各位看官们,大家好,上一回中咱们说的是Android中View坐标的例子,这一回中咱们继续说该例子。闲话休提,言归正转。让我们一起Talk Android吧!
看官们,在上一回结束的时候,有看官对程序的运行结果提出了疑问,这一回中我们将解决这个疑问。其实,数值不同的原因在于数值的单位不同,比如一美元不等于一元人民币。同样是一,但是单位不同,它们代表的价值也不同。
现在回到我们上一回的程序中,大家再看看布局文件中Button的各种位置数值单位都是dp,而且程序代码中使用getTop()等函数返回的数值单位都是px。以Button到它所在布局的顶部为例,我们在布局将其设置为180dp:
android:layout_marginTop=“180dp”,
而程序代码getTop()运行返回的值为540。它们相差三倍,大家再看看其它的程序运行结果,是不是也是布局文件中各种数值的三倍呢。是的,为什么是三倍呢?有看官提问了,接下来我们解答该问题。
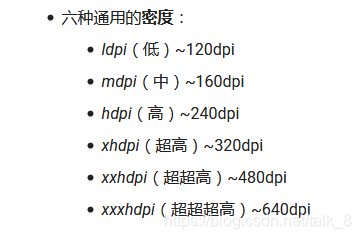
看官们,我们使用的手机屏幕大小不同,屏幕的分辨率也不相同,这个无法统一,为此Android提出了屏幕密度的概念,也是就DPI(Dots Per Inch)。它表示屏幕上每英寸的像素点。同时还规定几种固定的DPI,请参考下图:

该图是从官方文档中截取的:图中的mdpi是基线密度,此时1dp=1px,其它密度以基线为参考进行换算,换算公式:px=dp*(dpi/160),而我在程序中使用的是xxhdpi密度的屏幕,dpi为480,我们把它用于换算公式中可以得到px=3dp,这便是三倍的来源。大家可以试试,不同dpi的屏幕得到的程序运行结果是不同的,不过程序的运行结果都是符合换算公式的。
这时有看官说,直接使用px不是更好吗,省得进行换算呀。其实dp才是我们要推荐的,因为它可以让相同尺寸的东西在不同分辨率的屏幕中达到相同的显示效果。还有一个与dp类似的尺寸单位是sp,它用来设置字体的大小,用来确保相同大小的字体在不同分辨率的屏幕中有相同的显示效果。
各位看官,关于Androd中View坐标的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!





 本文深入探讨了Android中View坐标的单位转换问题,解释了dp与px之间的换算原理,以及为何在不同屏幕密度下,同一dp值会转换成不同px值的原因。文章通过实例说明了如何在代码中正确处理单位换算,确保UI元素在不同设备上的一致性。
本文深入探讨了Android中View坐标的单位转换问题,解释了dp与px之间的换算原理,以及为何在不同屏幕密度下,同一dp值会转换成不同px值的原因。文章通过实例说明了如何在代码中正确处理单位换算,确保UI元素在不同设备上的一致性。

















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










