这些行或列如何在容器内分布。
- 可能的值同样包括
4.8、grid-auto-flow
grid-auto-flow 是 CSS Grid 布局中的一个属性,它定义了网格中自动放置项(即那些没有明确放置在命名网格区域中的项)的流动方向和方式。这个属性对于控制网格项如何填充未明确指定的网格空间非常有用。
grid-auto-flow 可以接受以下值:
row(默认值):- 网格项将按行进行填充,从左到右,然后从上到下。
- 这是最常见的用法,特别是当网格项的布局更自然地适应水平流动时。
column:- 网格项将按列进行填充,从上到下,然后从左到右。
- 这在需要垂直流动的布局中很有用,比如一些垂直滚动的列表或瀑布流布局。
row dense和column dense:- 这些值类似于
row和column,但它们会尝试填满网格中的空白空间,而不是按照顺序简单地放置项。 - 使用
dense关键字,Grid 布局算法会尝试最小化网格中的空洞,通过将项“拉入”已经部分填充的行或列中来实现。
- 这些值类似于
auto(在某些上下文中可用,但通常不直接用于grid-auto-flow):- 在某些情况下,
auto值可以与其他属性(如grid-auto-columns和grid-auto-rows)结合使用,以定义自动放置项的大小和流动方向。 - 然而,
auto通常不是grid-auto-flow的直接值;它更多地是在其他网格相关属性中发挥作用。
- 在某些情况下,
需要注意的是,grid-auto-flow 属性的效果会受到其他 Grid 属性的影响,特别是那些定义网格容器尺寸、网格线命名和网格区域命名的属性。
在使用 grid-auto-flow 时,通常还需要定义 grid-template-rows 和 grid-template-columns(或它们的简写形式 grid-template),以及可能的 grid-auto-rows 和 grid-auto-columns,来完全控制网格的布局。
最后,值得注意的是,grid-auto-flow 是一个相对较新的 CSS 属性,并且随着 CSS Grid 布局的规范发展,它的行为可能会发生变化。因此,在实际使用中,建议查阅最新的浏览器兼容性信息和规范文档。
5、Grid布局的项目属性
5.1、指定项目位置
grid-area属性:指定项目放在哪一个区域,与容器定义区域配合使用。也可以用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。grid-column-start和grid-column-end属性:分别指定项目在网格中的起始列和结束列。grid-row-start和grid-row-end属性:分别指定项目在网格中的起始行和结束行。
5.2、设置单元格内容的自我定位
justify-self属性:设置单元格内容的水平位置(左、中、右),只作用于单个项目。align-self属性:设置单元格内容的垂直位置(上、中、下),只作用于单个项目。place-self属性:是justify-self(水平对齐)和align-self(垂直对齐)的合并简写形式。place-self可以接受以下值:start:将网格项与其网格单元的起始边缘对齐。end:将网格项与其网格单元的末端边缘对齐。center:将网格项在其网格单元内居中对齐。stretch:默认值,网格项将拉伸以填充整个网格单元的宽度(或高度,取决于对齐的轴)。auto:使用布局模式的默认对齐方式。
此外,还可以使用两个值来分别设置水平和垂直对齐,例如place-self: center start;,其中center设置水平对齐为居中,start设置垂直对齐为起始边缘对齐。
6、总结
Grid布局以其强大的功能和灵活性,成为了实现复杂布局的首选方案。
三、其他
1、Flex布局练习网站
2、Grid布局练习网站
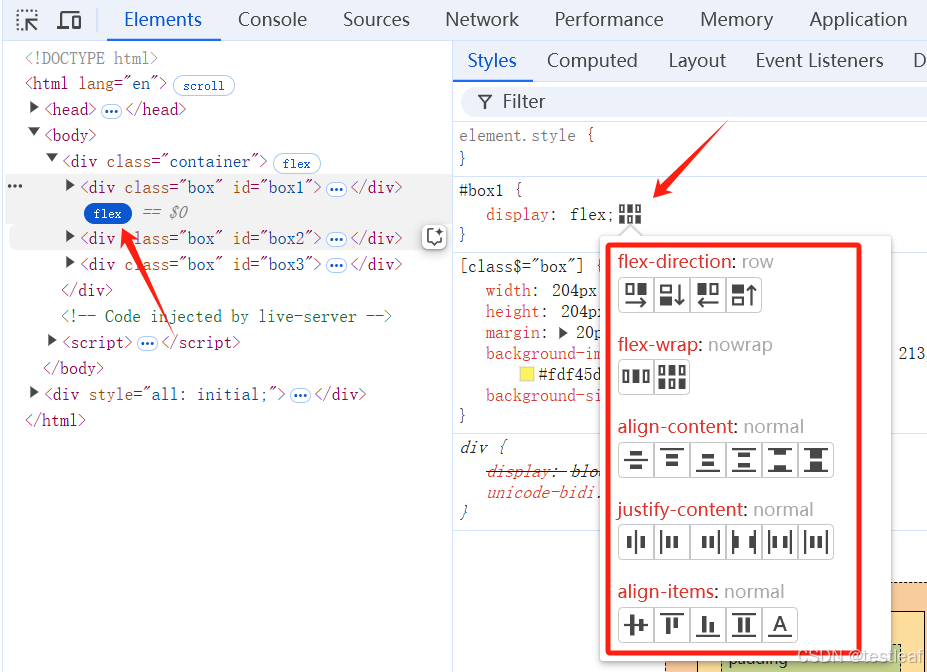
3、谷歌浏览器调试Flex布局
先给元素加display: flex;:
#box1{
display: flex;
}
然后就可以在谷歌浏览器的Elements里面,点击flex进行调试:

 掌握Flex与Grid布局的前端技术
掌握Flex与Grid布局的前端技术























 2536
2536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










