本文预计阅读时间需要"6"分钟
今日关键词:pre-re-sci
01引言
今天所说的功能模块可能就有点高级,需要设计到编写JS脚本,简单来说就是要熟悉对应的脚本语言,这里我们看看脚本语言它是什么阶段植入postman,以及他能带来什么作用。
Postman包含一个基于Node.js的强大的运行时环境,它允许我们为请求和集合添加动态行为。这使的我们可以编写测试用例,构建可包含动态参数的请求,在请求之间传递数据等等。
我们可以在流程中以下2个事件执行期间添加JavaScript代码:
其一:在请求被发送到服务器之前;就是在Pre-request Script标签页下添加的脚本内容;
其二:在服务器响应内容被接收到以后;就是在Tests标签页下添加的脚本内容。
用户可以将请求前置脚本和测试脚本添加到集合,文件夹,集合中的请求或未保存到集合的请求中。
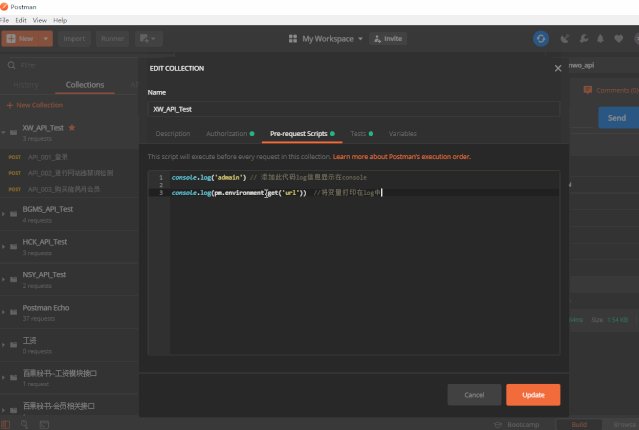
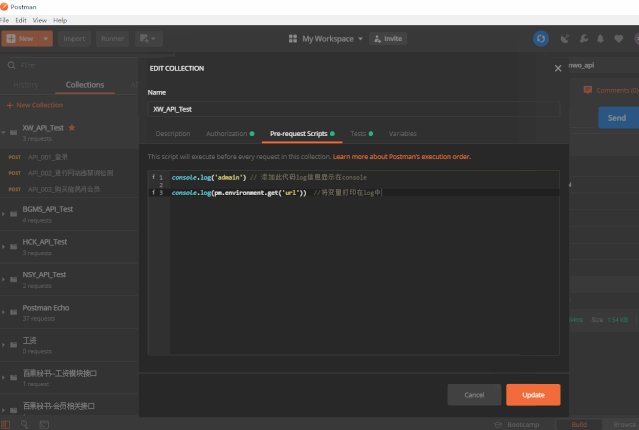
在集合添加Pre-request Script & Tests 脚本

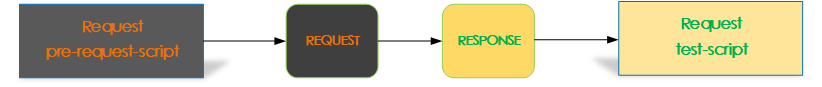
02引对应类型脚本执行顺序
与请求相关联的前置请求Pre-request Script脚本将在请求发送之前执行;
与请求关联的测试Tests脚本将在请求发送后执行。
查看图例

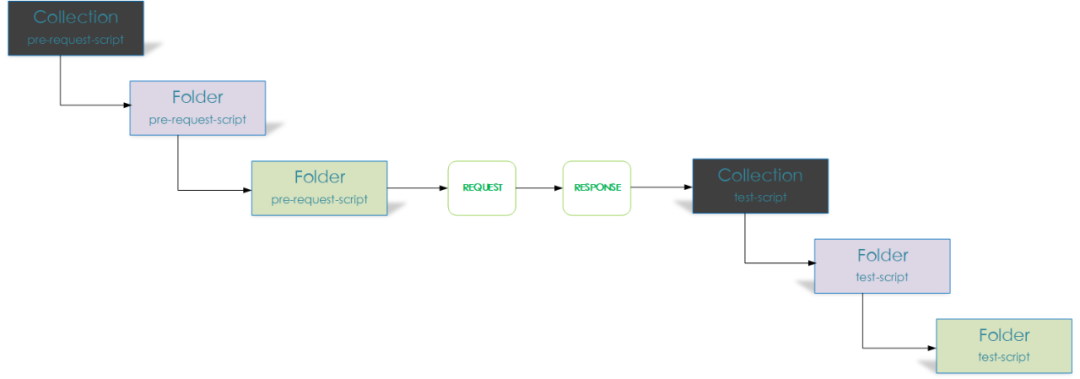
对于集合中的每一个请求,脚本会按照下面的这个顺序进行执行:
与集合关联的前置请求脚本将在集合中的每个请求之前运行;
与文件夹关联的前置请求脚本将在文件夹中的每个请求之前运行;
与集合关联的测试脚本将在集合中的每个请求之后运行;
与文件夹关联的测试脚本将在文件夹中的请求之后运行。
查看图例

归纳
记住一点:执行的顺序就是一个包含关系 ,一层一层往下执行,就跟洋葱似的 一层层的剥。顺序:集合>文件夹>单个请求
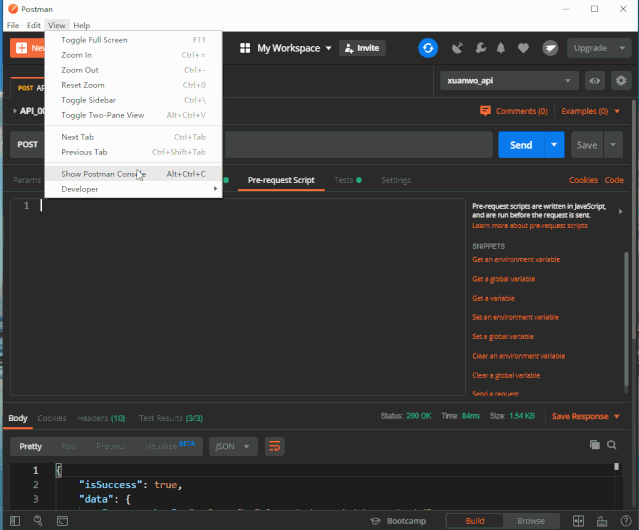
02查看日志及打开方式
打开路径:View--->show-postman-console
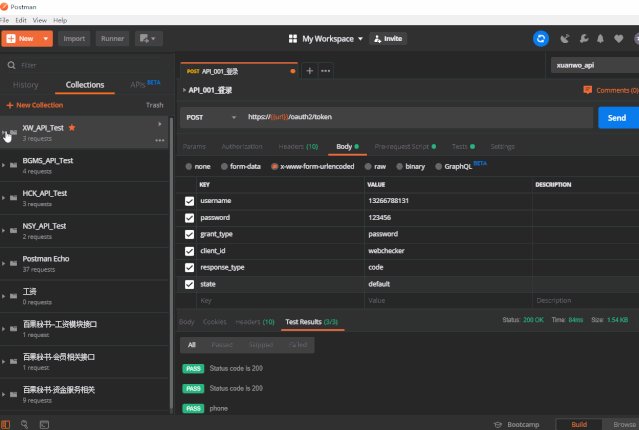
请查看示例图,如下是没有添加自动以脚本的控制台输出的请求日志

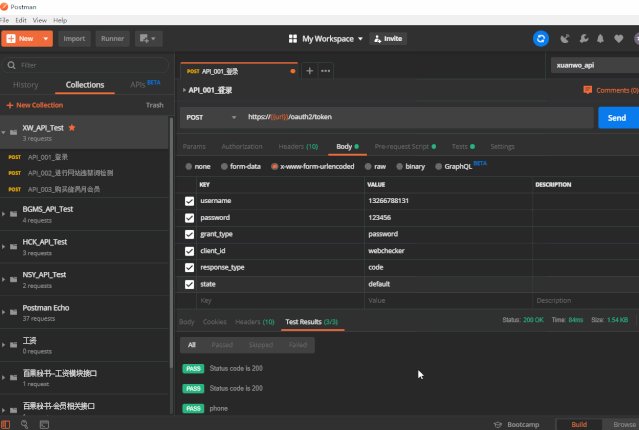
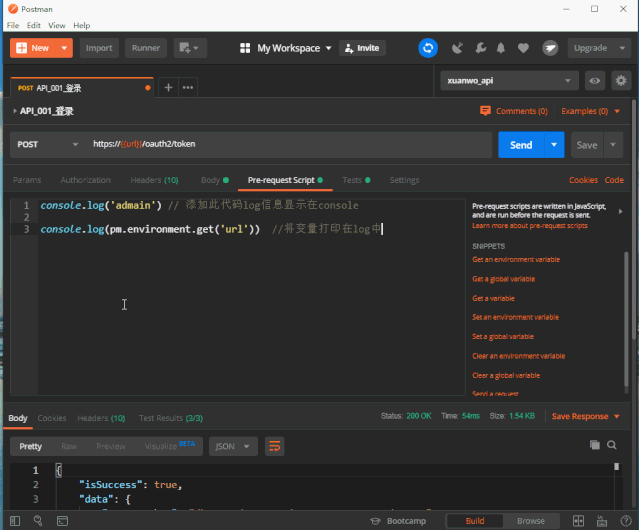
如下是我们添加了自定义脚本的日志
脚本内容及含义:
console.log("domain") //添加此代码log信息将显示在console console.log(pm.environment.get('url')) //将变量url打印在log中

03总结
内容不多,工具使用比较简单还需要大家自己去学习了解脚本语言,可以自信百度学习,简单的语法,好理解。如果我们能精通的使用一门工具肯定是比熟悉多门工具的含金量要高一些,东西在于精不在于多,希望本文给各位带来帮助的同时,大家也可以分享给他人。点赞,留言,支持小编
04历史酱菜推文
05福利介绍
这几天会持续推送:在极客时间为大家争取到的粉丝福利价格刚需课程点击下方链接可以查询,自助购买:软件测试人必备的 Python 知识图 或直接点击阅读原文购买。
只说一句 需要者请自助点击链接,扫码支付优惠口令拼团 ,不需要着勿喷 ;不知道如何购买直接V我:shichaogg

专注软件测试行业前景分析;功能/接口自动化/python技术娱乐圈好文分享 识别上方二维码,关注后台回复"测试""Python""postman"领取系统资料





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








